Hóa ra Google đã từng thử nghiệm giao diện tương tự Safari trên iOS 15, nhưng cuối cùng lại không tung ra cho mọi người dùng
Thêm một lần nữa, có vẻ như Apple lại “tái định nghĩa” những tính năng đã có trên Android từ nhiều năm trước.
Tâm điểm của bản cập nhật iOS 15 Beta chính là trình duyệt mặc định Safari của hệ điều hành này, dù rằng (sau nhiều thay đổi liên tục) chúng ta chưa thể biết trước liệu nó có được tung ra cùng phiên bản chính thức hay không. Một thông tin thú vị là, phiên bản Chrome cho Android đã từng thực hiện thiết kế giao diện tương tự vài năm trước. Và mới đây, một cựu nhân viên thiết kế thuộc dự án đó đã cho chúng ta biết tại sao Google lại từ bỏ giao diện này.
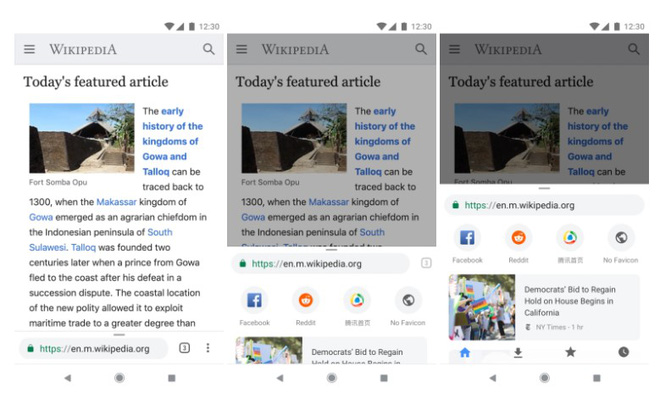
Thứ tạo sự chú ý với phiên bản Safari trên iOS 15 là “thiết kế thanh tab mới” – theo cách nói của Apple. Cụ thể là, ô địa chỉ và các nút nhấn chức năng khác giờ được đặt thành một dải ở phần dưới màn hình, ngay trên thanh điều hướng. Apple cho rằng thiết kế này “làm rộng không gian màn hình và biến mất khi bạn kéo trang và duyệt web” . Nó nằm ở vị trí dễ tiếp cận và cho phép bạn vuốt ngang để chuyển qua lại giữa các tab. Tổng kết lại thì, Apple tin rằng chức năng này được “tái định nghĩa cách chúng ta lướt web ngày nay” , nhưng chính họ cũng liên tục thay đổi thiết kế trong các bản iOS beta.
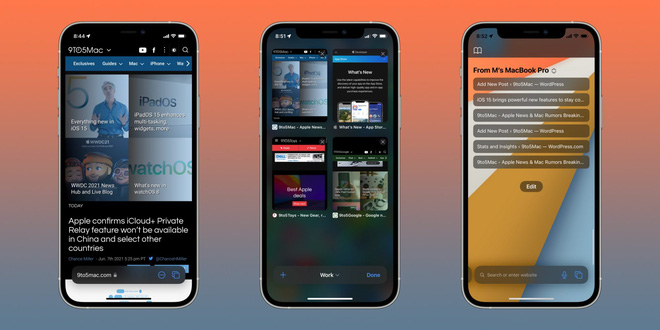
Giao diện Safari trên iOS 15 Beta
Google cũng đã từng muốn triển khai thiết kế tương tự trong dự án tên gọi “Chrome Home” vào năm 2016. Anh Chris Lee – một cựu nhân viên thiết kế tương tác tại Google, người đứng đằng sau “ý tưởng gốc và phần thuyết trình” (của dự án) – đã chia sẻ về dự án này trên trang cá nhân của mình, mô tả nó là một “lần tái thiết kế đầy toan tính của giao diện chính Chrome bản điện thoại” . Nhìn tổng quan thì, “nó mang thanh công cụ của Chrome tới phần cuối màn hình và cho phép một thanh điều chỉnh ẩn hiện bằng thao tác vuốt” . Khu vực có tên gọi Omnibox này được chuyển xuống dưới với menu ngay bên cạnh. Cử chỉ vuốt lên, được gợi ý bởi biểu tượng nhỏ phía trên ô địa chỉ, sẽ cho người dùng thấy bốn khu vực khác nhau, bao gồm mục Discover, Downloads, Bookmarks và History.
Giao diện Chrome Home
Cũng giống với phiên bản Safari trên iOS 15 Beta, thiết kế này của Chrome chủ yếu dựa vào sự gia tăng kích cỡ màn hình điện thoại và hi vọng tạo ra một giao diện mà “vẫn có thể sử dụng được bằng một tay” . Một nguyên nhân khác là bởi Chrome có rất nhiều tính năng được đặt trong menu với biểu tượng ba chấm, vì không còn nơi nào khác để đặt chúng, điều này sẽ làm giảm khả năng khám phá của người dùng.
Anh Lee cho biết Chrome Home “có sức hút nội bộ, sau cùng trở thành ưu tiên của tổ chức Chrome” . Sau bản mẫu đầu tiên, rồi các phiên bản beta với các flag (tính năng cho phép người dùng điều chỉnh Chrome theo ý muốn), cuối cùng là giai đoạn kiểm thử, nhóm dự án “nhận được cả khen và chê” .
Video đang HOT
Những người dùng phổ thông cho rằng việc tái thiết kế này khiến họ thấy “mất trọng tâm” , dù rằng “tính năng này đã được sự yêu thích trong giới công nghệ” . Theo Lee chia sẻ thì: “Chrome được hàng tỉ người trên Trái Đất sử dụng với trình độ công nghệ khác nhau. Tôi ngày càng bị thuyết phục rằng việc ra mắt Chrome Home sẽ không phục vụ tốt mọi người dùng. Thế nên, cũng như lúc tôi mạnh dạn trình bày bản gốc lần đầu, tôi cũng đã ủng hộ việc dừng phát hành tính năng này – điều cũng gây ra không ít tranh cãi.”
Điều mà Google và cá nhân nhà thiết kế này rút ra là “sự chủ ý là cần thiết để đổi mới một sản phẩm ở quy mô lớn” , Vào tháng Hai năm 2018, Google cho biết sẽ “dừng các thử nghiệm với Chrome Home” . Bài chia sẻ của anh Lee cuối cùng đã cho chúng ta biết vì sao.
Giao diện Chrome Duet
Tuy rằng sau đó, Google lập tức thúc đẩy nghiên cứu giao diện được gọi là “Chrome Duplex”, mà sau đó đổi tên thành Duet. Phiên bản “chia đôi thanh công cụ” này có phần omnibox vẫn nằm nguyên tại phía trên của màn hình, nhưng các nút tính năng khác lại nằm ở một dải thuộc phần dưới cùng. Dự án này sau đó cũng bị bỏ lại vào giữa năm 2020, cho thấy rằng Google vẫn không sẵn sàng cho việc thay đổi rõ rệt giao diện trình duyệt web con cưng của mình.
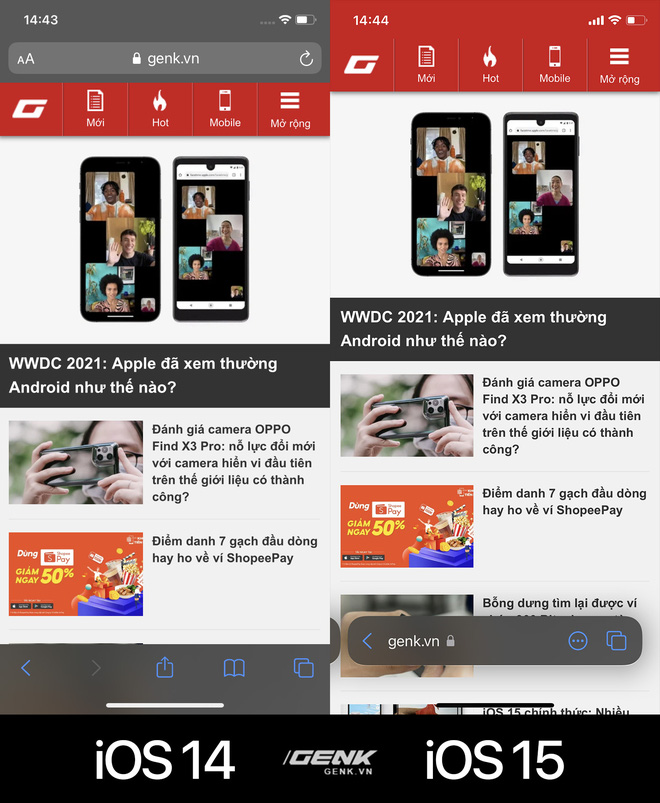
Cận cảnh trình duyệt Safari mới trên iOS 15: Giao diện tối giản nhưng cần thời gian làm quen
Trình duyệt Safari trên iOS 15 sở hữu một giao diện lột xác so với những phiên bản trước đây.
Thanh địa chỉ ở dưới màn hình
Safari trên iOS 15 mang tới một giao diện hoàn toàn mới, khác hẳn so với bất kỳ phiên bản nào trước đây. Trong đó, thay đổi lớn nhất là việc thanh địa chỉ được chuyển xuống cạnh dưới, thay vì cạnh trên như các phiên bản trước.
Khi người dùng cuộn trang, thanh địa chỉ này sẽ thu gọn xuống đáy màn hình, tương tự như cách làm hiện nay. Còn khi người dùng bấm vào, thanh địa chỉ sẽ "bay" từ cạnh dưới lên cạnh trên, sau đó lại quay trở về vị trí cũ khi người dùng hoàn thành việc nhập địa chỉ.
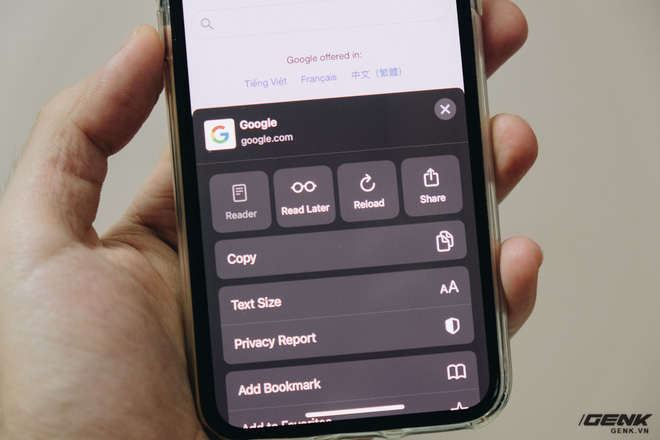
Lược bỏ nút chức năng
Phiên bản cũ của Safari có 5 nút chức năng ở cạnh dưới là Back/Forward (quay lại trang trước đó), Share (chia sẻ), Bookmark (dấu trang) và Tab (hiện danh sách các tab đang mở); và 2 nút chức năng ở cạnh trên (trong ô địa chỉ) là nút View Options (Tuỳ chọn hiển thị trang) và Refresh (Làm mới).
Safari trên iOS 15 sẽ chỉ còn ba nút Back, Tab và nút "..." là luôn hiện hữu. Nút Forward sẽ chỉ xuất hiện trong trường hợp khả dụng, trong khi đó nút "..." sẽ ẩn chứa các tính năng khác của trình duyệt như Refresh hay Share. Tất cả các nút chức năng của Safari trên iOS 15 sẽ được tích hợp trên một thanh địa chỉ duy nhất, thay vì chia làm hai như trước đây.
Các thao tác sử dụng hoàn toàn mới
Với giao diện mới, cách thức sử dụng Safari trên iOS 15 cũng trở nên khác biệt. Nếu như bạn đã quen với thao tác cử chỉ trên những thế hệ iPhone gần đây, thì hãy coi thanh địa chỉ của Safari trên iOS 15 cũng tương tự như vậy.
Thanh địa chỉ mới của Safari không chỉ cho phép người dùng chạm vào để nhập địa chỉ, mà người dùng còn có thể thực hiện các thao tác vuốt trên đó. Bạn có thể vuốt thanh địa chỉ này qua lại để chuyển giữa các tab, hay vuốt từ dưới lên trên để về màn hình tổng hợp tất cả các tab đang mở.
Như đã nói ở trên, nút Làm mới trang (Refresh) đã bị ẩn đi, và điều này hẳn sẽ khiến không ít người cảm thấy khó chịu. May mắn thay, Safari trên iOS 15 hỗ trợ thao tác kéo để tải lại trang, tương tự như một số ứng dụng như Facebook hay Twitter.
Những tính năng mới khác
Bên cạnh giao diện lột xác, Safari trên iOS 15 còn có ba tính năng mới là:
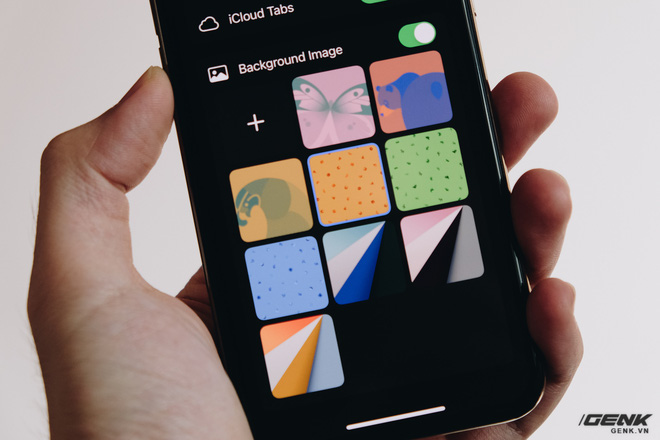
- Người dùng có thể thay đổi hình nền ở trang chủ. Người dùng có thể chọn một trong số những hình nền có sẵn hoặc tự chọn hình mà mình thích.
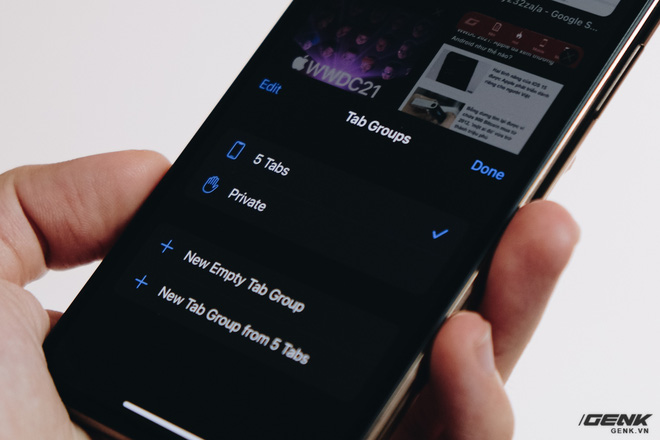
- Nhóm Tab: Thay vì chỉ có một danh sách dài các tab đang mở, Safari trên iOS 15 cho phép người dùng có thể đưa các tab thành một nhóm chủ đề (ví dụ công việc) để dễ dàng hơn trong việc quản lý.
- Hỗ trợ các tiện ích mở rộng: Người dùng có thể cài đặt các tiện ích mở rộng cho Safari trên iOS, tương tự như trên Mac.
Tổng kết
Nhìn chung, Safari trên iOS 15 mang đến nhiều thay đổi tích cực. Tuy nhiên, với việc người dùng đã quá quen thuộc với cách thức sử dụng Safari từ các phiên bản iOS trước, chắc chắn họ sẽ cảm thấy bỡ ngỡ với phiên bản mới và cần một thời gian để có thể làm quen.
Hướng dẫn cài đặt iOS 15 và iPadOS 15 public beta cho tất cả người dùng  Bạn không cần phải là nhà phát triển để có thể tải và trải nghiệm iOS 15/iPadOS 15 ngay bây giờ. iOS 15 và iPadOS 15 phiên bản chính thức sẽ được ra mắt trong vài tháng tới đây. Nhưng ngay bây giờ, các bạn đã có thể tự tải iOS 15 và iPadOS 15 phiên bản public beta, để trải nghiệm sớm...
Bạn không cần phải là nhà phát triển để có thể tải và trải nghiệm iOS 15/iPadOS 15 ngay bây giờ. iOS 15 và iPadOS 15 phiên bản chính thức sẽ được ra mắt trong vài tháng tới đây. Nhưng ngay bây giờ, các bạn đã có thể tự tải iOS 15 và iPadOS 15 phiên bản public beta, để trải nghiệm sớm...
 Người phụ nữ cầm chổi đánh hàng xóm là giáo viên tiểu học, thái độ ra sao sau vụ việc?04:01
Người phụ nữ cầm chổi đánh hàng xóm là giáo viên tiểu học, thái độ ra sao sau vụ việc?04:01 Tez - người cũ của Pháo bất ngờ tung bản rap diss cực khét, lời lẽ công kích ai đó lắm mồm, dạy đời03:15
Tez - người cũ của Pháo bất ngờ tung bản rap diss cực khét, lời lẽ công kích ai đó lắm mồm, dạy đời03:15 Nóng: ViruSs xin lỗi02:06
Nóng: ViruSs xin lỗi02:06 Clip: Cả gan săn báo con, đại bàng nhận 'quả báo' ngay sau đó02:31
Clip: Cả gan săn báo con, đại bàng nhận 'quả báo' ngay sau đó02:31 Khoảnh khắc tự hào: 2 máy bay chở lực lượng cứu hộ Việt Nam và 60 tấn hàng cứu trợ đã hạ cánh tại Myanmar00:43
Khoảnh khắc tự hào: 2 máy bay chở lực lượng cứu hộ Việt Nam và 60 tấn hàng cứu trợ đã hạ cánh tại Myanmar00:43 Pháo tiết lộ trả tiền hẹn hò, còn bị hỏi vay thêm, ViruSs phản pháo: "Mang chuyện tài chính nói thì tôi cũng chịu"00:43
Pháo tiết lộ trả tiền hẹn hò, còn bị hỏi vay thêm, ViruSs phản pháo: "Mang chuyện tài chính nói thì tôi cũng chịu"00:43 Video: Cô gái thoát nạn trong gang tấc nhờ nhanh trí vứt xe máy bỏ chạy00:54
Video: Cô gái thoát nạn trong gang tấc nhờ nhanh trí vứt xe máy bỏ chạy00:54 Đối tượng uy hiếp bé gái ở Bắc Ninh vẫn 'ngáo đá' sau hơn 1 ngày bị bắt giữ03:23
Đối tượng uy hiếp bé gái ở Bắc Ninh vẫn 'ngáo đá' sau hơn 1 ngày bị bắt giữ03:23 Động đất mạnh ngang 334 bom nguyên tử ở Myanmar, số người chết vượt 1.00003:08
Động đất mạnh ngang 334 bom nguyên tử ở Myanmar, số người chết vượt 1.00003:08 "Cha tôi, người ở lại" tập 19: An tỏ ra lạnh nhạt khi Nguyên trở về03:03
"Cha tôi, người ở lại" tập 19: An tỏ ra lạnh nhạt khi Nguyên trở về03:03 Zoom cận vóc dáng hiện tại của H'Hen Niê, 1 chi tiết đáng ngờ dấy thêm nghi vấn đang có bầu00:43
Zoom cận vóc dáng hiện tại của H'Hen Niê, 1 chi tiết đáng ngờ dấy thêm nghi vấn đang có bầu00:43Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Người trẻ nói về 5 điểm rất thích ở đảo Phú Quý: "Nếu được chọn một nơi để sống thời gian dài, mình chắc chắn chọn đảo Phú Quý"
Du lịch
Mới
Cảnh sát Việt Nam tìm thấy thi thể bé trai 10 tuổi trong vụ động đất ở Myanmar
Tin nổi bật
3 phút trước
20 giây hé lộ thái độ của Jennie khi ngồi cạnh nhóm đàn em "đại mỹ nhân"
Nhạc quốc tế
7 phút trước
Vụ dùng gậy bóng chày đánh người đi xe máy: Tài xế ô tô khai gì?
Pháp luật
9 phút trước
Vợ Đức Tiến kiện mẹ chồng, tranh chấp nhà 14 tỷ đồng ở Thủ Đức: Tung clip được cho là bằng chứng
Sao việt
12 phút trước
5.000 khán giả Nhật Bản phấn khích vì các 'Anh trai vượt ngàn chông gai'
Nhạc việt
16 phút trước
Cha tôi, người ở lại - Tập 19: An cố gồng để cất giấu cảm xúc thật trước Nguyên
Phim việt
25 phút trước
Những lưu ý giúp dùng thuốc điều trị ung thư vú hiệu quả
Sức khỏe
36 phút trước
Kim Soo Hyun làm 1 việc y chang Park Yoo Chun và Jung Jun Young, liệu có đi theo "vết xe đổ"?
Sao châu á
37 phút trước
Phát hiện loài khủng long kỳ lạ với móng vuốt sắc nhọn
Lạ vui
45 phút trước
 Thiếu hụt chip bắt đầu ảnh hưởng tới sản xuất smartphone
Thiếu hụt chip bắt đầu ảnh hưởng tới sản xuất smartphone Bitcoin có thể phá cản 40.000 USD trong hôm nay?
Bitcoin có thể phá cản 40.000 USD trong hôm nay?











 Cultofmac: 'iPhone đã quá tốt nên iOS 15 không có gì mới mẻ'
Cultofmac: 'iPhone đã quá tốt nên iOS 15 không có gì mới mẻ' iOS 15 sẽ mang đến Safari hoàn toàn mới cho iPhone
iOS 15 sẽ mang đến Safari hoàn toàn mới cho iPhone Anh tiến hành điều tra vụ độc quyền của Apple và Google
Anh tiến hành điều tra vụ độc quyền của Apple và Google Lý do iPhone thường được 'lấy cảm hứng' từ Android
Lý do iPhone thường được 'lấy cảm hứng' từ Android Apple muốn thay thế mật khẩu bằng iPhone hoặc Mac
Apple muốn thay thế mật khẩu bằng iPhone hoặc Mac Apple Live Text có thể đọc được tất cả văn bản trong tất cả ảnh của bạn bằng AI
Apple Live Text có thể đọc được tất cả văn bản trong tất cả ảnh của bạn bằng AI Quỳnh Lương đăng bài có tên ViruSs, thái độ căng giữa lùm xùm tình ái hot nhất hiện nay
Quỳnh Lương đăng bài có tên ViruSs, thái độ căng giữa lùm xùm tình ái hot nhất hiện nay Đứng sau cánh cửa, nghe con dâu và con rể bàn chuyện mua đất mà tôi tức đỏ mặt
Đứng sau cánh cửa, nghe con dâu và con rể bàn chuyện mua đất mà tôi tức đỏ mặt Vừa thấy bóng con rể, mẹ vợ lương 50 triệu/tháng liền bê mâm cơm đi giấu, tôi tìm cách mở ra xem rồi chết trân tại chỗ
Vừa thấy bóng con rể, mẹ vợ lương 50 triệu/tháng liền bê mâm cơm đi giấu, tôi tìm cách mở ra xem rồi chết trân tại chỗ Nàng dâu vừa bước ra đã khiến 3 triệu người mê mẩn, đôi mắt đẹp xứng hàng top của Vbiz
Nàng dâu vừa bước ra đã khiến 3 triệu người mê mẩn, đôi mắt đẹp xứng hàng top của Vbiz MC đám cưới cùng vợ dùng clip nhạy cảm tống tiền nhân tình
MC đám cưới cùng vợ dùng clip nhạy cảm tống tiền nhân tình
 Bí ẩn về "tháp ma" bỏ hoang gần 30 năm ở Bangkok vẫn đứng vững sau động đất
Bí ẩn về "tháp ma" bỏ hoang gần 30 năm ở Bangkok vẫn đứng vững sau động đất Ngày sinh Âm lịch của những người làm việc chăm chỉ, tích lũy được nhiều của cải
Ngày sinh Âm lịch của những người làm việc chăm chỉ, tích lũy được nhiều của cải Niêm yết quyết định truy nã cặp vợ chồng đại gia ở TPHCM
Niêm yết quyết định truy nã cặp vợ chồng đại gia ở TPHCM Cho mượn xe rồi bị mang đi cầm cố lấy 7 tỷ đồng, bà xã Hoàng Kim Khánh không báo công an mà còn cho vay gần 3 tỷ để chuộc lại
Cho mượn xe rồi bị mang đi cầm cố lấy 7 tỷ đồng, bà xã Hoàng Kim Khánh không báo công an mà còn cho vay gần 3 tỷ để chuộc lại Xe khách 52 chỗ lao xuống vực đèo Bảo Lộc
Xe khách 52 chỗ lao xuống vực đèo Bảo Lộc Hà Hồ - Kim Lý hôn nhau trên phố Paris, Midu ngọt ngào bên chồng doanh nhân
Hà Hồ - Kim Lý hôn nhau trên phố Paris, Midu ngọt ngào bên chồng doanh nhân Đỗ Mỹ Linh "bất lực" với chồng và con gái
Đỗ Mỹ Linh "bất lực" với chồng và con gái Hoà Minzy ứng xử 10 điểm khi sản phẩm Bắc Bling đạt 100 triệu view bị chê "nhảm nhí hổ lốn"
Hoà Minzy ứng xử 10 điểm khi sản phẩm Bắc Bling đạt 100 triệu view bị chê "nhảm nhí hổ lốn" Kim Soo Hyun "tống cổ" viện G khỏi buổi họp báo chiều nay
Kim Soo Hyun "tống cổ" viện G khỏi buổi họp báo chiều nay Kim Soo Hyun tố gia đình Kim Sae Ron ngụy tạo tin nhắn, tuyên bố khởi kiện 209 tỷ giữa họp báo
Kim Soo Hyun tố gia đình Kim Sae Ron ngụy tạo tin nhắn, tuyên bố khởi kiện 209 tỷ giữa họp báo Kim Soo Hyun: "Lúc Kim Sae Ron say rượu lái xe, cô ấy đang hẹn hò người khác"
Kim Soo Hyun: "Lúc Kim Sae Ron say rượu lái xe, cô ấy đang hẹn hò người khác"