3 trình duyệt hàng đầu “so găng”
Trình duyệt, có thể nói là một trong những công cụ được sử dụng thường xuyên nhất, cho dù trên PC, tablet hay smartphone. Những Chrome, IE hay Firefox là các trình duyệt được dùng để duyệt web, check email, nghe nhạc trực tuyến…
Không tính trên thiết bị di động, Chrome, IE và Firefox rõ ràng là 3 trình duyệt phổ biến nhất. Thế nhưng đâu là trình duyệt đáng dùng nhất (xét về hiệu năng, độ thân thiện…), bài thử nghiệm với 3 trình duyệt Google Chrome 21, Microsoft Internet Explorer 9, và Mozilla Firefox 15 sau đây sẽ cho chúng ta biết kết quả.
Hiệu năng
Trước đây, các trình duyệt không có sự khác biệt gì nhiều về tốc độ tải trang. Tuy nhiên, hiện nay, nhiều dịch vụ và ứng dụng web được xây dựng dựa nhiều vào HTML 5 và JavaScript, do đó, các công ty sản xuất trình duyệt phải dành nhiều thời gian phát triển để đảm bảo trình duyệt của mình hiệu quả hơn trong việc render các ứng dụng và dịch vụ mới.
Để thử nghiệm xem các trình duyệt xử lý code HTML5 và JavaScript tốt ở mức độ nào, chúng ta sẽ sử dụng công cụ Sunspider JavaScript và WebVizBench. Bên cạnh đó, PC trong bài test sẽ được trang bị card đồ họa có thể chuyển đổi (của Nvidia) để xem trình duyệt nào tận dụng được sức mạnh phần cứng tốt hơn.
PC trong bài test là chiếc MTXT Acer Aspire Timeline Ultra M5 dùng chip Core i5 (1,7GHz), RAM 6 GB. Ngoài đồ họa tích hợp Intel HD Graphics 4000, máy được trang bị card đồ họa rời Nvidia GeForce GT 640M dung lượng VRAM 1 GB.
Trong thử nghiệm WebVizBench HTML5, Chrome và IE 9 cho hiệu năng vượt trội khi chuyển máy sang chế độ dùng card đồ họa rời. Chrome đạt số điểm 5502 với chip đồ họa tích hợp và 5825 với card đồ họa rời của Nvidia. IE 9 về thứ 2 với 4797 điểm với đồ họa tích hợp và 5642 điểm với card đồ họa rời. Firefox về thứ 3 với số điểm lần lượt là 4492 và 5600. Đáng lưu ý là hiệu năng của Chrome khi dùng chip đồ họa tích hợp ngang ngửa với các trình duyệt khác dùng card đồ họa rời.
Thử nghiệm hiệu năng JavaScript bằng Sunspider, Internet Explorer 9 tỏ ra vượt trội hơn nhưng không nhiều so với đối thủ. Trình duyệt của Microsoft hoàn thành benchmark Sunspider trong 200 mili giây, Chrome 21 là 206 mili giây, Firefox hoàn thành trong 214 mili giây.
Kết: Google Chrome. Mặc dù hiệu năng trình duyệt sẽ còn phụ thuộc vào 1 số yếu tố khác nhưng rõ ràng Chrome cho thấy nó là trình duyệt cho hiệu năng cao hơn so với IE và Firefox.
Video đang HOT
Thân thiện với người dùng
Kể từ khi Google giới thiệu Chrome vào năm 2008, tất cả trình duyệt hiện nay đang hướng tới thiết kế đơn giản, tránh hiện tượng rối rắm gây khó khăn cho người dùng.
Cụ thể, IE 9 được Microsoft thiết kế tối giản với thanh toolbar rất nhỏ và chỉ một ít nút bấm điều khiển trên màn hình. Theo mặc định, thanh địa chỉ và tab trên IE 9 được thiết kế ở cùng hàng, khiến cho người dùng sẽ hơi khó thao tác trong trường hợp họ mở nhiều thẻ cùng một lúc. Tuy nhiên, bạn cũng có thể tùy chỉnh 1 chút để thanh thẻ trình duyệt nằm ở một hàng riêng.
Ở phía xa bên phải thanh công cụ gồm 3 nút bấm là nút trang chủ (home), hiển thị website ưa thích (favorites), các cài đặt khác (settings).
IE 9 cũng tỏ ra “tinh tế” khi mà các cảnh báo không còn “ngắt ngang” trình duyệt như trước. Thay vào đó, chúng hiển thị phía dưới cửa sổ trình duyệt.
Chrome 21, trong khi đó, vẫn thừa hưởng thiết kế bên ngoài của Chrome từ phiên bản đầu tiên vào năm 2008. Trình duyệt này, theo mặc định, không có thanh title. Cũng theo mặc định thì Chrome chỉ hiển thị 3 nút bấm là back (lùi trang), forward (tiến trang) và reload (tải lại trang). Thanh địa chỉ cũng được kết hợp làm thanh gõ từ khóa tìm kiếm (với Google). Biểu tượng cờ-lê ở ngoài cùng bên phải, cùng hàng với thanh địa chỉ, cho phép truy cập vào các cài đặt của trình duyệt.
Màn hình khởi động của Chrome cho phép bạn truy cập nhanh các website mà bạn hay ghé qua, cũng như các ứng dụng web mà bạn cài đặt vào máy qua Chrome Web Store. Khi dùng Chrome để tải về 1 tập tin nào đó, bên dưới trình duyệt sẽ hiển thị 1 thanh thông báo file mà bạn đang tải. Sau khi tải xong, bạn có thể nhấp chuột vào tên file dưới thanh này để mở file mà không cần phải truy cập vào thư mục được dùng để lưu file trên máy.
Trong khi 2 trình duyệt còn lại kết hợp thanh địa chỉ và thanh tìm kiếm vào làm 1, Mozilla lại vẫn tách riêng 2 thanh này trên Firefox. Tuy nhiên, Firefox cũng cho phép bạn tìm kiếm sau khi gõ từ khóa vào thanh địa chỉ.
Một tiện ích trên Firefox là bạn có thể chuyển sang công cụ tìm kiếm khác (như Bing) một cách nhanh chóng. Chrome cũng cung cấp lựa chọn này nhưng bạn phải khá mất công chỉnh trong phần cài đặt. Với IE thì với 1 công cụ tìm kiếm khác (ngoài Bing), bạn sẽ phải cài đặt thêm 1 add-on cho công cụ đó.
Theo mặc định, Firefox cũng không hiển thị thanh menu. Các lựa chọn cài đặt được tích hợp vào 1 menu có màu cam duy nhất ở bên trên góc trái cửa sổ.
Kết: Rõ ràng các trình duyệt không có nhiều khác biệt về giao diện và đều thân thiện với người dùng.
Bảo mật
Các trình duyệt ngày nay đều được trang bị các tính năng bảo mật để bảo vệ người dùng như khóa pop-up, các cuộc tấn công chiếm dụng thông tin cá nhân, khóa cookie bên thứ 3…
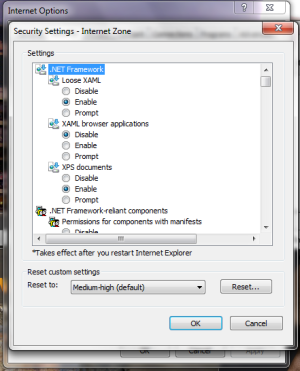
IE 9 cung cấp rất nhiều tính năng bảo mật cao cấp. Tuy nhiên, với người dùng phổ thông thì bạn cũng không cần thiết phải tìm hiểu các thiết lập này bởi Microsoft cung cấp các thiết lập bảo mật sẵn, giúp bạn thuận tiện trong việc cài đặt.
Khi tải về các tập tin có định dạng lạ, trình download của IE 9 sẽ đưa ra khuyến cáo và xác nhận liệu bạn có thực sự muốn tải tập tin đó về máy không. Tính năng Tracking Protection trên trình duyệt này sẽ giúp bạn khóa các cookie mà website ngoài muốn cài vào máy bạn.
Các chế độ bảo mật của Firefox cũng rất đầy đủ. Firefox có thể chặn các trang web lừa đảo, các trang web độc hại khác. Bạn có thể bật chức năng “Don’t Track” để chặn cookie của bên thứ ba. Ngoài ra, Firefox 15 sẽ đưa ra thông báo giúp bạn biết một trang web mua sắm hoặc các website yêu cầu phải nhập các thông tin của các tài khoản ngân hàng, có an toàn hay không qua 1 biểu tượng trên thanh địa chỉ.
Chrome 21 thì được trang bị công nghệ bảo mật cao cấp sandbox. Công nghệ này về cơ bản sẽ giúp bạn cách ly riêng biệt từng website bạn mở nên chủ 1 website nào đó không thể lợi dụng để truy cập các thông tin của bạn trên site khác, cũng như trên PC.
Chrome được tích hợp chặt với nhiều dịch vụ khác của Google. Do đó, nó sử dụng các dịch vụ của Google để tự động hoàn thành các truy vấn tìm kiếm, gợi ý website mà bạn muốn truy cập dựa vào lịch sử duyệt web trước đó. Nếu lo ngại về cách thức khai thác này của Google, có thể bạn sẽ phải tìm hiểu kĩ hơn về các chính sách bảo mật và người dùng của Google để có những điều chỉnh phù hợp.
Kết:
Công nghệ sandbox của Google có thể nói là rất lý tưởng trong việc bảo vệ người dùng khỏi các nguy cơ bị tấn công vốn ngày càng tăng trên mạng toàn cầu.
Google Chrome tỏ ra vượt trội ở nhiều điểm so với các đối thủ. Bên cạnh đó, giao diện đơn giản, dễ dùng, bảo mật tốt khiến Chrome ngày càng “ghi điểm” trong mắt người dùng. Nếu phải chọn chỉ 1 trình duyệt, Chrome là lựa chọn cho bạn. Tuy nhiên, cả 3 trình duyệt đều được cung cấp miễn phí, do đó, bạn nên thử dùng qua từng sản phẩm một để chọn ra một trình duyệt phù hợp nhất với mình.
Theo Genk
Dropbox viết lại toàn bộ mã cơ sở chỉ trong một tuần
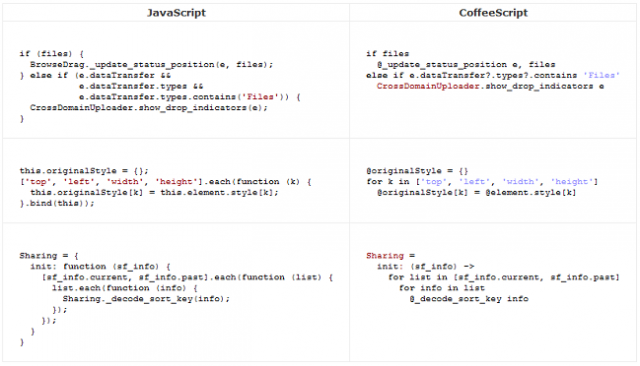
Theo như blog chính thức của Dropbox, đội ngũ kĩ sư của họ đã hoàn thành việc viết lại toàn bộ mã cơ sở nền web chỉ trong một tuần. Nhiệm vụ của đội ngũ kĩ sư là biên dịch toàn bộ mã Javascript sang một ngôn ngữ mới có tên gọi : CoffeeScript.
Ưu điểm của CoffeeScript là cấu trúc cú pháp khá giống với Python hay Rubi, với mục đích đem lại khả năng "Code như viết văn", tạo sự thoải mái cho cả người code lẫn người đọc.
Ngôn ngữ mới đã gây ra những cuộc tranh luận gay gắt trong cộng đồng lâp trình JavaScript, tuy nhiên nó đã có được nhiều sự ủng hộ quan trọng, trong đó bao gồm cả người phát minh JavaScript - Bredan Eich. Eich đã cùng với người phát minh CoffeeScript - Jeremy Ashkenas trình bày những ưu việt của ngôn ngữ này tai hội thảo JavaScript năm 2011. Cùng với đó ông cũng đang tiến hành việc đưa một số cú pháp của CoffeeScript vào phiên bản JavaScript tiếp theo có tên mã JSNext và kêu gọi các lập trình viên đóng góp các ý kiến để cải tiến ngôn ngữ lập trình rất phổ biến này.
Cũng trên blog của mình, Dropbox đã xua tan những phàn nàn thường thấy về CoffeeScript, bao gồm sự suy giảm hiệu năng và phức tạp hóa quá trình sửa lỗi. Theo đó : "Kích thước của các gói nén hầu như không thay đổi trước và sau khi chuyển đổi, người dùng sẽ không nhận ra bất cứ khác biệt nào. Hiệu năng và các chức năng vẫn được đảm bảo như trước ". Họ cũng đã dành thêm một tuần để kiểm tra việc chuyển đổi, đảm bảo không có lỗi phát sinh.
Nhóm đã sử dụng js2coffee, một công cụ chuyển đổi tự động để tăng tốc cho công việc.
Dưới đây là ví dụ về sự khác biệt cú pháp giữa trước và sau khi chuyển đổi:
Theo Genk
Firefox 15 - Có gì hot?  Thế là sao 5 tuần thử nghiệm,sẽ được chính thức giới thiệu và cho tải về tại trang chủ của Firefox. Cũng như nhiều trình duyệt khác, mổi khi phiên bản chính thức mới được phát hành thì điều luôn trang bị bên mình một số các tính năng mới, khởi động và duyệt trang nhanh hơn, bên cạnh đó là khắc phục...
Thế là sao 5 tuần thử nghiệm,sẽ được chính thức giới thiệu và cho tải về tại trang chủ của Firefox. Cũng như nhiều trình duyệt khác, mổi khi phiên bản chính thức mới được phát hành thì điều luôn trang bị bên mình một số các tính năng mới, khởi động và duyệt trang nhanh hơn, bên cạnh đó là khắc phục...
 Lộ phân cảnh bị cắt ở phim Trấn Thành khiến ai xem cũng lú: Tô bún 100k, trả 200k, tại sao khách hàng vẫn lãi?01:59
Lộ phân cảnh bị cắt ở phim Trấn Thành khiến ai xem cũng lú: Tô bún 100k, trả 200k, tại sao khách hàng vẫn lãi?01:59 Video vỏn vẹn 22 giây từ camera trong một gia đình ghi lại 3 từ của bé trai khiến ai cũng nhói lòng00:23
Video vỏn vẹn 22 giây từ camera trong một gia đình ghi lại 3 từ của bé trai khiến ai cũng nhói lòng00:23 Loạt ảnh và video bóc nhan sắc thật của vợ Vũ Cát Tường: Xinh đẹp "hết nước chấm", 1 chi tiết khiến nhiều người mê mẩn00:34
Loạt ảnh và video bóc nhan sắc thật của vợ Vũ Cát Tường: Xinh đẹp "hết nước chấm", 1 chi tiết khiến nhiều người mê mẩn00:34 Công an TP.HCM vào cuộc vụ người phụ nữ khóc vì bị dàn cảnh móc túi ở bệnh viện08:07
Công an TP.HCM vào cuộc vụ người phụ nữ khóc vì bị dàn cảnh móc túi ở bệnh viện08:07 Sơn Tùng M-TP: Đừng so sánh anh với những vì tinh tú00:18
Sơn Tùng M-TP: Đừng so sánh anh với những vì tinh tú00:18 'Đèn âm hồn' dẫn đầu phòng vé vướng nghi vấn đạo nhái, đạo diễn nói gì?04:46
'Đèn âm hồn' dẫn đầu phòng vé vướng nghi vấn đạo nhái, đạo diễn nói gì?04:46 Hung thủ dùng súng bắn chết nam thanh niên tại phòng ngủ sa lưới01:17
Hung thủ dùng súng bắn chết nam thanh niên tại phòng ngủ sa lưới01:17 Nhân chứng bức xúc: Dù được xin lỗi, tài xế ô tô Lexus vẫn hành hung nam shipper10:09
Nhân chứng bức xúc: Dù được xin lỗi, tài xế ô tô Lexus vẫn hành hung nam shipper10:09 Đức Phúc biến Valentine thành ngày hội cầu hôn với MV "Chăm em một đời"04:08
Đức Phúc biến Valentine thành ngày hội cầu hôn với MV "Chăm em một đời"04:08 Hành trình yêu từ giấu kín, úp mở tới công khai của Vũ Cát Tường04:29
Hành trình yêu từ giấu kín, úp mở tới công khai của Vũ Cát Tường04:29 Chu Thanh Huyền lên tiếng khi bị chỉ trích xưng hô vô lễ với chồng, Quang Hải nói 1 câu thể hiện rõ thái độ00:59
Chu Thanh Huyền lên tiếng khi bị chỉ trích xưng hô vô lễ với chồng, Quang Hải nói 1 câu thể hiện rõ thái độ00:59Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Đức Phúc cầu hôn bạn gái, Lê Tuấn Khang quyết không chịu thua, sự thật ngã ngửa
Sao việt
16:35:07 12/02/2025
Chuyển nhầm 175 triệu đồng vào tài khoản của chồng quá cố, người phụ nữ đến ngân hàng xin lại thì được thông báo: Phải có sự đồng ý của chủ tài khoản!
Netizen
16:20:34 12/02/2025
Phu nhân đại gia gả con gái cho cầu thủ nổi tiếng, sau 5 năm thay đổi khó nhận ra, con rể khen hết lời
Sao thể thao
15:20:06 12/02/2025
Ba phán quyết lịch sử của Tòa án Tối cao Mỹ về quyền Công dân theo nơi sinh
Thế giới
15:14:40 12/02/2025
Mỹ nhân đẹp đến mức bị 100 đoàn phim từ chối, 22 năm trẻ mãi không già khiến ai cũng sốc
Hậu trường phim
15:05:45 12/02/2025
Đạo diễn 'Na Tra': Từ chuỗi ngày 'ăn bám' mẹ đến nhà làm phim tỉ đô
Sao châu á
14:50:14 12/02/2025
Hà Nội: Cháy tòa nhà thương mại, cảnh sát giải cứu 30 người
Tin nổi bật
14:23:30 12/02/2025
"Ngược dòng cuộc đời": Cơ cực nghề shipper và câu chuyện thời cuộc ý nghĩa
Phim châu á
14:11:51 12/02/2025
Công an Hà Tĩnh cảnh báo thủ đoạn cắt ghép hình ảnh nhạy cảm để tống tiền
Pháp luật
14:05:30 12/02/2025
![[iOS 6] Cập nhật tính năng bản đồ 3D](https://t.vietgiaitri.com/2012/09/ios-6-cap-nhat-tinh-nang-ban-do-3d.webp) [iOS 6] Cập nhật tính năng bản đồ 3D
[iOS 6] Cập nhật tính năng bản đồ 3D Trải nghiệm TuneUp Utilities 2013
Trải nghiệm TuneUp Utilities 2013






 Firefox 12 bắt đầu cho tải về
Firefox 12 bắt đầu cho tải về 20.000 trang web đang bị nhiễm mã độc
20.000 trang web đang bị nhiễm mã độc Microsoft dự định phát triển phiên bản Skype trên nền web
Microsoft dự định phát triển phiên bản Skype trên nền web Máy tính của bạn được bảo vệ như thế nào?
Máy tính của bạn được bảo vệ như thế nào? Mozilla bất ngờ tung ra Firefox 4.0 RC2
Mozilla bất ngờ tung ra Firefox 4.0 RC2 Mozilla giới thiệu dự án "Web Apps"
Mozilla giới thiệu dự án "Web Apps" Vũ Cát Tường: "Người yêu cũng phải chấp nhận việc cơ thể vật lý của tôi không phải là nam"
Vũ Cát Tường: "Người yêu cũng phải chấp nhận việc cơ thể vật lý của tôi không phải là nam" Căng: Sao nữ Vbiz tố bạn trai bạc bẽo, bị chia tay ngay sau khi cùng anh chiến đấu với bệnh ung thư
Căng: Sao nữ Vbiz tố bạn trai bạc bẽo, bị chia tay ngay sau khi cùng anh chiến đấu với bệnh ung thư Hai con của Từ Hy Viên được giao cho chồng cũ Uông Tiểu Phi nuôi dưỡng
Hai con của Từ Hy Viên được giao cho chồng cũ Uông Tiểu Phi nuôi dưỡng
 Trước giờ G lễ thành đôi: Bố Vũ Cát Tường đối diện với tin con lấy vợ ra sao?
Trước giờ G lễ thành đôi: Bố Vũ Cát Tường đối diện với tin con lấy vợ ra sao? Nóng: Kim Woo Bin sánh đôi cùng phụ nữ lạ giữa tin chia tay Shin Min Ah, phía tài tử xác nhận 1 điều
Nóng: Kim Woo Bin sánh đôi cùng phụ nữ lạ giữa tin chia tay Shin Min Ah, phía tài tử xác nhận 1 điều Video hiếm Từ Hy Viên lần đầu gặp chồng Hàn cách đây 27 năm khiến dân mạng không cầm được nước mắt
Video hiếm Từ Hy Viên lần đầu gặp chồng Hàn cách đây 27 năm khiến dân mạng không cầm được nước mắt
 Diễn biến vụ Bình 'Kiểm' tổ chức bắt cóc ca sĩ, người mẫu để sản xuất clip sex
Diễn biến vụ Bình 'Kiểm' tổ chức bắt cóc ca sĩ, người mẫu để sản xuất clip sex Căng: Cả nhà em gái Từ Hy Viên nhảy vào cuộc chiến tranh quyền thừa kế
Căng: Cả nhà em gái Từ Hy Viên nhảy vào cuộc chiến tranh quyền thừa kế Vụ chàng trai Quảng Nam trong 3 tuần cưới 2 vợ vì cùng có bầu: Người trong cuộc nói gì?
Vụ chàng trai Quảng Nam trong 3 tuần cưới 2 vợ vì cùng có bầu: Người trong cuộc nói gì? Con trai Minh Nhí: Mỗi lần chạy qua nhà người đó, em bị sợ hãi. Nhà người đó giống như một cái động
Con trai Minh Nhí: Mỗi lần chạy qua nhà người đó, em bị sợ hãi. Nhà người đó giống như một cái động Hé lộ bức ảnh cuối đời của Từ Hy Viên, soi cận 1 chi tiết hiếm ai để ý khiến ngàn người xót xa
Hé lộ bức ảnh cuối đời của Từ Hy Viên, soi cận 1 chi tiết hiếm ai để ý khiến ngàn người xót xa Nam shipper bị hành hung: Gia cảnh khó khăn, 2 vợ chồng mới đến Hà Nội làm thuê
Nam shipper bị hành hung: Gia cảnh khó khăn, 2 vợ chồng mới đến Hà Nội làm thuê Mạng xã hội rúng động chuyện chàng trai làm 2 đám cưới vì 2 người yêu cùng mang bầu
Mạng xã hội rúng động chuyện chàng trai làm 2 đám cưới vì 2 người yêu cùng mang bầu Chủ tịch xã uống rượu bia gây tai nạn chết người
Chủ tịch xã uống rượu bia gây tai nạn chết người Bị chê thua tình cũ của Hồ Quang Hiếu, vợ kém 17 tuổi có màn đáp trả cao tay
Bị chê thua tình cũ của Hồ Quang Hiếu, vợ kém 17 tuổi có màn đáp trả cao tay Thông tin mới nhất vụ nam thanh niên ở Quảng Nam trong 3 tuần cưới 2 vợ
Thông tin mới nhất vụ nam thanh niên ở Quảng Nam trong 3 tuần cưới 2 vợ