Một số quy tắc để thiết kế các giao diện mà chúng ta tiếp xúc hằng ngày
Áp dụng bộ nguyên lý DOET và bộ nguyên lý Nielsen trong thiết kế giao diện.
Giao diện người dùng là thứ mà chúng ta sử dụng hằng ngày để giao tiếp với máy tính cũng như trên các thiết bị di động. Đó có thể là phần mềm, các nút nhấn, thanh trượt, lẫy,…Để làm ra được “giao diện”, các lập trình viên phải tuân thủ theo một số quy tắc nhất định trước khi làm các phần mềm. Mới đây mình có nghiên cứu về vấn đề thiết kế giao diện người dùng và hôm nay mình xin chia sẻ với các bạn 2 bộ nguyên lý thường sử dụng trong lĩnh vực này, đó là bộ nguyên lý DOET và nguyên lý Nielsen. Sau khi đọc xong, bạn có thể thử áp dụng các nguyên lý đó với những giao diện mà bạn gặp thường ngày và sẽ biết được liệu thứ mình đang dùng có thật sự được thiết kế một cách hiệu quả hay không.
I. Sự quan trọng của giao diện người dùng
Từ trước đến nay chúng ta thường nghĩ giao diện tức là những gì có mặt trên phần mềm của máy tính, điện thoại, máy tính bảng. Điều này không sai, nhưng nó chỉ là một phần nhỏ của khái niệm “giao diện người dùng” (user interface) mà thôi. Cách bố trí nút trên chiếc remote, cách bố trí đèn và cần gạt trên lò vi sóng,… đều là giao diện người dùng, miễn là chúng tạo ra được một phương thức nào đó mà con người có thể tương tác với máy móc. Còn giao diện của phần mềm mà chúng ta hay nói đến có tên gọi là “giao diện đồ họa người dùng” (graphical user interface – GUI).
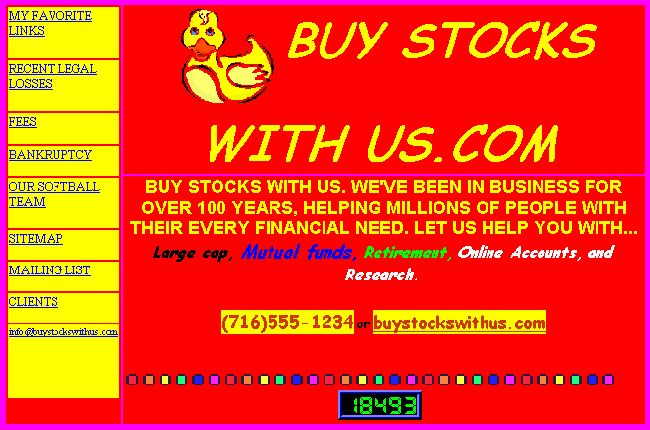
Vậy vì sao giao diện người dùng lại quan trọng? Với một hệ thống có giao diện quá tệ, trong phần lớn các trường hợp thì người ta sẽ xem nó là một sự thất bại dù cho bạn có thiết kế những tính năng khác hay và tuyệt vời đến mức nào đi chăng nữa. Lý do là vì bạn không tạo được phương thức đủ tốt để người dùng tương tác, điều khiển với hệ thống của bạn, vậy thì làm sao họ có thể dùng nó một cách hiệu quả? Hoặc nếu giao diện bạn không thể tự đủ sự tin tưởng, liệu người dùng có giao dịch với bạn không? Do đó, giao diện là thứ được nhà thiết kế/lập trình viên rất quan tâm và họ luôn tìm cách giúp người dùng cảm thấy hài lòng nhất có thể.
Bạn có đủ can đảm để mua chứng khoán từ một trang web như thế này?
Trong lúc nói về 2 nguyên lý bên dưới, mình chủ yếu lấy ví dụ về phần mềm để các bạn dễ hình dung vì nó quen thuộc với chúng ta, và cũng bởi lĩnh vực mà mình đang nghiên cứu để áp dụng DOET chủ yếu là về phần mềm.
II. Bộ nguyên lý DOET
Đây là bộ nguyên lý được tạo ra bởi nhà khoa học Donald A. Norman trong lúc ông nghiên cứu về vấn đề tương tác giữa con người với máy tính trong dự án gọi là “Design of Everyday Thigns” – DOET (tạm dịch: thiết kế cho những thứ được dùng hằng ngày). Nó được sử dụng để các nhà thiết kế tích hợp và đánh giá xem giao diện của mình có thực sự hữu ích và giúp cho việc tương tác giữa người với máy tính dễ dàng hơn hay không. Nó bao gồm những nhân tố như sau:
1. Hoàn tất những yêu cầu từ phía người dùng
Khi thiết kế một phần mềm nào đó, người ta sẽ tìm hiểu xem người dùng cần sử dụng gì. Ví dụ khi bạn chạy ứng dụng máy tính trong windows, các trường hợp sử dụng có thể diễn ra sẽ là: cộng 2 số, trừ 2 số, nhân 2 hoặc nhiều số, rút căn, tính lũy thừa. Để được xem là hiệu quả thì giao diện của app máy tính này phải đáp ứng được tất cả những tình huống nói trên. Đây cũng là nhân tố quan trọng hàng đầu trong nguyên lý DOET. Hãy thử tưởng tượng xem nếu một phần mềm không thể thực hiện những gì bạn muốn thì xem như bỏ đi rồi.
2. Sử dụng cả “Knowledge in the Head” và “Knowledge in the World”
Trước hết chúng ta hãy xem thử hai khái niệm là lạ này là gì nhé. “Knowledge in the Head” là những kiến thức mà người dùng đã biết, đã có sẵn khái niệm trong đầu của mình mà không cần người thiết kế phải nói ra hoặc đề cập đến trong giao diện phần mềm. Chẳng hạn, khi thấy một chiếc máy tính, bạn sẽ biết phải gõ bàn phím ra sao, phải xài chuột như thế nào.
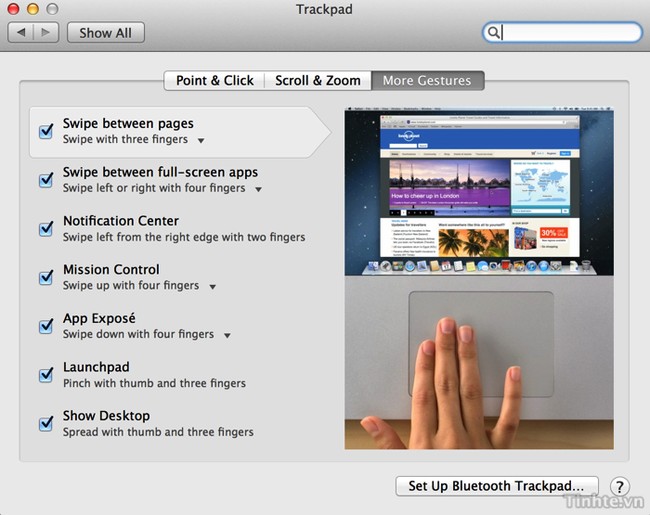
Trong khi đó, “Knowledge in the World” thì ngược lại: nó là những kiến thức mà người dùng chưa biết đến, và sẽ cần phải được ghi chú rõ trên giao diện để người dùng học cách xài. Ví dụ, khi bạn lần đầu chạy game, người thiết kế/lập trình viên sẽ trình diễn cho bạn xem cách sử dụng app, cách điều khiển nhận vật, bắn thì nhấn nút nào, chạy thì điều khiển phím nào, xoay góc nhìn thì phải làm gì. Tương tự, Apple tích hợp hướng dẫn sử dụng touchpad đa điểm cho OS X bởi nó không giống với những gì người ta từng biết về cách xài chuột.
“Knowledge in the Head” không đòi hỏi người dùng phải học, trong khi “Knowledge in the World” thì có . Chính vì thế mà ở lần đầu tiếp xúc, những thứ thuộc về “Knowledge in the Head” sẽ tạo cảm giác thân quen hơn, nhưng bù lại có thể chúng ta sẽ mất thời để nhớ ra xem cách dùng thông thường là thế nào rồi mới có thể áp dụng.
Với “Knowledge in the World” thì sẽ mất thời gian học, nhưng việc học sẽ trở nên đơn giản khi chúng ta có hướng dẫn cụ thể. Và một khi đã quen tay thì những thứ thuộc về “Knowledge in the World” sẽ giúp mang lại hiệu quả sử dụng cao hơn. Cũng với ví dụ về touchpad đa điểm trên Apple, lúc mới đầu bạn sẽ mất thời gian học cách xài, nhưng khi đã quen rồi thì nó giúp mọi việc trở nên dễ dàng và nhanh chóng hơn rất nhiều, thậm chí trở thành một trong những thao tác chính mỗi ngày dùng đến cả trăm lần.Một giao diện ứng dụng tốt sẽ tìm được cách kết hợp tối ưu giữa hai loại kiến thức nói trên. để hoàn thành công việc một cách nhanh chóng và đơn giản, không đòi hỏi người dùng phải học quá nhiều nhưng vẫn đảm bảo được hiệu suất tương tác.
3. Đơn giản hóa tác vụ của người dùng
Ai ai cũng thích sự đơn giản, chẳng ai lại đi thích cái gì dài dòng cho mệt cả. Ngay cả khi xái máy tính, smartphone, tablet cũng thế, nếu nhìn vào một ứng dụng mà có hàng đống nút thì thôi, chúng ta có thể nghĩ ngay đến chuyện từ bỏ và đi kiếm app khác. Dù cho ứng dụng của bạn viết ra có hay, có “thần thánh” và có chạy nhanh tới cỡ nào đi nữa thì nếu các bước để thực thi một tác vụ nào đó quá phức tạp, người dùng sẽ chia tay ngay lập tức. Chính vì thế lập trình viên/nhà thiết kế cần phải đơn giản hóa chúng. Theo Norman thì có một số cách đơn giản hóa như sau:
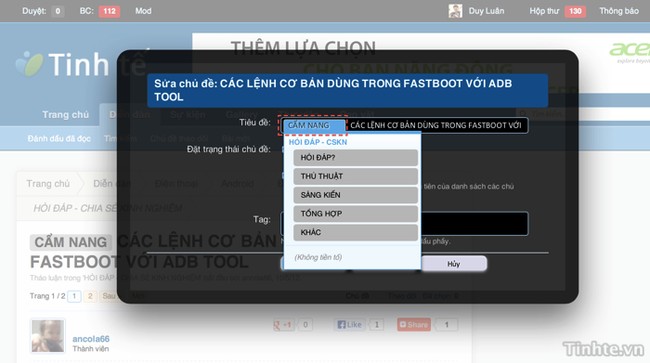
1. Hỗ trợ về mặt tâm lý: giúp người dùng cảm thấy bớt “hoảng sợ” khi nhìn vào giao diện. Một ví dụ dễ thấy đó là combobox – tức một nút mà bạn nhấn vào nó sẽ xuất hiện một số tùy chọn trong đó cho bạn. Lập trình viên có thể xài combobox để cho bạn chọn mã vùng nếu cần nhập số điện thoại chẳng hạn, còn trên Tinh tế thì xài combobox để di chuyển bài viết giữa các subforum với nhau, hoặc để chọn tiền tố cho bài viết.
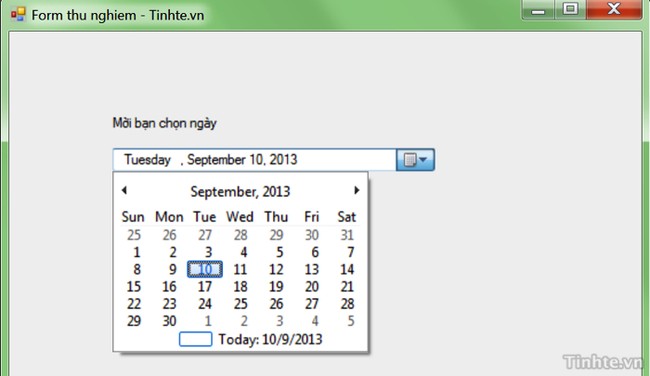
2. Giảm tải những gì mà người dùng phải nhớ. Ví dụ: trong môi trường DOS, để copy thì bạn phải nhớ lệnh cp, nhớ cú pháp của nó, còn ở Windows, chúng ta chỉ việc nhấn phím phải chuột, chọn Copy là xong. Ví dụ khác, khi bạn cần nhập liệu về thời gian, một ô nhỏ với ngày tháng năm, nói chung là cả bộ lịch, sẽ xuất hiện cho bạn chọn ngày. Bạn không cần phải nhớ cụ thể ngày đó là thứ mấy, tuần nào, tháng nào nữa.
3. Tự động hóa: đây là thứ mà chúng ta rất hay gặp. Chẳng hạn như khi bạn đăng kí tài khoản mới trên Yahoo hay Google, hai trang web này sẽ tự xác định vị trí, quốc gia của bạn dựa vào địa chỉ IP. Hoặc như các máy Android, lúc bạn mới mua máy mà có bỏ SIM hoặc kết nối Wi-Fi, thiết bị sẽ tự nhận diện múi giờ và chỉnh sẵn, bạn không cần phải làm nữa. Hoặc nếu bạn nhập mã vùng là 08, chữ “Thành phố Hồ Chí Minh” sẽ tự xuất hiện.
4. Thay đổi bản chất của tác vụ: trên các trình duyệt cũ, ô tìm kiếm sẽ nằm tách biệt với ô địa chỉ. Sau này, Chrome, Firefox, Safari, IE đều xài chung một ô cho cả hai tác vụ, dễ dàng hơn và bạn sẽ không cần phải suy nghĩ nên nhập liệu vào đâu.
4. Làm mọi thứ rõ ràng nhất có thể
Với những tính năng chính, hãy đem nó ra giao diện chính, nơi người dùng dễ thấy nhất. Đừng cố “tỏ ra nguy hiểm” và giấu nó vào những menu ẩn sâu trong ứng dụng, điều đó không giúp gì cho người dùng cả. Nó còn làm người dùng rối và cảm thấy bực mình nữa. Việc làm mọi thứ trở nên rõ ràng cũng là một cách nhắc cho người dùng biết những tính năng nào hệ thống của chúng ta có hỗ trợ, và cách dùng chúng như thế nào.
5. Thu hẹp khoảng cách thực thi và khoảng cách đánh giá
Lúc mới tiếp cận với một hệ thống, phần mềm nào đó, người dùng sẽ đối mặt với hai “khoảng cách” (Gulf) khiến họ chưa thể dùng hệ thống một cách thành công, đó là:
Khoảng cách thực thi (Gulf of Execution): Người dùng cần làm gì để một tính năng có thể chạy được?
Để giảm khoảng cách giữa sự thắc mắc của người dùng với giao diện, nhà thiết kế có thể dùng một thứ gọi là “Affordance”. Ví dụ, khi bạn thấy một cái nút, bạn sẽ biết là bạn cần phải nhấn vào đó. Hoặc với một thanh trượt (slider), bạn sẽ biết là bạn cần kéo con chạy để thay đổi giá trị, và kéo sang phải là tăng giá trị lên, còn kéo sang trái là giảm đi.
Video đang HOT
Nhìn vào đây chúng ta có thể dễ dàng biết được nút nào để nhấn, cái nào để trượt.
Khoảng cách đánh giá (Gulf of Evaluation): Làm sao người dùng biết rằng tính năng đó đã chạy theo đúng những gì nó được thiết kế?
Trong trường hợp, chúng ta có thể lấy sự phản hồi xúc giác trên các smartphone làm ví dụ. Khi bạn gõ bàn phím hoặc nhấn nút nào đó, smartphone sẽ rung nhẹ lên để báo hiệu rằng bạn đã thành công trong chạm vào nút đó. Âm thanh phát ra cũng là một sự phản hồi được xài rộng rãi.Nhiệm vụ của nhà thiết kế/lập trình viên sẽ là giúp người dùng trả lời hai câu hỏi nói trên một cách rõ ràng, dễ dàng nhất có thể.
6. Sắp xếp một cách đúng đắn
Trong đầu người dùng sẽ có sẵn một mô hình về cách hoạt động của một thứ gì đó. Ví dụ, khi bạn mua đồ trong siêu thị, các bước bạn sẽ làm đó là xem hàng> xem giá> chọn hàng> tính tiền. Áp dụng nó vào giao diện của một trang web bán hàng online, bạn không thể bắt người dùng xem giá rồi mới xem hàng được. Bạn phải theo đúng trình tự và mô hình mà người dùng suy nghĩ đến, khi đó thì việc sử dụng giao diện mới đạt hiệu quả cao.
7. Khai thác sức mạnh từ các biện pháp hạn chế
Biện pháp hạn chế (constrain), từ này nghe có vẻ ghê gớm nhưng thực chất nó không phải là thứ gì đó nghiêm trọng quá đây. “Hạn chế” ở đây là một sự tinh chỉnh nào đó vào giao diện để một thứ gì đó không còn sử dụng được nữa, tạm thời hoặc trong thời gian dài. Vì sau chúng ta lại muốn đưa hạn chế vào trong ứng dụng, sao không để người dùng muốn làm gì thì làm? Đó là vì chúng ta muốn người dùng chọn được một lựa chọn chính xác nhất, giảm lỗi về sau.
Có 3 loại biện pháp hạn chế thường xài ngày nay:
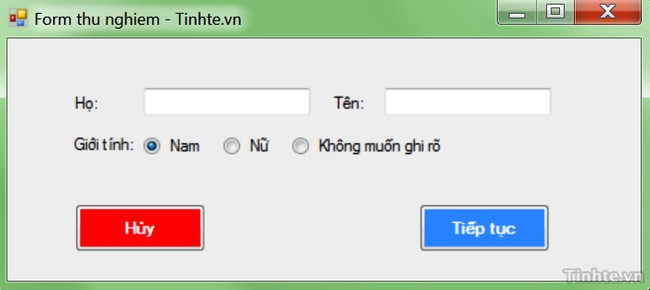
- Hạn chế vật lý: Ví dụ, nhiều phần mềm hiện xài các ô chọn radiobutton để lựa chọn một thứ gì đó, như giới tính chẳng hạn. Bạn chỉ có thể chọn một trong hai, hoặc “Nam” hoặc “Nữ” chứ bạn không thể gõ bàn phím để nhập được. Như vậy sẽ tránh tình huống gõ nhầm, gõ không đúng ý muốn của lập trình viên.
- Hạn chế về suy nghĩ: ở một giao diện cho phép nhập thông tin cá nhân, nếu ô đầu tiên có nhãn là “Họ”, ô thứ hai ghi chữ “Tên”, bạn sẽ biết cần gõ gì vào. Còn nếu hai ô đó không có nhãn thì bạn có thể nhập tên vào ô Họ, họ và ô Tên, sai quy tắc yêu cầu của phần mềm.
- Hạn chế về văn hóa: cái này hơi phức tạp, nhưng ví dụ đơn giản nhất là màu sắc. Nếu bạn thấy một nút tô màu đỏ, bạn sẽ nghĩ ngay đến chuyện nhấn vào nút đó có thể gây ra nguy hiểm gì đó. Còn nếu thấy nút màu xanh, bạn biết nút đó là để chấp thuận và tiếp tục. Cách chọn màu cũng phải tùy vào văn hóa, chẳng hạn như ở Nga, người ta xem màu đỏ là “tích cực”, khi đó bạn không nên tô nút “Xóa” với màu này.
8. Thiết kế phải tính đến lỗi
Cứ con người là phải mắc lỗi. Đó là chuyện quá hiển nhiên, và phần mềm phải được thiết kế để đảm đương lỗi từ phía người dùng, và cả lỗi phát sinh do bản thân ứng dụng nữa. Thực chất điều cốt lõi ở đây đó là phải loại bỏ lỗi từ gốc và không cho nó xảy ra. Nhưng không thứ gì là hoàn hảo, do đó, khi gặp lỗi thì lập trình viên sẽ phải cung cấp cho người dùng một thông báo hợp lý, ít nhất cũng phải chỉ dẫn cho người dùng nên làm gì để khắc phục lỗi, hoặc thông báo rằng lỗi đó là gì. Nếu được, nên kèm theo là một cách phục hồi hiệu quả để người dùng thoát khỏi lỗi đó.
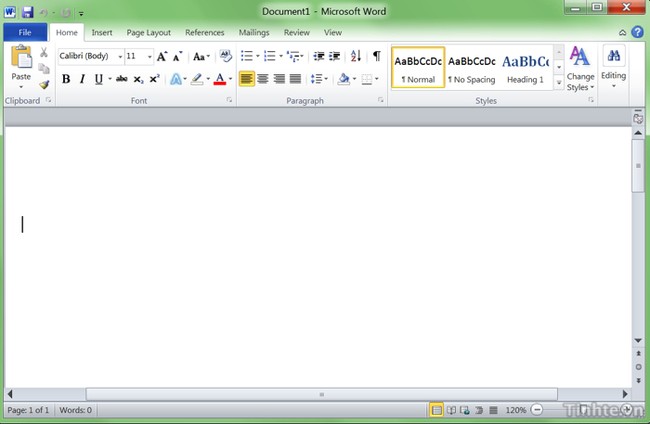
Ví dụ 1: bạn vừa soạn xong bài báo cáo 50 trang trong Word, bỗng nhiên máy tính bị điên, Word bị đóng, thế là bạn mất hết bài viết dài vì chưa kịp lưu. May mắn là Microsoft có tích hợp tính năng AutoSave và khả năng tự khôi phục nên bạn có thể cứu được nội dung của mình.
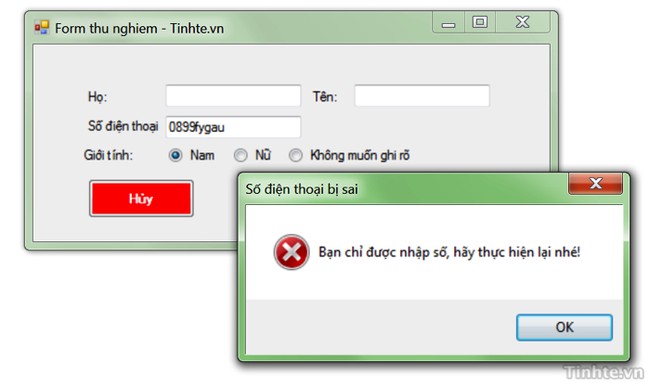
Ví dụ 2: người dùng nhập liệu sai, ô số điện thoại thì chỉ được nhập số nhưng họ nhập vào cả chữ cái nữa. Lúc đó thông báo hiện ra nên là “Bạn chỉ được nhập số, hãy thực hiện lại nhé!”. Nếu chỉ có thông báo “Sai rồi!” thì người dùng chẳng thể biết họ sai cái gì và nên làm thế nào cho đúng.
Ví dụ 3: khi bạn đang download một tập tin 50GB, khi tải được 99% thì bạn lỡ nhấn nút đóng cửa sổ trình duyệt. Nếu đóng luôn, bạn sẽ mất hết dữ liệu đã tải. Nhưng may mắn là các hãng trình duyệt đều tích hợp một hộp thoại thông báo rằng “bạn đang download file, đóng trình duyệt là sẽ mất đi đó. Có đồng ý hay không”. Lúc này, nếu bạn chỉ nhấn nhầm vào nút đóng thì có nhấn nút Hủy để quay lại.
9. Chuẩn hóa khi cần thiết
Có những thứ mà người ta thường làm rất lộn xộn và không theo quy tác nào cả. Nếu cứ mỗi một phần mềm, một giao diện ứng dụng một kiểu thì người dùng sẽ rất rối. Đây là lúc chúng ta cần một chuẩn chung để tạo ra sự thống nhất cao đó. Chẳng hạn như với Windows, ở thanh menu của bất kì một ứng dụng nào đó thì nút đầu tiên sẽ là File, cuối cùng là Help. Trên máy Mac của Apple cũng y như thế. Hay như trên Android, Google đưa ra một chủ đề gọi là “Holo” với hai màu đen và xanh dương đặc trưng để lập trình viên áp dụng thiết kế này cho app của mình.
III. Bộ nguyên lý Nielsen
Jakob Nielsen năm 1995 ra mắt một tập các nguyên lý mà ông đã nghiên cứu và chứng minh rằng sẽ tốt cho một giao diện khi thiết kế theo các quy chuẩn này. Về cơ bản thì 10 điều do Nielsen đưa ra cũng khá giống với bộ DOET nói trên, chỉ khác một chút về cách diễn đạt và cách người ta đánh giá nó.
1. Luôn hiện rõ trạng thái của hệ thống
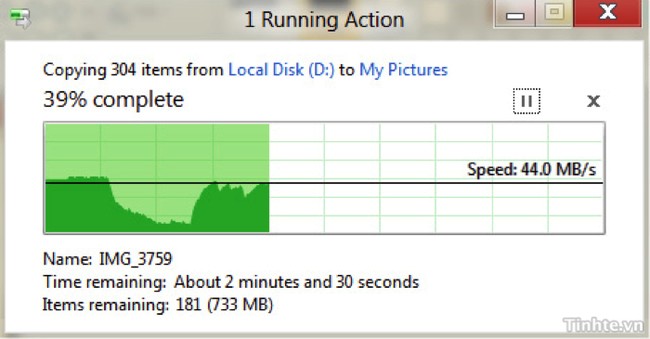
Giao diện phải thông báo cho người dùng biết hệ thống đang làm gì, trạng thái như thế nào, công việc đang diễn tiến đến đâu, và thông báo đó phải xuất hiện trong một thời gian hợp lý. Một ví dụ mà chúng ta rất hay thấy đó là thanh tiến trình (progress bar) xuất hiện khi copy file dù cho bạn đang OS X hay Windows, Linux. Lúc bạn mở trang web có thanh màu chạy để biểu thị % trang web đã tải xong cũng là một ví dụ khác. Thời gian hợp lý ở đây có nghĩa là sau khi bạn copy và ra lệnh paste thì thanh tiến trình sẽ hiện ra ngay, chứ không phải 5 hay 10 phút sau mới hiện diện.
2. Làm giao diện giống với hiện thực đời sống
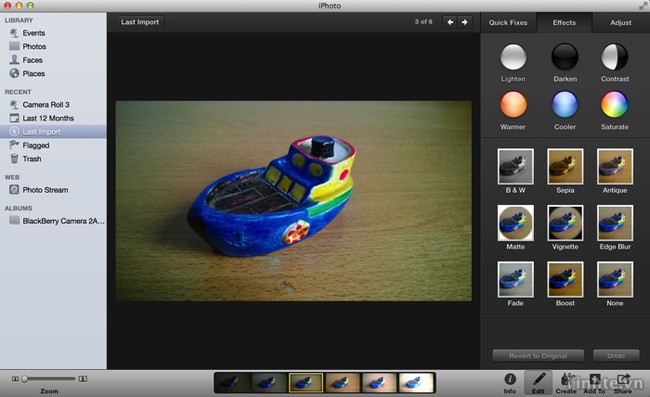
Giao diện cần nói phải “nói cùng loại ngôn ngữ” với người dùng, từ cách dùng từ, đặt câu, cách thông báo, nhãn, ghi chú đều phải dễ hiểu với đối tượng người dùng mà giao diện nhắm đến. Chẳng hạn, với một phần mềm chỉnh sửa ảnh chuyên nghiệp như Lightroom hay Photoshop, bạn có thể dùng những từ như “phơi sáng”, “khẩu độ”, “tốc độ”, “cân bằng trắng”. Nhưng với phần mềm xem ảnh đơn giản cho người dùng phổ thông, thì chúng ta sẽ dùng các từ như “độ sáng”, “màu sắc”, nếu không thì người dùng sẽ không thể hiểu chức năng đó là gì và hoạt động ra sao.
Giao diện của Photoshop với các từ ngữ phức tạp và chuyên sâu về nhiếp ảnh, nhưng người dùng nhìn vào vẫn hiểu ngay vì họ đã quen với các thuật ngữ này rồi
Còn đây là ứng dụng iPhoto – một ứng dụng dành cho người dùng phổ thông – nên những thuật ngữ đơn giản và dễ hiểu hơn, mặc dù cả hai đều phục vụ cùng mục đích chỉnh sửa ảnh.
Tương tự, tác vụ phải được thực hiện theo đúng trình tự mà người dùng kì vọng trong đời sống. Ví dụ nhé, nếu bạn đăng kí vé máy bay thì ở ngoài đời bạn sẽ cần phải đến phòng vé, nói tên, nói nước muốn bay đến, nói ngày tháng năm và giờ giấc. Khi lên website đặt hàng thì trình tự này cũng cần phải được giữ lại (có thể tinh chỉnh một hai điểm) để giúp việc sử dụng được dễ dàng và trực quan hơn.
3. Cho người dùng sự kiểm soát và sự tự do
Người dùng thường hay nhầm lẫn lắm, và người thiết kế giao diện phải cung cấp một “lối thoát” trong trường hợp người dùng lỡ làm sai một thứ gì đó. Ví dụ cực dễ thấy: nút Undo và Redo trong hàng loạt ứng dụng, từ trình duyệt, Word, Excel cho đến Notepad và các app trên di động.
4. Đề cao sự thống nhất
Trong một hệ thống, những thứ có tính năng tương tự nhau cần phải thống nhất với nhau về màu sắc, vị trí, cách hiển thị, chữ viết,… Chẳng hạn như trên Windows, toàn bộ nút đóng cửa sổ đều màu đỏ với dấu chéo trắng và nằm ở góc trên bên phải của các cửa sổ. Hoặc trong Microsoft Office, toàn bộ những công cụ định dạng văn bản như Bold, Italic, chỉnh font chữ, cỡ chữ đầu nằm ở thẻ Home, bất kể bạn đang dùng Word, Excel, PowerPoint, Visio hay gì đi nữa. Bằng cách thống nhất, chúng ta giúp người dùng tương tác với giao diện một cách nhanh chóng hơn, đỡ phải nhớ nhiều tình huống khác nhau.
Với HTC, tất cả app của họ đều có nút tìm kiếm, add và menu ở cạnh trên.
5. Hạn chế lỗi
Cũng như DOET, hệ thống và giao diện cần phải được thiết kế với tâm niệm rằng người dùng luôn mắc lỗi, và điều quan trọng giao diện là phải bao quát được hầu hết các lỗi thông dụng. Người thiết kế/lập trình viên cũng cần phải hạn chế tối đa nguồn phát sinh lỗi. Ví dụ:
- Combobox, radio button, checkbox: chỉ phép người dùng chọn một số thứ do lập trình viên hoặc nhà thiết kế định trước, không thể tự mình nhập cái mới (ví có khả năng phát sinh lỗi)
- Vô hiệu hóa một thành phần giao diện nào đó khi không cần thiết.
6. Cung cấp sự linh hoạt cho người dùng
Lúc mới xài máy tính, để copy một thứ gì bạn thường làm gì? Chọn nội dung hoặc file đó, nhấp phím phải chuột, chọn copy, qua chỗ khác, lại nhấn phím phải chuột, chọn paste. Về sau, khi chúng ta có kinh nghiệm hơn, thao tác đó được đơn giản hóa đi rất nhiều bằng cách sử dụng phím tắt Control C, Control V. Đây chính là ví dụ cho nguyên lí thứ 6 của Nielsen. Ngoài ra, khi hệ thống cần phải thay đổi giao diện, việc giữ lại sự linh hoạt như bản cũ là điều cần thiết, nếu không người dùng sẽ cảm thấy rất thất vọng vì mất đi một thứ mà họ đang dùng quen tay.Một số ví dụ khác ngoài phím tắt có khả năng cung cấp sự linh hoạt cho người dùng:
- Dùng bàn phím để di chuyển giữa các phần giao diện
- Breadcrumbs: cho người dùng biết họ đang ở đâu, đồng thời cho phép họ di chuyển đến những nơi khác trong hệ thống.
- Menu chuột phải
- Cho phép người dùng cá nhân hóa giao diện: di chuyển và sắp xếp icon, tự chọn cách đặt widget trên Android,…
7. Giảm tải những gì người dùng cần phải nhớ
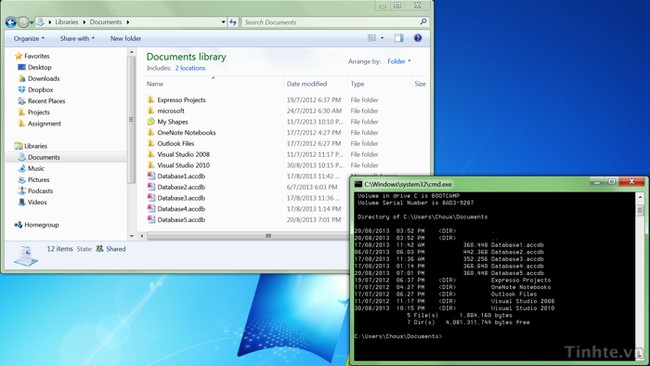
Để làm được điều này, nhà thiết kế và lập trình viên cần đảm bảo rằng người dùng có thể thấy hết các tính năng chính một cách dễ dàng. Người dùng không cần phải nhớ những thứ phức tạp khi sử dụng các thành phần trong hệ thống. Lập trình viên và nhà thiết kế cần lưu ý rằng việc nhìn và nhận diện (recognition) sẽ luôn tốt hơn là bắt người dùng nhớ lại những gì đã từng diễn ra (recall). Việc ứng dụng biểu tượng đồ họa, gợi ý về password, sử dụng màu sắc để thông báo một thứ gì đó đã được hoàn tất… là những ví dụ cho nguyên lý thứ 7 bởi nó giúp người dùng biết ngay rằng tính năng đó là gì và để làm gì. Cũng như khi giao diện đồ họa ra mắt, nó đã giúp mở ra cả một kỉ nguyên máy tính mới và ai cũng có thể xài PC, chứ lúc còn chạy bằng giao diện dòng lệnh (CLI) thì không mấy người có thể tiếp cận với máy tính vì nó quá khó và phải nhớ quá nhiều thứ.
Bạn thích dùng cái nào hơn? Giao diện người dùng đẹp mắt hay là giao diện dòng lệnh đen thui và phải gõ gõ tùm lum?
Một ví dụ khác: để tìm một sinh viên nào đó thì nên dùng tên chứ đừng bắt buộc người dùng phải nhớ mã sinh viên, mặc dù chúng ta có thể cung cấp thêm tùy chọn tìm kiếm bằng mã.
8. Giao diện phải có tính thẩm mĩ, đẹp và có liên quan
Đẹp, đó là chuyện mà ai cũng muốn, và giao diện đẹp thì luôn được đánh giá cao. Hãy nhìn vào cách mà Apple thiết kế iOS hay những gì Google làm với Android, tất cả đều xoay quanh một chữ đẹp. Khi sử dụng một thứ gì đó có tính thẩm mĩ cao thì người dùng sẽ cảm thấy hài lòng hơn và có hứng hơn. Ngoài ra, thông tin cung cấp cho người dùng cũng phải liên quan, nếu không thì cũng bằng thừa. Ví dụ, trong một thông báo hiện ra trước khi lưu tập tin, thứ mà chúng ta nên đưa vào đó là câu hỏi “bạn có muốn lưu đè tập tin hay không” hoặc “bạn có muốn lưu nó vào đây hay không”, không phải là một bài viết dài về cách lưu tập tin, tác hại khi không xài phần mềm đúng cách (!?).
9. Giúp người dùng xác định và cách khắc phục sau khi lỗi xảy ra
Thông báo khi có lỗi phải dễ hiểu và cho người dùng biết lỗi đó là gì, chứ đừng hiện một đống mã lỗi lên. Điều đó sẽ làm người dùng nản chí. Ngoài ra, giao diện cũng cần nói cho người dùng biết những biện pháp khả thi để khắc phục lỗi, chứ không nên để mặc người dùng muốn làm gì thì làm.
Thông báo lỗi “màn hình xanh chết chóc” của Windows 7 quá rồi, làm người ta hoảng và không biết phải làm gì hoặc chuyện gì sẽ xảy ra. Còn lên Windows 8, Microsoft thay đổi nó để nói cho chúng ta rằng “hệ điều hành đang thu thập lỗi và sẽ tự khởi động máy lại cho bạn”.
10. Cung cấp sự trợ giúp, tài liệu hướng dẫn sử dụng
Bạn có thể thấy rằng bất kỳ phần mềm nào, dù đơn giản đến đâu thì cũng đều có mục trợ giúp (Help) hoặc tài liệu hướng dẫn sử dụng (documentation), hoạt ít nhất cũng có một dòng nói rằng cần sử dụng phần mềm như thế nào. Đây là cách cuối cùng mà người dùng sẽ tìm đến khi họ không thể thực hiện một thao tác nào đó. Hãy thử tưởng tượng xem nếu như bạn sử dụng phần mềm mà khi gặp lỗi, bạn không thể tìm được bất kỳ sự trợ giúp nào thì điều đó thật là tệ. Tùy theo độ phức tạp của giao diện và phần mềm mà người ta sẽ soạn thảo các tài liệu hướng dẫn sử dụng và phần trợ giúp tương ứng. Tooltip box – dòng thông báo nhỏ hiện ra khi chúng ta rê chuột lên một nút, một ô, một hộp thoại,… – cũng chính là một sự trợ giúp chứ không phải cứ vào Help mới là trợ giúp.
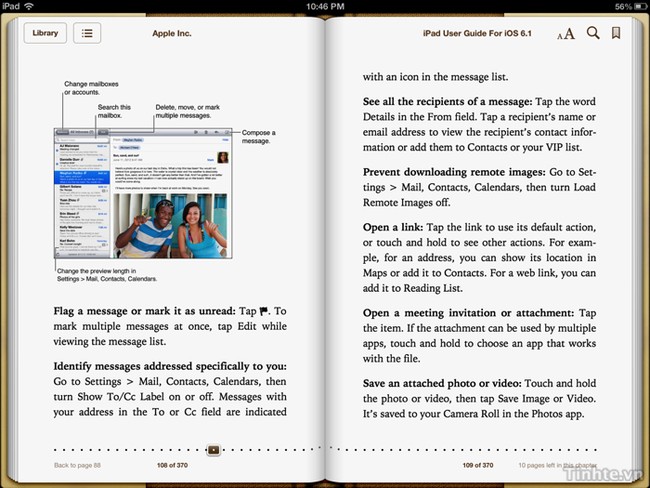
Trợ giúp sử dụng giao diện trên iPad.
Đây là hai trong số các bộ nguyên lý thường được xài. Hi vọng nó sẽ giúp các bạn hiểu thêm về cách người ta làm ra những giao diện mà ta sử dụng hằng ngày. Chúc các bạn vui vẻ!
Theo VNE
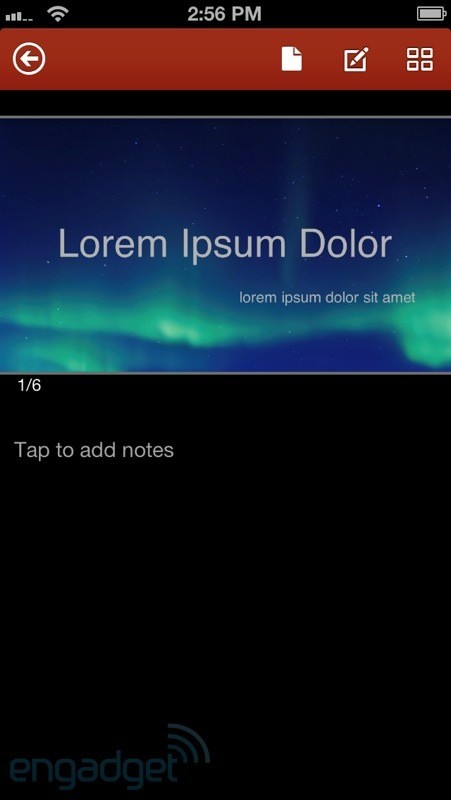
Đánh giá Office Mobile trên iOS: Phiên bản chưa hoàn chỉnh, cần thêm nhiều bổ sung mới
Quả thực việc chỉnh sửa văn bản hay bảng tính trên điện thoại không thực sự khả thi và chỉ là giải pháp tình thế.
Sau nhiều tháng trì hoãn với vô số lời đồn đoán khác nhau về những kế hoạch của Microsoft, cuối cùng hãng phần mềm khổng lồ đã chính thức phát hành ứng dụng Office Mobile dành cho người dùng iOS. Tuy nhiên, Microsoft mới chỉ cho phép Office hoạt động với iPhone trong khi người dùng iPad được hướng tới dùng ứng dụng Office trên nền web. Bên cạnh đó, tuy Office trên iOS được phát hành miễn phí nhưng Microsoft lại chỉ cấp quyền truy cập vào ứng dụng thông qua tài khoản có thuê bao Office 365. Đây là chiến lược khôn ngoan để bảo việc kinh doanh và nguồn thu nhập từ Office của Microsoft. Trong khi đó, người dùng iOS tính ra cũng không phải chi phí quá nhiều so với việc mua các ứng dụng chỉnh sửa văn bản khác trên App Store.
Để tải và chạy Office, bạn sẽ cần có một chiếc iPhone 4 trở lên hoặc iPod Touch Gen 5 cài đặt sẵn iOS 6.1 hoặc cao hơn. Sau đó, nếu bạn đã có thuê bao Office 365, bạn sẽ không cần tạo mới mà chỉ cần nhập ngay địa chỉ email liên kết với tài khoản Office/Microsoft, sau đó là nhập Password. Trong trường hợp chưa có thuê bao 365, bạn sẽ được yêu cầu mua và đăng ký tài khoản mới.
Gói Office 365 Home Premium có giá 99,99 USD/năm. Bạn sẽ nhận được các quyền lợi như cài đặt trên 5 máy PC/Mac khác nhau, chỉnh sửa tài liệu trên mọi thiết bị điện thoại, hỗ trợ 20 GB lưu trữ trên Skydrive và sử dụng Skype.
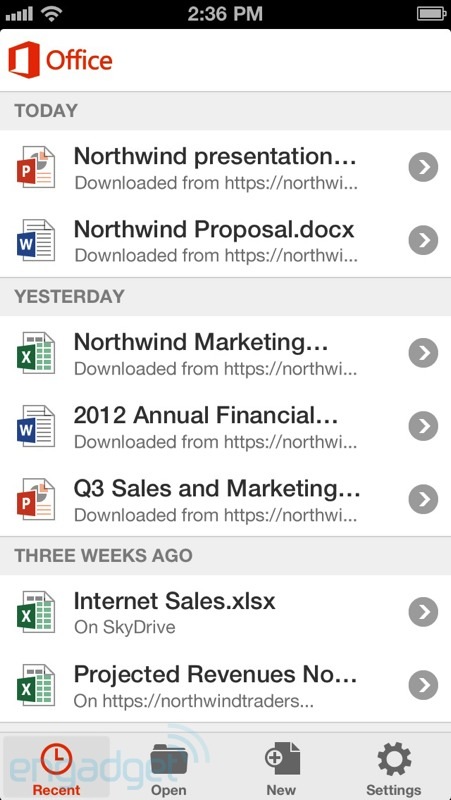
Như vậy, nếu không có các trục trặc về vấn đề tài khoản, việc log in hoàn toàn đơn giản, bạn đã ở trong ứng dụng và bắt đầu có thể sử dụng ngay. Ứng dụng Office dành cho iPhone cơ bản bao gồm bốn đề mục chính được đặt ở phần dưới cùng màn hình là truy cập các tài liệu gần đây, mở tài liệu đã lưu trữ, tạo tài liệu mới, và tùy chỉnh settings. Theo mặc định, ứng dụng sẽ tự đồng bộ với tài khoản SkyDrive của người dùng. Giao diện của bản Office Mobile trên iOS khá trực quan, các đề mục được sắp xếp ngăn nắp, dễ tìm kiếm, để thoát ra mục trước đó, bạn có thể nhấn vào mũi tên ở góc trên cùng bên trái. Trong khi đó, ở góc trên bên phải bạn sẽ tìm thấy 3 tùy chỉnh nhỏ là lưu trữ, nút kích hoạt chỉnh sửa tài liệu và tùy chọn xem tài liệu dưới hình thức nào.
Giống như các phiên bản trên Windows Phone, Office Mobile phát hành trên hệ điều hành di động của Apple cũng có các công cụ chính là Word, Excel và PowerPoint. Bạn có thể tự do tạo các tài liệu Word và Excel, nhưng không có tùy chọn để tạo bài thuyết trình PowerPoint mới trên điện thoại.
Word
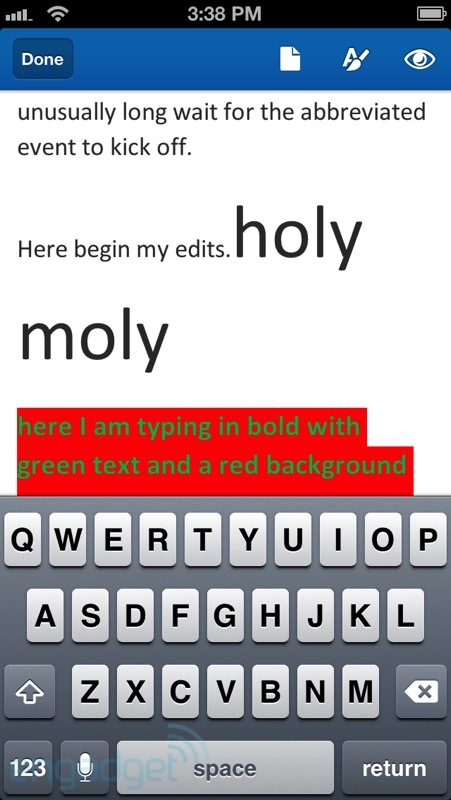
Trong nhiều năm qua, phiên bản Word chạy trên PC đã phát triển ở một mức độ rất cao, bạn có thể chèn thêm cả các đoạn video từ YouTube nếu muốn. Tuy nhiên, phiên bản Office Mobile hầu như mới chỉ giới hạn ở việc thao tác với văn bản. Đối với các đoạn text, sau khi bôi đen, bạn có thể áp dụng nhiều chỉnh sửa khác nhau như thay đổi kích cỡ font chữ, chỉnh in đậm, gạch chân, in nghiêng, thay đổi màu sắc của chữ.
Việc đổi kích cỡ chữ có vẻ sẽ hơi vất vả một chút khi bạn phải sử dụng các nút hoặc - trên màn hình để tăng/giảm kích cỡ chữ. Bù lại, những thay đổi trong quá trình chỉnh sửa sẽ được phản hồi ngay trong thời gian thực, nhờ đó bạn dễ dàng quan sát để biết được liệu cỡ chữ hay màu sắc như vậy đã hợp lý với toàn bộ bố cục của văn bản hay chưa.
Nhưng công bằng mà nói, Office Mobile vẫn thiếu một số tính năng mà chúng tôi hay dùng đến. Đơn cử như tùy chọn loại font chữ, liên kết văn bản, tùy chỉnh thêm dấu gạch đầu dòng và nhiều màu sắc chữ hơn. Tất cả những yêu cầu đó đều có thể được đáp ứng khá tốt trong ứng dụng Google Drive.
Excel
Với Excel, có một phàn nàn là bạn không thể thêm hàng hay cột mới cho bảng tính của mình, mặc dù bạn vẫn có thể sử dụng các ô trống ở phía dưới hay bên phải. Điều này có nghĩa rằng sẽ rất khó nếu bạn muốn bổ sung các dữ liệu mới trong quá trình chỉnh sửa trừ khi bạn tạo nó ngay từ đầu. Việc sửa với các đoạn text thì gần như tương tự khi thao tác trên Word, bạn có thể in đậm, in nghiêng hoặc gạch dưới văn bản, cũng như thay đổi nội dung hoặc màu nền. Ngoài ra, với mỗi ô số liệu trên Excel, còn có 4 tùy chỉnh gán nhanh đơn vị là đồng USD, tỷ lệ phần trăm, ngày tháng hay chỉ là số thường.
Nếu đã bôi đen dữ liệu trong một bảng tính, bạn có thể vẽ các loại biểu đồ nếu muốn (sẽ có 6 loại biểu đồ cơ bản nhất). Thao tác bôi đen dữ liệu khá dễ dàng, chỉ cần chạm và giữ 1 ô, sau đó kéo để bôi đen được toàn bộ bảng tính.
Tuy nhiên, tính năng được đánh giá là mạnh mẽ nhất trên bộ Excel của Office Mobile là sử dụng các hàm để tính toán. Giống như bản Office trên PC, có một ô trống ở phía trên để bạn nhập các công thức fx. Sự đa dạng về số lượng các hàm tính toán vẫn là điểm mạnh mà các công cụ chỉnh sửa bảng tính khác chưa thể so bì với Microsoft Office.
PowerPoint
Bạn không thể tạo mới một bài PowerPoint bằng Office Mobile vì thực chất việc làm này trên một chiếc điện thoại không thực sự khả thi. Do đó, Microsoft cũng không muốn phải thêm quá nhiều công cụ tạo mới sẽ khiến cho Office Mobile trở nên cồng kềnh một cách không cần thiết. Bù lại, PowerPoint vẫn cung cấp một số tính năng chỉnh sửa nhỏ nhưng khá cơ bản như sửa nội dung các đoạn text, di chuyển slide, ẩn chúng hoặc thêm ghi chú.
Kết luận
Nhìn chung, phiên bản Office Mobile 1.0 dành cho iPhone không được trang bị nhiều tính năng như chúng ta đã kỳ vọng, hoặc có thể Microsoft sẽ để dành dần dần cho các bản cập nhật tiếp theo. Có thể thấy, Office Mobile vẫn có sự nổi trội hơn Google Drive chẳng hạn như khả năng làm việc với các bảng tính nhưng ứng dụng đến từ Microsoft cũng chẳng thể lấn lướt hoàn toàn một số sản phẩm của bên thứ 3 khác kể cả Apple iWork.
Nếu bạn sở hữu thuê bao Office 365, bạn vẫn nên thử qua Office Mobile vì trong nhiều trường hợp nó vẫn giúp bạn chỉnh sửa nhanh các tài liệu khi cần gấp mà bạn không có một chiếc máy tính bên cạnh và quan trọng hơn là bạn cũng không mất khoản phí nào. Song với tình huống bạn không có tài khoản 365, bạn cũng không cần phải hối tiếc nhiều nếu không sử dụng Office Mobile vì thực lòng mà nói, không ai muốn ngồi chỉnh sửa văn bản hay bảng tính trên những chiếc điện thoại màn hình 4/3,5 inch cả.
Theo GenK
Ứng dụng văn phòng Office đã có mặt trên iPhone  Microsoft cuối cùng cũng công bố Office với các công cụ Word, Excel, PowerPoint... cho iPhone - ứng từ lâu còn thiếu trên điện thoại này, tuy nhiên họ đưa ra những điều khoản hạn chế số người dùng. Office Mobile for iPhone đã xuất hiện trên iTunes Store và cho phép tải miễn phí. Tuy nhiên, người dùng iOS chưa thể mừng...
Microsoft cuối cùng cũng công bố Office với các công cụ Word, Excel, PowerPoint... cho iPhone - ứng từ lâu còn thiếu trên điện thoại này, tuy nhiên họ đưa ra những điều khoản hạn chế số người dùng. Office Mobile for iPhone đã xuất hiện trên iTunes Store và cho phép tải miễn phí. Tuy nhiên, người dùng iOS chưa thể mừng...
 Bé trai khóc thét khi rơi thẳng từ mái nhà xuống đất: Đoạn camera khiến gia chủ run rẩy00:47
Bé trai khóc thét khi rơi thẳng từ mái nhà xuống đất: Đoạn camera khiến gia chủ run rẩy00:47 Người mẹ run rẩy, gào thét khi thấy con sốt cao, co giật vì cúm A: Lời cảnh báo sức khỏe trước tình hình dịch cúm00:59
Người mẹ run rẩy, gào thét khi thấy con sốt cao, co giật vì cúm A: Lời cảnh báo sức khỏe trước tình hình dịch cúm00:59 Clip kinh hoàng: Khoảnh khắc chiếc xe khách lật đổ trên đường vào nửa đêm khiến 29 người thương vong tại Phú Yên00:16
Clip kinh hoàng: Khoảnh khắc chiếc xe khách lật đổ trên đường vào nửa đêm khiến 29 người thương vong tại Phú Yên00:16 Lễ thành đôi của Vũ Cát Tường và bạn gái: Giới hạn hơn 100 khách, 1 chi tiết lạ chưa từng có01:27
Lễ thành đôi của Vũ Cát Tường và bạn gái: Giới hạn hơn 100 khách, 1 chi tiết lạ chưa từng có01:27 Tranh cãi giọng hát của Hoa hậu Thùy Tiên trong MV Top 1 Trending đang làm mưa làm gió Vpop05:01
Tranh cãi giọng hát của Hoa hậu Thùy Tiên trong MV Top 1 Trending đang làm mưa làm gió Vpop05:01 Ý tưởng gây sốc của Tổng thống Trump về Dải Gaza08:59
Ý tưởng gây sốc của Tổng thống Trump về Dải Gaza08:59 Phản ứng đầu tiên của ca sĩ Lynda Trang Đài trước tin bị bắt vì trộm cắp vặt04:13
Phản ứng đầu tiên của ca sĩ Lynda Trang Đài trước tin bị bắt vì trộm cắp vặt04:13 Đàm Vĩnh Hưng được tặng vàng, Nhật Kim Anh cúng Thần Tài sung túc00:55
Đàm Vĩnh Hưng được tặng vàng, Nhật Kim Anh cúng Thần Tài sung túc00:55 Dàn Anh Trai "chiến" nhau cực căng: Quang Hùng MasterD bị đánh bại05:01
Dàn Anh Trai "chiến" nhau cực căng: Quang Hùng MasterD bị đánh bại05:01 Clip: Khoảnh khắc "đứng tim" khi xe khách bất ngờ lấn làn suýt lao thẳng vào xe con ở Nam Định, chỉ còn 1 giây là gây thảm hoạ02:02
Clip: Khoảnh khắc "đứng tim" khi xe khách bất ngờ lấn làn suýt lao thẳng vào xe con ở Nam Định, chỉ còn 1 giây là gây thảm hoạ02:02 Cách Chu Thanh Huyền "quản" Quang Hải: "Em tính giờ, đúng giờ mà không có mặt ở nhà là mệt người"00:21
Cách Chu Thanh Huyền "quản" Quang Hải: "Em tính giờ, đúng giờ mà không có mặt ở nhà là mệt người"00:21Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Sự thật về bức ảnh nhìn thấy đường cong Trái Đất từ đỉnh Everest
Lạ vui
12:45:07 09/02/2025
Ông Trump có thể siết trừng phạt Nga
Thế giới
12:32:54 09/02/2025
Túi xách hình tôm hùm độc lạ, gây sốt với giá hơn 450 triệu đồng
Thời trang
11:26:01 09/02/2025
Ý nghĩa phong thủy của cây khế
Trắc nghiệm
11:25:28 09/02/2025
Bài tập làm có pha "bẻ lái" bị chấm dưới điểm trung bình, cô giáo không kìm được phải phê thêm 8 chữ
Netizen
11:17:47 09/02/2025
Chứng kiến Riot "tự hủy", cộng đồng LMHT ngán ngẩm hiến kế "bào tiền"
Mọt game
11:04:34 09/02/2025
Bé gái đi du lịch chụp ảnh lưu niệm, nhiều năm sau vẫn đứng ở nơi đó nhưng đã thành đại minh tinh
Người đẹp
11:04:26 09/02/2025
Độc đáo ngôi nhà có mái hình cánh buồm
Sáng tạo
11:03:05 09/02/2025
Simeone con 'nổi loạn' ở derby Madrid?
Sao thể thao
10:59:47 09/02/2025
Phong cách ngày càng xuất sắc của Thanh Thủy sau khi đăng quang Miss International 2024
Phong cách sao
10:40:14 09/02/2025
 LG VU 3 chính thức ra mắt với thiết kế vuông lạ mắt
LG VU 3 chính thức ra mắt với thiết kế vuông lạ mắt Những bất tiện không đáng có trên iOS 7
Những bất tiện không đáng có trên iOS 7





























 Ứng dụng Office cho di động sẽ chậm ra mắt đến năm 2014
Ứng dụng Office cho di động sẽ chậm ra mắt đến năm 2014 Miễn phí nâng cấp lên phiên bản Office 2013 mới nhất
Miễn phí nâng cấp lên phiên bản Office 2013 mới nhất 'Tuyệt chiêu' khi dùng Office 2013
'Tuyệt chiêu' khi dùng Office 2013 Lợi ích của định dạng .Docx so với .Doc trong MS Word
Lợi ích của định dạng .Docx so với .Doc trong MS Word Google mở rộng khả năng tìm kiếm trong các file đính kèm của Gmail
Google mở rộng khả năng tìm kiếm trong các file đính kèm của Gmail Microsoft Office được cài sẵn miễn phí trên Windows RT
Microsoft Office được cài sẵn miễn phí trên Windows RT Khởi tố nhà báo quay clip san ủi đất để đe dọa, vòi tiền
Khởi tố nhà báo quay clip san ủi đất để đe dọa, vòi tiền Bắt khẩn cấp tài xế xe khách tự tông dải phân cách khiến 3 người tử vong
Bắt khẩn cấp tài xế xe khách tự tông dải phân cách khiến 3 người tử vong Trải lòng của các nạn nhân trở về từ công ty lừa đảo qua mạng ở Campuchia
Trải lòng của các nạn nhân trở về từ công ty lừa đảo qua mạng ở Campuchia Vụ lật xe khách ở Phú Yên: Đau xót cảnh người mẹ mù lòa túc trực bên con gái bị đứt lìa cánh tay
Vụ lật xe khách ở Phú Yên: Đau xót cảnh người mẹ mù lòa túc trực bên con gái bị đứt lìa cánh tay Đưa vợ đi ăn bánh tôm Hồ Tây, tôi bị họ hàng lên mặt dạy dỗ: "Vợ chú như thế là hỏng"
Đưa vợ đi ăn bánh tôm Hồ Tây, tôi bị họ hàng lên mặt dạy dỗ: "Vợ chú như thế là hỏng" Biệt thự nhà chồng Đỗ Mỹ Linh qua góc nhìn của người đi đường: "Cánh cổng hào môn" sừng sững trên "đất vàng"
Biệt thự nhà chồng Đỗ Mỹ Linh qua góc nhìn của người đi đường: "Cánh cổng hào môn" sừng sững trên "đất vàng" Nữ sinh mất liên lạc ở TPHCM chính thức lên tiếng
Nữ sinh mất liên lạc ở TPHCM chính thức lên tiếng Phim Hoa ngữ bị chê nhiều nhất hiện tại: Nam chính xấu đến mức "ngũ quan bay tán loạn", nữ chính diễn dở thôi rồi
Phim Hoa ngữ bị chê nhiều nhất hiện tại: Nam chính xấu đến mức "ngũ quan bay tán loạn", nữ chính diễn dở thôi rồi Nữ sinh mất tích bí ẩn ở TPHCM được tìm thấy tại Trung Quốc
Nữ sinh mất tích bí ẩn ở TPHCM được tìm thấy tại Trung Quốc Danh tính các nạn nhân tử vong trong xe khách bị lật ở Phú Yên
Danh tính các nạn nhân tử vong trong xe khách bị lật ở Phú Yên Bức ảnh làm lộ chuyện 2 con Từ Hy Viên bị bỏ bê nghiêm trọng sau khi đột ngột mất mẹ
Bức ảnh làm lộ chuyện 2 con Từ Hy Viên bị bỏ bê nghiêm trọng sau khi đột ngột mất mẹ Ca sĩ Lynda Trang Đài sau khi bị bắt vì ăn trộm: Có động thái lạ trên MXH, dàn sao hé lộ tình trạng bất ổn
Ca sĩ Lynda Trang Đài sau khi bị bắt vì ăn trộm: Có động thái lạ trên MXH, dàn sao hé lộ tình trạng bất ổn Chấn động: Bằng chứng "nút thắt" trong vụ án của Tangmo Nida lộ diện sau 3 năm, cuộc điều tra liệu có bước ngoặt?
Chấn động: Bằng chứng "nút thắt" trong vụ án của Tangmo Nida lộ diện sau 3 năm, cuộc điều tra liệu có bước ngoặt? Nóng: Tro cốt Từ Hy Viên bị phản đối đặt tại nhà, gia đình phải đưa ra quyết định an táng gây xót xa
Nóng: Tro cốt Từ Hy Viên bị phản đối đặt tại nhà, gia đình phải đưa ra quyết định an táng gây xót xa Đòn trừng phạt chồng cũ Từ Hy Viên và mẹ chồng cũ sau trò lố lợi dụng cái chết của minh tinh
Đòn trừng phạt chồng cũ Từ Hy Viên và mẹ chồng cũ sau trò lố lợi dụng cái chết của minh tinh Hành khách trong vụ tai nạn ở Phú Yên: Đi Đà Lạt chụp ảnh cưới thì bị nạn
Hành khách trong vụ tai nạn ở Phú Yên: Đi Đà Lạt chụp ảnh cưới thì bị nạn Đoạn văn 85 chữ miêu tả ông nội của học sinh tiểu học khiến cả cõi mạng cười bò, "nạn nhân" đọc xong ho nguyên 1 bản giao hưởng
Đoạn văn 85 chữ miêu tả ông nội của học sinh tiểu học khiến cả cõi mạng cười bò, "nạn nhân" đọc xong ho nguyên 1 bản giao hưởng Bị truy đuổi, tên trộm bơi qua sông nhưng không thoát nên dùng dao tự sát
Bị truy đuổi, tên trộm bơi qua sông nhưng không thoát nên dùng dao tự sát