Máy tính 35 USD Raspberry Pi sẽ có trình duyệt web riêng
Trình duyệt sẽ giúp cho Raspberry Pi có thể duyệt được các website dùng ngôn ngữ HTML5, giúp lướt web nhiều thẻ một cách mượt mà, có thể render đồ họa 2D, decode video và ảnh.
Raspberry Pi – chiếc máy tính nhỏ gọn và siêu rẻ (35 USD) với chỉ 1 board mạch – khi ra mắt từng gây được rất nhiều sự chú ý. Không chỉ là công cụ tuyệt vời trong công việc giáo dục và dạy học, Pi còn mang lại cảm hứng sáng tạo cho rất nhiều người đam mê máy tính.
Mới đây, đội ngũ phát triển Pi vừa công bố họ đang phát triển một trình duyệt web riêng có tên Web được tối ưu cho chiếc máy tính này. Nỗ lực của nhóm phát triển hứa hẹn giúp cho những ai sở hữu Raspberry Pi có thể lướt web mượt mà hơn. Trình duyệt cho Pi đã được phát triển cách đây ít tháng với sự giúp đỡ từ các chuyên gia từ cộng đồng nguồn mở Collabora và được tối ưu cho cấu hình hạn chế của máy. Web hứa hẹn giúp Pi có thể duyệt được các website dùng ngôn ngữ HTML5, giúp lướt web nhiều thẻ một cách mượt mà, có thể render đồ họa 2D, có thể decode video và ảnh. Hiện tại người dùng Pi cũng đã có thể thử nghiệm trình duyệt này tuy nhiên bạn sẽ phải cần có hiểu biết nhất định về công nghệ, bởi quá trình thiết lập yêu cầu phải dùng tới các dòng lệnh khá lằng nhằng. Nhóm phát triển Pi cũng có các hướng dẫn các bước để giúp bạn có thể trải nghiệm bản beta của Web, còn phiên bản ổn định hứa hẹn sẽ được phát hành trong tương lai.
Theo PLXH
Vì sao trình duyệt di động luôn bị "đứng hình" 300 mili giây?
Vào tuần trước, Pocketnow rò rỉ thông tin rằng Google sẽ loại bỏ thời gian lag (trễ) 300 mili-giây được cố ý đưa vào Chrome. Vậy, tại sao các nhà phát triển lại cố ý tăng thời gian trễ cho quá trình tải web, và việc loại bỏ thời gian lag này sẽ có ý nghĩa gì?
Video đang HOT
Với nhiều người, trình duyệt là một phần mềm khá đơn giản. Phần mềm này chỉ có tác dụng duyệt web - một tác vụ luôn luôn được xem là "nhẹ ký" so với các tác vụ khác như chơi game hoặc xử lý video. Thực tế không phải như vậy, nếu bạn mở nhiều tab trên Firefox hoặc Chrome, bạn sẽ thấy các trình duyệt này chiếm tới hàng trăm megabyte RAM của bạn. Do đó, việc phát hành trình duyệt cho các thiết bị di động (vốn có phần cứng hạn chế hơn máy vi tính rất nhiều) là một nhiệm vụ cực kỳ khó khăn.
Vấn đề không chỉ dừng lại ở đây. Khi kỷ nguyên smartphone bắt đầu với sự ra mắt của iPhone, phần lớn các trang web được thiết kế cho độ phân giải 800 x 600 pixel. Nói cách khác, chúng được thiết kế để hiển thị không bị lỗi trên các màn hình có độ phân giải từ 800 x 600 pixel trở lên.
Điều này khiến cho một số nhà phát triển cố gắng tạo ra các trang web "hoàn hảo từng pixel" (hiển thị trên trình duyệt của người dùng giống hệt như khi chúng hiển thị trên công cụ phát triển của nhà phát triển). Việc tạo ra một trang web như vậy gần như là không thể: Có quá nhiều loại màn hình với các độ phân giải khác nhau; có quá nhiều phiên bản trình duyệt, hệ điều hành; chất lượng các màn hình cũng khác nhau và người dùng cũng có thể phóng to/thu nhỏ trình duyệt của mình. Bất kì nhà lập trình web nào cũng cần xét tới các yếu tố này, song trên các thiết bị di động, chúng trở nên rắc rối gấp nhiều lần.
Lướt web trên thiết bị di động
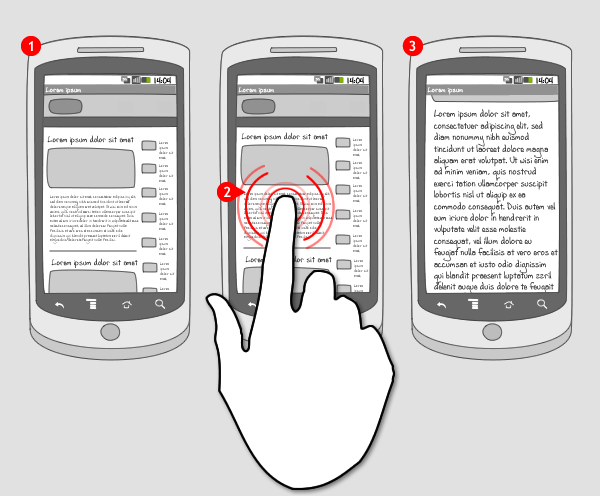
Vào thời điểm iPhone và Android ra mắt, có rất ít trang web được thiết kế một phiên bản di động riêng như hiện nay. Bởi vậy, các trình duyệt di động phải "thu nhỏ" nội dung trang web lên màn hình của smartphone và cho phép người dùng phóng to/thu nhỏ (zoom) để xem các phần nội dung của trang web. Lúc đầu, Apple dùng cử chỉ cảm ứng kéo-để-zoom, song Android thì lại dùng cử chỉ chạm liên tiếp vào màn hình 2 lần (double-tap) để phóng to.
Bởi các trang web thường không nhận diện cử chỉ "click đúp" (hoặc chạm liên tiếp 2 lần) trên toàn bộ trang, Google đã có thể phát triển một lớp tương tác riêng có thể nhận diện cử chỉ này và cho phép người dùng phóng to trang web.
Xét về mặt lập trình, thế nào là "chạm liên tiếp 2 lần"?
Chạm liên tiếp 2 lần, hay còn gọi là "nhấn đúp" vào màn hình, là 2 lần chạm vào màn hình cách nhau một khoảng thời gian ngắn. Nhằm nhận diện xem bạn vừa "nhấn đúp" hay chỉ nhấn một lần vào màn hình, sau khi bạn nhấn lần thứ nhất, trình duyệt sẽ phải đợi trong một khoảng thời gian ngắn để xem bạn có nhấn tiếp lần thứ 2 hay không.
Thông thường, các nhà phát triển thường để trình duyệt đợi trong vòng 300 mili-giây, tức khoảng 1/3 giây. Trong khoảng thời gian này, trình duyệt sẽ không làm gì và đợi xem liệu bạn có tiếp tục chạm vào màn hình lần thứ 2 hay không. Bởi vậy, nếu bạn sử dụng các ứng dụng nền web trên di động, bạn có thể có cảm giác hơi "lag" nếu chỉ "nhấn đơn" mà không "nhấn đúp".
Khoảng thời gian chờ 300ms là không còn cần thiết nữa
Trong khoảng vài năm trở lại đây, các thiết bị di động đã trở nên mạnh mẽ và phổ biến hơn rất nhiều: tất cả các trang web nổi tiếng đều có phiên bản di động, và thậm chí đối với hiều trang web thì phiên bản nền di động còn được phát triển trước cả phiên bản dành cho PC.
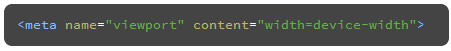
Để biến một trang web trở nên "thân thiện" với các thiết bị di động, các nhà phát triển web chỉ cần thêm một dòng mã nguồn vào trình duyệt của mình:
Thuộc tính "name" được đặt giá trị "viewport" để chỉ cửa sổ trình duyệt của bạn. Thuộc tính "content" được đặt thành "width=device-width" để trang web luôn luôn "vừa vặn" với cửa sổ của bạn. Nói cách khác, trang web nào có dòng mã nguồn trên cũng sẽ hoạt động tốt trên thiết bị di động của bạn mà không cần phóng to/thu nhỏ.
Như vậy, các trình duyệt di động không còn cần khoảng thời gian trễ 300ms để "chờ" người dùng ra lệnh nhấn đúp nữa. Điều này được thể hiện rất rõ ràng trên phiên bản beta mới của Chrome trên Android:
Nếu bạn muốn thử nghiệm thay đổi mới này, hãy tải về Chrome Beta từ gian hàng Play Store của Google.
Theo Pocketnow
Máy Mac 27 năm tuổi vẫn chạy tốt  Một kỹ sư máy tính người Mỹ đã không những thành công trong việc "hồi sinh" một máy Mac "cổ lỗ sĩ" 27 năm tuổi, mà còn kết nối được nó lên mạng toàn cầu Internet. Macintosh Plus - Ảnh: Wikipedia Trong câu chuyện lý thú này, trang công nghệ Digitaltrends cho biết chàng tư vấn viên phần mềm người Mỹ Jeff Keacher...
Một kỹ sư máy tính người Mỹ đã không những thành công trong việc "hồi sinh" một máy Mac "cổ lỗ sĩ" 27 năm tuổi, mà còn kết nối được nó lên mạng toàn cầu Internet. Macintosh Plus - Ảnh: Wikipedia Trong câu chuyện lý thú này, trang công nghệ Digitaltrends cho biết chàng tư vấn viên phần mềm người Mỹ Jeff Keacher...
 Bí ẩn căn biệt thự của đại gia ở Tiền Giang, nay "dãi nắng dầm sương", bỏ hoang không người ở00:15
Bí ẩn căn biệt thự của đại gia ở Tiền Giang, nay "dãi nắng dầm sương", bỏ hoang không người ở00:15 Phó tổng Ngân hàng SHB hát đám cưới chị họ, chỉ dùng 1 từ mà toát ra EQ cao vút01:38
Phó tổng Ngân hàng SHB hát đám cưới chị họ, chỉ dùng 1 từ mà toát ra EQ cao vút01:38 Hoa hậu Thuỳ Tiên bị đặt camera quay lén, cảnh tượng phơi bày khiến Quang Linh Vlog sững người00:56
Hoa hậu Thuỳ Tiên bị đặt camera quay lén, cảnh tượng phơi bày khiến Quang Linh Vlog sững người00:56 Phương Oanh khoe giọng cùng Shark Bình, Hoàng Bách hạnh phúc bên vợ và 3 con00:49
Phương Oanh khoe giọng cùng Shark Bình, Hoàng Bách hạnh phúc bên vợ và 3 con00:49 Đám cưới Hoa hậu Khánh Vân: Cô dâu khoe visual siêu xinh, chú rể bỗng dưng "biến mất" vì lý do khó đỡ!00:21
Đám cưới Hoa hậu Khánh Vân: Cô dâu khoe visual siêu xinh, chú rể bỗng dưng "biến mất" vì lý do khó đỡ!00:21 Tiết mục gây tranh cãi của Hoa hậu Khánh Vân trong ngày cưới03:13
Tiết mục gây tranh cãi của Hoa hậu Khánh Vân trong ngày cưới03:13 Mời 2 hoa hậu đóng phim Tết, Trấn Thành có mạo hiểm?01:37
Mời 2 hoa hậu đóng phim Tết, Trấn Thành có mạo hiểm?01:37 Nổi tiếng ở Trà Vinh: Thanh niên có "3 nhân cách" làm dân mạng khờ ngang, khi số 2 bước ra tất cả hét lên00:44
Nổi tiếng ở Trà Vinh: Thanh niên có "3 nhân cách" làm dân mạng khờ ngang, khi số 2 bước ra tất cả hét lên00:44 Cách G-Dragon đưa thời hoàng kim của Kpop trở lại chỉ trong 1 tháng14:18
Cách G-Dragon đưa thời hoàng kim của Kpop trở lại chỉ trong 1 tháng14:18 Chí Trung sụt 10kg sau ly hôn vợ NSND Ngọc Huyền, Doãn Hải My hạnh phúc bên chồng01:49
Chí Trung sụt 10kg sau ly hôn vợ NSND Ngọc Huyền, Doãn Hải My hạnh phúc bên chồng01:49 Clip Đức Phúc bị túm lại hỏi vặn 1 câu tại Anh Trai Say Hi, đáp gì mà viral vì EQ cao ngất?00:16
Clip Đức Phúc bị túm lại hỏi vặn 1 câu tại Anh Trai Say Hi, đáp gì mà viral vì EQ cao ngất?00:16Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Mẹ bé Bắp nhận tranh cãi vì lối chăm con, té ngã vẫn quay chụp, CĐM tố câu view?
Netizen
12:21:09 14/12/2024
NSND Xuân Bắc muốn tham gia show Chông Gai, khẳng định "chưa bao giờ có chương trình ảnh hưởng xã hội tốt và tích cực thế này"
Nhạc việt
12:11:58 14/12/2024
Nghiên cứu mới hé lộ cách các thiên hà lớn nhất trong vũ trụ được hình thành
Lạ vui
11:57:25 14/12/2024
Hoa hậu Khánh Vân xin lỗi
Sao việt
11:45:54 14/12/2024
3 con giáp được thần Tài 'điểm mặt gọi tên', quý nhân nâng đỡ, đổi vận giàu sang, tình duyên viên mãn sau ngày 14/12/2024
Trắc nghiệm
11:40:00 14/12/2024
Thiên Long Bát Bộ VNG: Sôi động cùng loạt hoạt động bang hội và quà tặng cực chất
Mọt game
11:20:14 14/12/2024
Hàng xóm sang nhà tôi nhìn thấy 7 thứ này lập tức gọi 2 tiếng: Sư phụ!
Sáng tạo
11:14:45 14/12/2024
Tai nạn nghiêm trọng lúc trời mưa ở Thủ Đức
Tin nổi bật
11:08:37 14/12/2024
Lộ khoảnh khắc Đặng Văn Lâm tập làm bố bỉm sữa, nàng WAG sexy nhất làng bóng Việt Nam chuẩn bị "vỡ chum"
Sao thể thao
11:07:02 14/12/2024
Cách phối áo tweed cho nàng công sở mùa đông
Thời trang
11:06:22 14/12/2024
 Xu hướng mobile marketing năm 2014
Xu hướng mobile marketing năm 2014 Số phận các “ông trùm” sản xuất điện thoại trong 2014
Số phận các “ông trùm” sản xuất điện thoại trong 2014



 Coast by Opera 2.0: Nhanh hơn, mượt mà hơn
Coast by Opera 2.0: Nhanh hơn, mượt mà hơn Smart TV ruột bo mạch chủ Raspberry Pi
Smart TV ruột bo mạch chủ Raspberry Pi Ứng dụng nhắn tin siêu bảo mật đang được phát triển
Ứng dụng nhắn tin siêu bảo mật đang được phát triển Chi tiết về các bản cập nhật Windows Phone 8 từ Microsoft
Chi tiết về các bản cập nhật Windows Phone 8 từ Microsoft Samsung và Intel dồn lực cho hệ điều hành Tizen
Samsung và Intel dồn lực cho hệ điều hành Tizen Intel phủ nhận tin đồn hệ điều hành Tizen đổ bể
Intel phủ nhận tin đồn hệ điều hành Tizen đổ bể Anh rể là nghi can sát hại cô gái 19 tuổi ở TPHCM
Anh rể là nghi can sát hại cô gái 19 tuổi ở TPHCM Truy bắt kẻ sát hại cô gái 19 tuổi trong phòng trọ ở TPHCM
Truy bắt kẻ sát hại cô gái 19 tuổi trong phòng trọ ở TPHCM 10 mỹ nhân hot nhất Trung Quốc 2024: Lưu Diệc Phi xếp sau Dương Tử, số 1 là cái tên không ai dám phản đối
10 mỹ nhân hot nhất Trung Quốc 2024: Lưu Diệc Phi xếp sau Dương Tử, số 1 là cái tên không ai dám phản đối Cái giá quá đắt đổi lấy thanh xuân rực rỡ của "nữ thần không tuổi" Jang Nara
Cái giá quá đắt đổi lấy thanh xuân rực rỡ của "nữ thần không tuổi" Jang Nara Nhận được lời cầu hôn từ người yêu mà tôi hãi hùng khi anh muốn vợ gánh vác kinh tế nuôi cả nhà mình từ bố mẹ đến em gái
Nhận được lời cầu hôn từ người yêu mà tôi hãi hùng khi anh muốn vợ gánh vác kinh tế nuôi cả nhà mình từ bố mẹ đến em gái HOT: Anh Trai Say Hi đăng đàn về concert 5 ngay giữa đêm!
HOT: Anh Trai Say Hi đăng đàn về concert 5 ngay giữa đêm! Sao Việt 14/12: Hà Tăng khoe con trai, Hoa hậu Ý Nhi xinh đẹp sau 'dao kéo'
Sao Việt 14/12: Hà Tăng khoe con trai, Hoa hậu Ý Nhi xinh đẹp sau 'dao kéo' Bị gọi dậy đi học, con trai tức giận đẩy mẹ ngã tử vong
Bị gọi dậy đi học, con trai tức giận đẩy mẹ ngã tử vong Chủ tịch 'chôm' gần 2 tỷ đồng quỹ công đoàn đi chơi bitcoin
Chủ tịch 'chôm' gần 2 tỷ đồng quỹ công đoàn đi chơi bitcoin
 Đỗ ĐH top đầu, nam sinh được ông chú hàng xóm thưởng nóng 3,5 tỷ đồng, biết danh tính của "nhà tài trợ", ai cũng đứng hình
Đỗ ĐH top đầu, nam sinh được ông chú hàng xóm thưởng nóng 3,5 tỷ đồng, biết danh tính của "nhà tài trợ", ai cũng đứng hình Nhà nghiên cứu Ngô Hương Giang: "Cần có chế tài để kéo Trấn Thành về hiện thực"
Nhà nghiên cứu Ngô Hương Giang: "Cần có chế tài để kéo Trấn Thành về hiện thực" Nguyên nhân khiến 5 người đàn ông tử vong trong bể ủ cá lên men tại Thái Lan
Nguyên nhân khiến 5 người đàn ông tử vong trong bể ủ cá lên men tại Thái Lan Nữ diễn viên hạng A bỏ trốn vì món nợ 14 tỷ, danh tiếng sụp đổ còn bị truy nã khắp nơi
Nữ diễn viên hạng A bỏ trốn vì món nợ 14 tỷ, danh tiếng sụp đổ còn bị truy nã khắp nơi Khung hình hot nhất hôm nay: Hội 6 nàng hậu bị đồn nghỉ chơi, Thuỳ Tiên - Tiểu Vy không sexy bằng 1 người
Khung hình hot nhất hôm nay: Hội 6 nàng hậu bị đồn nghỉ chơi, Thuỳ Tiên - Tiểu Vy không sexy bằng 1 người Bác sĩ sát hại người tình rồi phân xác ở Đồng Nai bị đề nghị truy tố 3 tội
Bác sĩ sát hại người tình rồi phân xác ở Đồng Nai bị đề nghị truy tố 3 tội