Làm quen với 3 trình duyệt thú vị dành cho Windows Phone
UC Browser, Maxthon và SurfCube 3D Browser là những trình duyệt thú vị, thay thế cho IE, giúp người sử dụng thuận tiện hơn.
Trình duyệt là một ứng dụng không thể thiếu trên các thiết bị di động thời đại Internet. Trên Windows Phone, Microsoft đã tích hợp sẵn trình duyệt Internet Explorer (IE) mặc định. Mặc dù hiệu năng của trình duyệt này đã khá tốt và đáp ứng nhu cầu của người dùng về trải nghiệm duyệt web nhưng giao diện của IE vẫn có phần đơn giản, một số tính năng mở rộng vẫn còn thiếu sót. Vì vậy, không ít lập trình viên và nhà phát triển đã phát hành các trình duyệt thay thế cho IE. Dưới đây là 3 trình duyệt hay với giao diện đẹp và đa năng.
UC Browser
Đây là trình duyệt thay thế số một hiện nay trên Windows Phone Store với 400 triệu người dùng toàn thế giới. So với IE mặc định thì UC Browser vận hành mượt mà không kém và được tích hợp nhiều tính năng hơn.
Đây là trình duyệt thay thế số một hiện nay trên Windows Phone Store với 400 triệu người dùng toàn thế giới.
1. Visit as PC: Khi kích hoạt chế độ này, trang web sẽ hiển thị giao diện đầy đủ tương tự như khi bạn duyệt trên máy tính.
2. Flexible Modes: đây là một loạt chế độ bao gồm Night Mode (hiển thị trên nền tối, tốt hơn khi duyệt web ban đêm), Speed Mode (tăng tốc độ tải trang), Incognito Browsing (duyệt ở chế độ dấu tên), Text-only Browsing (chỉ hiển thị chữ).
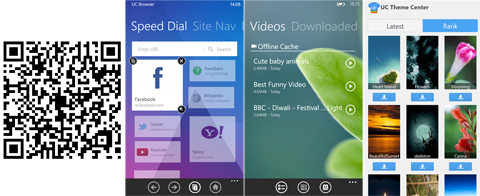
3. Giao diện và màn hình khóa: Bạn có thể thay đổi hình nền cho UC Browser bằng cách tải về các chủ đề có sẵn trên UC Theme Center hoặc thiết lập một tấm hình nền.
4. Multi-tab: hệ thống duyệt bằng thẻ (tab) tốt hơn với gesture vuốt để đóng tab.
5. QR Code Scanning: tích hợp tính năng quét mã QR.
6. Speed Dial: một trang cho phép bạn truy cập nhanh các trang web ưa thích
7. Tính năng chia sẻ cải tiến: chia sẻ hình ảnh từ trang web trực tiếp lên các mạng xã hội từ trình duyệt UC Browser.
8. Background Download: trình duyệt sẽ tiếp tục tải về tập tin ngay cả khi bạn đã thoát UC Browser.
Video đang HOT
9. Quản lý file tải về để truy xuất nhanh các video đã tải.
10. Tối ưu chức năng tải trước (Preloading) nhằm tăng tốc độ tải trang.
Maxthon
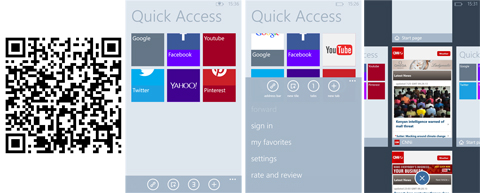
Maxthon cũng là một cái tên khá nổi tiếng trong thế giới trình duyệt. Phiên bản Maxthon dành cho Windows Phone cũng chỉ vừa được phát hành nhưng hiệu năng của trình duyệt này khá tốt. Tương tự như phiên bản cho máy tính, Maxthon cho WP cũng được tích hợp dịch vụ đám mây với tài khoản Maxthon Passport để đồng bộ danh sách trang web ưa thích nền tảng chéo.
Trình duyệt Maxthon.
Các tính năng khác còn có:
1. Time Tabs: đây là một tính năng chỉ có trên phiên bản Maxthon dành cho WP, cho phép người dùng xem lại các trang trong lịch sử duyệt nhanh chóng và dễ dàng.
2. Live Tiles: các trang web ưa thích được đính ngoài trang chủ sẽ hiển thị dạng Live Tiles.
3. Pop-up Address Bar: thanh địa chỉ sẽ tự động được ẩn mặc định để chừa không gian hiển thị cho màn hình, từ trang địa chỉ, bạn có thể tìm kiếm trang web hoặc nhập đường dẫn.
SurfCube 3D Browser
Đây là một trình duyệt thay thế đã có từ thời Windows Phone 7. Như tên gọi của nó, SurfaCube – lướt web với một chiếc hộp. Mọi thao tác định hướng của SurfCube 3D đều được thực hiện qua một giao diện 3D đẹp mắt, với các gesture từ trên xuống, từ trái sang phải – phải sang trái – dưới lên, tương tự như khi bạn lật các mặt của chiếc hộp.
Khi vuốt từ trên xuống, bạn sẽ mở thanh địa chỉ và các trang web ưa thích, lật từ trái sáng phải để mở danh sách các thẻ duyệt, lật từ phải sang trái để mở thiết lập… Giao diện độc đáo của SurfCube 3D sẽ mang lại cho bạn một trải nghiệm duyệt web hoàn toàn mới.
Trình duyệt SurfCube 3D Browser.
Các tính năng khác của SurfCube:
1. Tính năng hiển thị dạng báo dựa trên Readability.com.
2. Article Cinema: chuyển đổi trang web thành dạng âm thanh và đọc to để bạn vẫn có thể theo dõi trong khi mắt đang làm chuyện khác.
3. Hỗ trợ HTML5 đầy đủ.
4. Hỗ trợ chia sẻ trang web nhanh qua các mạng xã hội như Twitter, Facebook, LindkedIn.
5. Hỗ trợ duyệt dạng máy tính Desktop.
6. Hỗ trợ duyệt an toàn Private.
7. Tiết kiệm băng thông khi dùng kết nối dữ liệu di động.
Theo Vnreview
Vì sao trình duyệt di động luôn bị "đứng hình" 300 mili giây?
Vào tuần trước, Pocketnow rò rỉ thông tin rằng Google sẽ loại bỏ thời gian lag (trễ) 300 mili-giây được cố ý đưa vào Chrome. Vậy, tại sao các nhà phát triển lại cố ý tăng thời gian trễ cho quá trình tải web, và việc loại bỏ thời gian lag này sẽ có ý nghĩa gì?
Với nhiều người, trình duyệt là một phần mềm khá đơn giản. Phần mềm này chỉ có tác dụng duyệt web - một tác vụ luôn luôn được xem là "nhẹ ký" so với các tác vụ khác như chơi game hoặc xử lý video. Thực tế không phải như vậy, nếu bạn mở nhiều tab trên Firefox hoặc Chrome, bạn sẽ thấy các trình duyệt này chiếm tới hàng trăm megabyte RAM của bạn. Do đó, việc phát hành trình duyệt cho các thiết bị di động (vốn có phần cứng hạn chế hơn máy vi tính rất nhiều) là một nhiệm vụ cực kỳ khó khăn.
Vấn đề không chỉ dừng lại ở đây. Khi kỷ nguyên smartphone bắt đầu với sự ra mắt của iPhone, phần lớn các trang web được thiết kế cho độ phân giải 800 x 600 pixel. Nói cách khác, chúng được thiết kế để hiển thị không bị lỗi trên các màn hình có độ phân giải từ 800 x 600 pixel trở lên.
Điều này khiến cho một số nhà phát triển cố gắng tạo ra các trang web "hoàn hảo từng pixel" (hiển thị trên trình duyệt của người dùng giống hệt như khi chúng hiển thị trên công cụ phát triển của nhà phát triển). Việc tạo ra một trang web như vậy gần như là không thể: Có quá nhiều loại màn hình với các độ phân giải khác nhau; có quá nhiều phiên bản trình duyệt, hệ điều hành; chất lượng các màn hình cũng khác nhau và người dùng cũng có thể phóng to/thu nhỏ trình duyệt của mình. Bất kì nhà lập trình web nào cũng cần xét tới các yếu tố này, song trên các thiết bị di động, chúng trở nên rắc rối gấp nhiều lần.
Lướt web trên thiết bị di động
Vào thời điểm iPhone và Android ra mắt, có rất ít trang web được thiết kế một phiên bản di động riêng như hiện nay. Bởi vậy, các trình duyệt di động phải "thu nhỏ" nội dung trang web lên màn hình của smartphone và cho phép người dùng phóng to/thu nhỏ (zoom) để xem các phần nội dung của trang web. Lúc đầu, Apple dùng cử chỉ cảm ứng kéo-để-zoom, song Android thì lại dùng cử chỉ chạm liên tiếp vào màn hình 2 lần (double-tap) để phóng to.
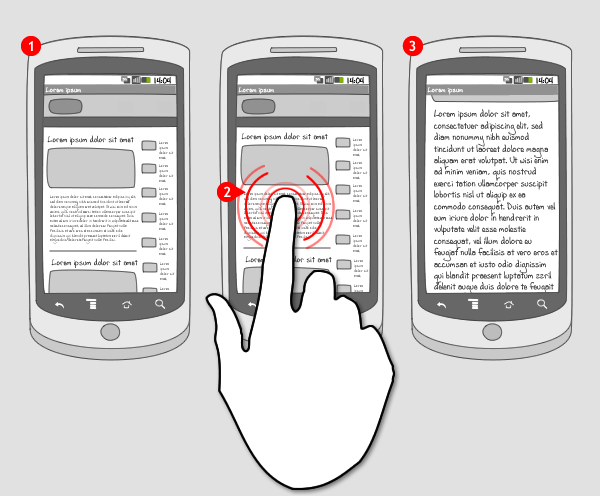
Bởi các trang web thường không nhận diện cử chỉ "click đúp" (hoặc chạm liên tiếp 2 lần) trên toàn bộ trang, Google đã có thể phát triển một lớp tương tác riêng có thể nhận diện cử chỉ này và cho phép người dùng phóng to trang web.
Xét về mặt lập trình, thế nào là "chạm liên tiếp 2 lần"?
Chạm liên tiếp 2 lần, hay còn gọi là "nhấn đúp" vào màn hình, là 2 lần chạm vào màn hình cách nhau một khoảng thời gian ngắn. Nhằm nhận diện xem bạn vừa "nhấn đúp" hay chỉ nhấn một lần vào màn hình, sau khi bạn nhấn lần thứ nhất, trình duyệt sẽ phải đợi trong một khoảng thời gian ngắn để xem bạn có nhấn tiếp lần thứ 2 hay không.
Thông thường, các nhà phát triển thường để trình duyệt đợi trong vòng 300 mili-giây, tức khoảng 1/3 giây. Trong khoảng thời gian này, trình duyệt sẽ không làm gì và đợi xem liệu bạn có tiếp tục chạm vào màn hình lần thứ 2 hay không. Bởi vậy, nếu bạn sử dụng các ứng dụng nền web trên di động, bạn có thể có cảm giác hơi "lag" nếu chỉ "nhấn đơn" mà không "nhấn đúp".
Khoảng thời gian chờ 300ms là không còn cần thiết nữa
Trong khoảng vài năm trở lại đây, các thiết bị di động đã trở nên mạnh mẽ và phổ biến hơn rất nhiều: tất cả các trang web nổi tiếng đều có phiên bản di động, và thậm chí đối với hiều trang web thì phiên bản nền di động còn được phát triển trước cả phiên bản dành cho PC.
Để biến một trang web trở nên "thân thiện" với các thiết bị di động, các nhà phát triển web chỉ cần thêm một dòng mã nguồn vào trình duyệt của mình:
Thuộc tính "name" được đặt giá trị "viewport" để chỉ cửa sổ trình duyệt của bạn. Thuộc tính "content" được đặt thành "width=device-width" để trang web luôn luôn "vừa vặn" với cửa sổ của bạn. Nói cách khác, trang web nào có dòng mã nguồn trên cũng sẽ hoạt động tốt trên thiết bị di động của bạn mà không cần phóng to/thu nhỏ.
Như vậy, các trình duyệt di động không còn cần khoảng thời gian trễ 300ms để "chờ" người dùng ra lệnh nhấn đúp nữa. Điều này được thể hiện rất rõ ràng trên phiên bản beta mới của Chrome trên Android:
Nếu bạn muốn thử nghiệm thay đổi mới này, hãy tải về Chrome Beta từ gian hàng Play Store của Google.
Theo Pocketnow
Win Toolkit - Bổ sung các tính năng mà Windows còn thiếu  Win Toolkit, một tiện ích giúp bổ sung các tính năng hay phần mềm mà Windows sẽ cần đến. Bài viết trước tôi có giới thiệu đến bạn đọc công cụ Ultimate Windows Tweaker, tiện ích giúp tùy chỉnh các thiết lập cho Windows. Hôm nay tôi sẽ tiếp tục giới thiệu thêm một công cụ nhỏ có tên là Win Toolkit, một...
Win Toolkit, một tiện ích giúp bổ sung các tính năng hay phần mềm mà Windows sẽ cần đến. Bài viết trước tôi có giới thiệu đến bạn đọc công cụ Ultimate Windows Tweaker, tiện ích giúp tùy chỉnh các thiết lập cho Windows. Hôm nay tôi sẽ tiếp tục giới thiệu thêm một công cụ nhỏ có tên là Win Toolkit, một...
 Danh tính nam tài xế ô tô tránh xe máy, đâm bé gái tử vong ở Tuyên Quang01:28
Danh tính nam tài xế ô tô tránh xe máy, đâm bé gái tử vong ở Tuyên Quang01:28 Cam thường tóm dính Chu Thanh Huyền bế con trai đến cổ vũ ĐT Việt Nam, thái độ với mẹ Quang Hải gây chú ý01:01
Cam thường tóm dính Chu Thanh Huyền bế con trai đến cổ vũ ĐT Việt Nam, thái độ với mẹ Quang Hải gây chú ý01:01 Ông Trump 'ra tay' trước khi nhậm chức09:28
Ông Trump 'ra tay' trước khi nhậm chức09:28 Con trai Hòa Minzy làm cả ngàn người "tan chảy", nhưng nói gì mà cư dân mạng cười rần rần?01:15
Con trai Hòa Minzy làm cả ngàn người "tan chảy", nhưng nói gì mà cư dân mạng cười rần rần?01:15 Rùng mình khoảnh khắc 3 xe lao thẳng vào nhau giữa ngã 4: Thân xe nát bét, nạn nhân văng mạnh ra đường00:17
Rùng mình khoảnh khắc 3 xe lao thẳng vào nhau giữa ngã 4: Thân xe nát bét, nạn nhân văng mạnh ra đường00:17 Trấn Thành lên tiếng về nghi vấn cắt vai của Negav, chốt hạ 1 câu mà được khen khôn khéo vô cùng!02:58
Trấn Thành lên tiếng về nghi vấn cắt vai của Negav, chốt hạ 1 câu mà được khen khôn khéo vô cùng!02:58 Diễn viên Việt kết hôn lần thứ 5 với bạn trai kém 20 tuổi?01:05
Diễn viên Việt kết hôn lần thứ 5 với bạn trai kém 20 tuổi?01:05 Thí sinh nhất tuần Olympia sốt xình xịch trên MXH, đến MC Khánh Vy cũng phải đu trend!00:31
Thí sinh nhất tuần Olympia sốt xình xịch trên MXH, đến MC Khánh Vy cũng phải đu trend!00:31 Hoa hậu Tiểu Vy hơn thua với Kỳ Duyên trước mặt Trấn Thành, nam đạo diễn nói 1 câu liền im thít02:48
Hoa hậu Tiểu Vy hơn thua với Kỳ Duyên trước mặt Trấn Thành, nam đạo diễn nói 1 câu liền im thít02:48 Tổng thống Putin: Nga sẵn sàng cho một cuộc 'đấu tên lửa' với Mỹ08:11
Tổng thống Putin: Nga sẵn sàng cho một cuộc 'đấu tên lửa' với Mỹ08:11 Xem lại camera, người mẹ 5 con ở Hà Nội run lên vì những gì đã xảy ra trong phòng ngủ02:36
Xem lại camera, người mẹ 5 con ở Hà Nội run lên vì những gì đã xảy ra trong phòng ngủ02:36Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Lễ hội mùa đông Al Barari: Không gian Giáng sinh độc đáo tại Dubai
Thế giới
03:26:54 24/12/2024
Xuân Son muốn ghi hat-trick vào lưới Singapore
Sao thể thao
00:55:03 24/12/2024
Khám phá những loài vẹt độc đáo trên thế giới
Lạ vui
00:54:37 24/12/2024
Nhan sắc đẹp tuyệt trần của nữ chính Karate Kid bản gốc, sau 40 năm vẫn cực đỉnh cao khó ai bì kịp
Hậu trường phim
23:54:33 23/12/2024
Nữ giám đốc ở TPHCM vẽ dự án "ma", chiếm đoạt hơn 830 tỷ đồng
Pháp luật
23:48:41 23/12/2024
Cặp đôi ngôn tình "xé truyện bước ra" chemistry tràn màn hình, nhà gái đẹp điên đảo bùng nổ cõi mạng
Phim châu á
23:45:31 23/12/2024
Mỹ nhân 1.000 ngày không ai mời đóng phim vì gương mặt biến dạng, hết thời vẫn sống sung túc trong biệt thự 4.000 m2
Sao châu á
23:43:04 23/12/2024
Vụ xe lao vào nhà tông bé gái tử vong: Gia đình hiếm muộn chỉ có một con
Tin nổi bật
23:42:14 23/12/2024
Quỳnh Nga - Việt Anh check-in ở Tokyo, NSND Thu Quế tuổi 55 trẻ đẹp khi mặc quân phục
Sao việt
23:33:36 23/12/2024
Quán quân Học viện cải lương 2024 khoe dáng, vũ đạo gợi cảm
Nhạc việt
23:26:00 23/12/2024
 Facebook thanh lọc, hàng loạt fanpage giải trí “chết nhăn răng”
Facebook thanh lọc, hàng loạt fanpage giải trí “chết nhăn răng” Intel giới thiệu Camera Intel RealSense 3D
Intel giới thiệu Camera Intel RealSense 3D





 Người dùng Windows Phone có thể tải miễn phí trình duyệt web UC Browser mới nhất
Người dùng Windows Phone có thể tải miễn phí trình duyệt web UC Browser mới nhất Máy tính 35 USD Raspberry Pi sẽ có trình duyệt web riêng
Máy tính 35 USD Raspberry Pi sẽ có trình duyệt web riêng Coast by Opera 2.0: Nhanh hơn, mượt mà hơn
Coast by Opera 2.0: Nhanh hơn, mượt mà hơn Safari là trình duyệt di động dễ dùng nhất
Safari là trình duyệt di động dễ dùng nhất UC Browser hé lộ kỹ thuật bảng tiện ích mở dành cho Android
UC Browser hé lộ kỹ thuật bảng tiện ích mở dành cho Android Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương
Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương
 Vĩnh Long: Bắt được kẻ chủ mưu trong vụ nổ súng ở quán bida
Vĩnh Long: Bắt được kẻ chủ mưu trong vụ nổ súng ở quán bida Một trường ở TP.HCM chi gần 2 tỷ đồng thưởng Tết cho giáo viên
Một trường ở TP.HCM chi gần 2 tỷ đồng thưởng Tết cho giáo viên Hoa hậu Đẹp nhất châu Á 2009 tiết lộ lý do kết hôn ở tuổi 23 và cái kết sau 14 năm
Hoa hậu Đẹp nhất châu Á 2009 tiết lộ lý do kết hôn ở tuổi 23 và cái kết sau 14 năm Thấy chồng buồn bã khi bác sĩ thông báo vợ mang thai con gái, cô liền nháy mắt nói một câu khiến anh tá hỏa
Thấy chồng buồn bã khi bác sĩ thông báo vợ mang thai con gái, cô liền nháy mắt nói một câu khiến anh tá hỏa Đặt cọc gần 200 triệu đồng mua BMW nhưng 8 năm sau mới nhớ ra, người phụ nữ đến mua xe thì cửa hàng phản hồi: "Chị phải bồi thường cho chúng tôi"
Đặt cọc gần 200 triệu đồng mua BMW nhưng 8 năm sau mới nhớ ra, người phụ nữ đến mua xe thì cửa hàng phản hồi: "Chị phải bồi thường cho chúng tôi" Đỗ Mỹ Linh khoe khung cảnh giáng sinh bên trong dinh thự bạc tỉ nhà chồng chủ tịch CLB Hà Nội
Đỗ Mỹ Linh khoe khung cảnh giáng sinh bên trong dinh thự bạc tỉ nhà chồng chủ tịch CLB Hà Nội Đi đám cưới có mặt Xemesis, Xoài Non công khai chạm môi với 1 người khác
Đi đám cưới có mặt Xemesis, Xoài Non công khai chạm môi với 1 người khác Con gái Duy Phương: "Tôi không cấm cản ba tôi được"
Con gái Duy Phương: "Tôi không cấm cản ba tôi được" Bé trai 7 tuổi tử vong trong hồ bơi của căn biệt thự ở TPHCM
Bé trai 7 tuổi tử vong trong hồ bơi của căn biệt thự ở TPHCM Vụ vé số trúng 2 tỷ đồng bị từ chối trả thưởng: Tòa yêu cầu bổ sung hồ sơ
Vụ vé số trúng 2 tỷ đồng bị từ chối trả thưởng: Tòa yêu cầu bổ sung hồ sơ Bị Trấn Thành công khai "cảnh cáo", 1 đàn em liền đáp trả gây chú ý
Bị Trấn Thành công khai "cảnh cáo", 1 đàn em liền đáp trả gây chú ý HOT: Quỳnh Nga đăng quang Á hậu 2 và giành 3 giải ở Miss Charm 2024!
HOT: Quỳnh Nga đăng quang Á hậu 2 và giành 3 giải ở Miss Charm 2024! Vợ Duy Mạnh gây choáng khi khoe tậu nhà ở trung tâm phố cổ, người đứng tên trên sổ đỏ mới gây chú ý
Vợ Duy Mạnh gây choáng khi khoe tậu nhà ở trung tâm phố cổ, người đứng tên trên sổ đỏ mới gây chú ý
 Huỳnh Hiểu Minh bị soi bằng chứng bắt tay với người tình đang mang thai lừa dối cả tỷ người
Huỳnh Hiểu Minh bị soi bằng chứng bắt tay với người tình đang mang thai lừa dối cả tỷ người Từ chối trả thưởng vé số trúng giải đặc biệt: Toà yêu cầu bổ sung chứng cứ
Từ chối trả thưởng vé số trúng giải đặc biệt: Toà yêu cầu bổ sung chứng cứ