Trung Quốc kết án kỹ thuật viên rò rỉ mã nguồn drone của DJI
Tân Hoa Xã đưa tin tòa án thành phố Thâm Quyến, tỉnh Quảng Đông đã kết án 6 tháng tù giam đối với một kỹ thuật viên đã rò rỉ mã nguồn của nhà sản xuất drone DJI vào năm 2017.
Theo thông tin từ Viện kiểm soát Nhân dân Thâm Quyến, bản án đối với kỹ thuật viên Li Zhanbin, thủ phạm của vụ rò rỉ bí mật thương mại của DJI đã được ban hành vào đầu tháng 4. Ngoài thời gian ngồi tù, Zhabin sẽ phải bồi thường khoản phí 200.000 NDT (tương đương khoảng 30.000 USD).
Mặc dù, các nhà chức trách không đề cập trực tiếp tới DJI, chỉ cho biết vào thời điểm xảy ra vụ án, Li Zhanbin đang làm việc cho một nhà sản xuất máy bay không người lái hàng đầu. Phát ngôn viên của DJI, Xie Tiandi cũng đã chính thức xác nhận trên tờ Tân Hoa Xã rằng kỹ thuật viên 28 tuổi này từng là nhân viên của công ty.
Cụ thể, Li Zhanbin đã tự ý chia sẻ mã nguồn của 2 mẫu drone dùng trong nông nghiệp của DJI lên trang chia sẻ mã nguồn nổi tiếng, GitHub. Khi phát hiện vụ rò rỉ này vào tháng 9/2017, công ty ước tính đã thiệt hại khoảng 1,16 triệu NDT.
“Tôi không hề cố ý tiết lộ bí mật của DJI”, kỹ thuật viên Li Zhanbin nói. “Tôi rất tiếc vì không nhận thức được hành động vi phạm này và tôi sẵn sàng chịu trách nhiệm pháp lý tương đương”.
Phát ngôn viên của DJI cho biết công ty đã cập nhật hệ thống bảo mật để đảm bảo an toàn thông tin cho khách hàng.
Drone hiện nay đang được ứng dụng vào nhiều lĩnh vực khác nhau trong cuộc sống.
Tân Hoa Xã nhận định rằng vụ rò rỉ mã nguồn trên Github đã gióng lên hồi chuông cảnh tỉnh cho DJI, nhà sản xuất drone có trụ sở tại Thâm Quyến hiện chiếm lĩnh 80% thị phần máy bay không người lái thương mại trên toàn cầu.
Vào tháng 8/2017, Quân đội Mỹ đã ban hành một bản ghi nhớ, yêu cầu tất sĩ quan ngừng sử dụng máy bay không người lái của DJI cho mục đích cá nhân và gỡ bỏ toàn bộ phần mềm của DJI vì rủi ro an ninh.
Đáp lại động thái của Quân đôi Mỹ, DJI đã công bố nhiều sáng kiến để cải thiện khả năng bảo mật. Công ty còn treo giải thưởng lớn để khuyến khích các hacker mũ trắng giúp tìm ra lỗi trên sản phẩm của mình.
Li Zhanbin đã bị DJI sa thải vào tháng 1/2018. Ảnh minh họa: Vice
Ra đời năm 2006 bởi nhà sáng lập Wang Tao, tới nay các sản phẩm của DJI đã cho thấy khả năng ứng dụng trong nhiều lĩnh vực khác nhau. Ví dụ, drone nông nghiệp giúp nông dân phun thuốc trừ sâu cho cây trồng v.v. Công ty đã tạo ra doanh thu 18 tỷ USD vào năm 2017, tăng 80% so với năm trước.
Video đang HOT
Ngoài ra, đây cũng không phải lần đầu DJI gặp rắc rối về nhân sự. Đầu năm nay, công ty đã tiết lộ một loạt vụ lừa đảo nội bộ với tổng giá trị lên tới 1 tỷ NDT vào năm 2018. Sau sự cố, DJI đã buộc phải sa thải và khởi tố hàng chục nhân viên vì cáo buộc lạm dụng chi phí để trục lợi cá nhân.
Theo Caixin Global
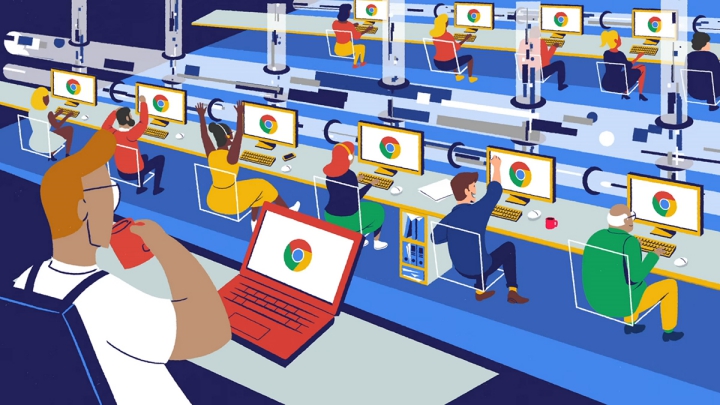
Trình duyệt Web của bạn dùng Engine nào, và tại sao nó lại quan trọng?
Có lẽ bạn đã nghe rằng Microsoft đang xây dựng lại trình duyệt Edge từ đầu, nhưng lần này họ sử dụng mã nguồn Chromium vốn cũng được sử dụng bởi đối thủ Google Chrome.
Về cơ bản, Microsoft đang chuyển sang một engine kết xuất trình duyệt hoàn toàn mới.
Nhưng chính xác thì engine là gì? Và nó ảnh hưởng đến trải nghiệm duyệt web của bạn như thế nào?
Khi bạn chọn một trình duyệt web, bạn cũng sẽ chọn một engine trình duyệt và một engine kết xuất - đôi lúc hai thuật ngữ này được dùng riêng biệt, và đôi lúc chúng là cùng một thứ. Về mặt kỹ thuật, engine kết xuất sẽ dựng nên trang web, và engine trình duyệt đảm nhiệm việc phối hợp giữa engine kết xuất và giao diện người dùng của trình duyệt.
Như đã nói, không phải ai cũng phân biệt được giữa hai khái niệm này, đó là chưa kể còn một khái niệm khác là engine Javascript dùng để xử lý mã của website nữa - nhưng để đơn giản hóa mọi chuyện, chúng ta sẽ "học theo" Wikipedia và sử dụng thuật ngữ "engine trình duyệt" làm một thuật ngữ chung. Engine trình duyệt, engine kết xuất, và engine Javascript về cơ bản đều làm việc cùng nhau để chuyển mã web thuần sang một dạng nội dung xem được và tương tác được bên trong trình duyệt web của bạn.
Có 3 engine chính được đề cập trong bài viết này: WebKit (dùng trong Safari), Gecko (dùng trong Firefox), và Blink (dùng trong Chrome, Opera, Brave, và nhiều trình duyệt khác). Ở đây chúng ta sẽ không đi vào chi tiết về Chromium, bởi nó không được xem là một engine; thay vào đó, nó là cầu nối giữa Blink và trình duyệt Google Chrome hoàn chỉnh (hoặc trình duyệt Microsoft Edge mới): một trình duyệt tối giản, mã nguồn mở mà các nhà phát triển có thể dựa vào đó để xây dựng các trình duyệt của riêng họ.
Engine trình duyệt là gì?
Trình duyệt Firefox trên desktop
Chính xác thì engine trình duyệt là gì? Nhiệm vụ của các engine này là đọc mã HTML, CSS, và các mã khác của một trang web - chính là những nội dung mà bạn thấy trong mã nguồn trang web hay khi mở trang web trong một trình soạn thảo văn bản, có chức năng thiết lập bố cục, nội dung và tạo kiểu của trang - sau đó chuyển nó thành thứ mà bạn thấy trên màn hình khi lướt web.
Có thể nói engine giống như một người phiên dịch, biến mã thuần mà bạn không thể hiểu được thành một trang web đẹp đẽ chứa văn bản và hình ảnh. Engine trình duyệt thực hiện những lựa chọn liên quan cách diễn dịch nội dung nhà phát triển web gõ ra, quyết định những dòng mã cụ thể sẽ ảnh hưởng đến những thứ hiển thị trên màn hình ra sao.
Trên thực tế, bạn có thể xem engine trình duyệt là thành phần quan trọng nhất của trình duyệt, giống như động cơ xe hơi là thành phần quan trọng nhất trên chiếc xe vậy. Mọi thứ khác - menu, phần mở rộng, tìm kiếm thông minh, tự động điền - đều là thừa thãi nếu bạn không thể xem website mình muốn một cách chính xác được.
Trình duyệt Safari trên macOS
Vậy tại sao chúng ta lại cần đến những engine khác nhau? Các lập trình viên khác nhau có những ý tưởng khác nhau về cách tốt nhất để một engine trình duyệt thực hiện công việc của nó - từ hiển thị màu sắc, tối ưu hóa mã, làm mới trang... Google từng tung ra Blink như một engine riêng biệt hồi năm 2013 nhằm cải thiện những điểm yếu trong việc xử lý đa quy trình của engine WebKit.
Giả dụ bạn muốn giới thiệu một phương thức mới, tiên tiến để các nhà phát triển web có thể hiển thị video nhúng bên trong văn bản trên một trang web chẳng hạn. Để có thể thực hiện điều đó, bạn cần sự hỗ trợ từ một engine trình duyệt - trong trường hợp engine đó không đáp ứng được nhu cầu của bạn, và rất nhiều kỹ sư phần mềm đồng ý với phương thức của bạn, có lẽ bạn nên cân nhắc tạo ra engine trình duyệt của riêng mình. Đây chính là những gì từng diễn ra trong quá khứ và tạo nên cục diện engine trình duyệt hiện nay (tuy nhiên, khả năng sẽ có một engine mới xuất hiện trong tương lai là cực thấp, sự thất bại của Microsoft Edge cũ đã chứng minh điều đó).
Engine trình duyệt là lý do chính khiến các trang web đôi lúc hiển thị, nạp, và hoạt động khác nhau trên các trình duyệt khác nhau - và sự khác nhau đó xuất phát từ Gecko, WebKit, và Blink, chứ không phải xuất phát từ Firefox, Safari, và Chrome. Khi mà web dần tiến hóa, sự khác biệt về mặt thị giác (tức cách hiển thị trang web) dần ít đi, và sự khác biệt về mặt công nghệ bên dưới mỗi engine dần tăng lên.
Các engine trình duyệt khác nhau như thế nào?
Firefox đang phát triển engine mới mang tên Quantum
Mọi thành phần trong quá trình dựng hình trang web và cách xử lý tương tác người dùng đều được thực hiện bởi engine trình duyệt, và dù mỗi engine thực hiện quá trình xử lý theo cách tương tự nhau, vẫn có những khác biệt. Ví dụ, trong cách xử lý bảo mật của các ứng dụng web - đây là thứ mà mỗi engine trình duyệt có thể có những hướng tiếp cận khác nhau.
Khi mà web, và các trang cũng như các ứng dụng trên đó, trở nên ngày một phức tạp hơn, các engine trình duyệt cũng phải xử lý nhiều mã hơn - các trang web hiện nay không còn là các trang tĩnh như ở thời kỳ đầu khi các trình duyệt mới được phát minh ra nữa. Cách xử lý và tối ưu mã động này là một yếu tố khác cho thấy sự khác biệt giữa các engine, và có tác động lên tốc độ hiển thị một trang web (đây là lúc engine JavaScript đóng vai trò quan trọng).
Các kỹ sư Firefox hiện đang phát triển một bản cập nhật cho Gecko với tên gọi Quantum, tập trung vào những vấn đề mới nổi trong web hiện đại: cách thức làm mới các ứng dụng web, cách thức trình duyệt xử lý core time của bộ nhớ và CPU, và cách thức nó phản ứng với những lần hệ thống bị treo...
Google thường xuyên thử nghiệm những công nghệ web mới trên trang web Chrome Experiements
Một engine có nên hỗ trợ các chuẩn web cũ và bỏ ra vài mili-giây để kiểm tra chúng hay không? (Đây là lý do tại sao Microsoft lại phát triển Edge 1.0) Liệu nó có dựng hình văn bản trước sau đó mới nạp hình ảnh? Các quy trình trong các tab nên được xử lý cùng lúc như thế nào? Sự khác biệt chính giữa các engine trình duyệt lớn ngày nay chủ yếu nằm ở những câu hỏi khó như thế này, chứ không còn nằm ở các xử lý web font và âm thanh nhúng nữa.
Cùng với các chuẩn web hiện tại, các engine trình duyệt còn cần phải hỗ trợ những chuẩn mới trong bối cảnh Internet ngày một phức tạp hơn. Đây là một khía cạnh khác mà Blink có ưu thế không thể tranh cãi - rõ ràng, với việc Google đang phát triển rất nhiều ứng dụng web tiên tiến, Blink sẽ là engine trước tiên được nâng cấp để thúc đẩy những chuẩn mới mà chủ nhân của nó sử dụng.
Ngoài ra, còn có những vấn đề khác, nhưng nếu bạn không phải là nhà phát triển, bạn sẽ không để ý thấy, và cũng không nên để ý làm gì. Ví dụ: mã có thể được thêm vào và chứng nhận nhanh đến mức nào, quy trình khắc phục lỗi, engine trình duyệt liên kết với bản thân trình duyệt chặt chẽ ra sao...
Engine trình duyệt nào tốt nhất?
Blink - một phần của dự án Chromium
Sau khi xem xét mọi thứ, có một câu hỏi đặt ra là: bạn có nên tiếp tục dùng engine trình duyệt hiện tại, hay nên chuyển sang một engine khác? Như đã nói, ở cấp độ cơ bản, ở thời điểm hiện tại, sự khác biệt giữa chúng là không lớn - Chrome (Blink), Firefox (Gecko) và Safari (WebKit) đều dựng hình hầu hết các website theo những cách rất giống nhau ở những tốc độ rất giống nhau.
Đó là bởi hiện nay, chúng đều chấp nhận những chuẩn web cơ bản như nhau (có một kẻ ngoại đạo, đó là...Internet Explorer). Không có tính năng đáng chú ý nào có thể khiến bạn bỗng nhiên rời bỏ WebKit và chuyển sang Gecko hay ngược lại cả.
Nhưng đời luôn có kẻ mạnh kẻ yếu, và nếu xét dưới góc nhìn đó, thì Blink là engine trình duyệt tốt nhất hiện nay (chẳng lạ khi Microsoft cũng vừa chuyển sang dùng Blink). Nó dựng hình trang web và ứng dụng web nhanh, các bản cập nhật được tung ra liên tục, nó có nhiều tính năng mạnh mẽ, và lỗi thì được vá rất nhanh. Từ quan điểm của Microsoft, xây dựng một trình duyệt mới trên nền Blink cũng dễ dàng nhất, và nó hoạt động tốt nhất khi nhúng vào các ứng dụng desktop. Điểm trừ của nó là "ăn" khá nhiều bộ nhớ trong một số tình huống và ngày càng có nhiều thứ thừa thãi hơn.
Một trong những ưu điểm của Chrome là tốc độ cập nhật cực nhanh
Với bản nâng cấp Quantum, Firefox tiếp tục gây ấn tượng và đang thực hiện được những cải tiến thực sự về mặt tốc độ. WebKit của Apple, dù bị gièm pha, nhưng Safari vẫn ngày một tốt hơn trên macOS và iOS (chủ yếu vì những tính năng được tích hợp trên nền engine trình duyệt). Những khác biệt hiện hữu trong các engine trình duyệt này dường như không có tác động lớn đến người dùng cuối, do đó bạn có thể tiếp tục sử dụng trình duyệt mình yêu thích.
Sự thống trị của Blink có thể gây ra hiệu ứng tiêu cực đối với tất cả chúng ta: phương thức các công nghệ trình duyệt được sử dụng trong tương lai, và những trình duyệt nào sẽ ngã ngựa. Ở thời điểm hiện tại, các kỹ sư Google muốn và thực sự đang kiểm soát phương thức web hoạt động đối với đại đa số người dùng. Nói cách khác, mối nguy hiểm chính là bạn sẽ thấy rất nhiều những nội dung thông báo như "trang web này hoạt động tốt nhất với Chrome".
Với việc các kỹ sư Microsoft nay cũng chuyển sang dùng Chromium, thì mối nguy hiểm đó có thể giảm đi phần nào, và hãng cũng khẳng định sẽ cùng Google duy trì tính mở của web, đảm bảo quá trình phát triển đang thực hiện là một nỗ lực cộng tác của cả hai. với chúng ta, hãy nhớ kỹ rằng khi sử dụng web, bạn không chỉ chọn trình duyệt, bạn còn phải chọn engine đang chạy bên dưới trình duyệt đó nữa.
Theo VN Review
Tesla, Apple cùng kiện nhân viên cũ ăn cắp bí mật, bán cho hãng Trung Quốc  Tesla vừa cáo buộc một trong các cựu kỹ sư hãng đánh cắp thông tin bí mật về chế độ hỗ trợ tự lái Autopilot, trước khi bắt tay với hãng đối thủ Trung Quốc Xpeng Motors. Ảnh: Bloomberg Cách đây tám tháng, một nhân viên cũ của Apple cũng bị buộc tội bán bí mật robocar nhạy cảm của Apple khi đầu...
Tesla vừa cáo buộc một trong các cựu kỹ sư hãng đánh cắp thông tin bí mật về chế độ hỗ trợ tự lái Autopilot, trước khi bắt tay với hãng đối thủ Trung Quốc Xpeng Motors. Ảnh: Bloomberg Cách đây tám tháng, một nhân viên cũ của Apple cũng bị buộc tội bán bí mật robocar nhạy cảm của Apple khi đầu...
 "Lụt Từ Ngã Tư Đường Phố" lần đầu được cover sau 16 năm, "Táo Thoát nước" Tự Long sốc vì 1 chi tiết được giữ nguyên02:01
"Lụt Từ Ngã Tư Đường Phố" lần đầu được cover sau 16 năm, "Táo Thoát nước" Tự Long sốc vì 1 chi tiết được giữ nguyên02:01 Bất bình khi xem clip ghi cảnh cụ bà bị 2 phụ nữ đánh, người vào can còn bị ngăn lại00:38
Bất bình khi xem clip ghi cảnh cụ bà bị 2 phụ nữ đánh, người vào can còn bị ngăn lại00:38 Thực hư tin Campuchia điều binh sĩ tới biên giới với Thái Lan sau vụ đối đầu08:43
Thực hư tin Campuchia điều binh sĩ tới biên giới với Thái Lan sau vụ đối đầu08:43 Căng: Sao nam Vbiz quỳ gối xin lỗi Trấn Thành, nguyên nhân vì 1 câu "vạ miệng" trên sóng truyền hình02:42
Căng: Sao nam Vbiz quỳ gối xin lỗi Trấn Thành, nguyên nhân vì 1 câu "vạ miệng" trên sóng truyền hình02:42 Tiktoker qua Singapore thăm mẹ con bé Bắp, khẳng định 1 điều khi thấy "bánh tráng nhúng nước cuốn cải ăn qua ngày"01:04
Tiktoker qua Singapore thăm mẹ con bé Bắp, khẳng định 1 điều khi thấy "bánh tráng nhúng nước cuốn cải ăn qua ngày"01:04 Đôi Vbiz "phim giả tình thật" đang sống chung nhà, bí mật bại lộ bởi 1 tíc tắc diễn ra trên sóng livestream00:46
Đôi Vbiz "phim giả tình thật" đang sống chung nhà, bí mật bại lộ bởi 1 tíc tắc diễn ra trên sóng livestream00:46 Ngô Thanh Vân lộ video vòng 2 lùm lùm trong tiệc sinh nhật, có động thái che chắn nhưng không đáng kể!01:15
Ngô Thanh Vân lộ video vòng 2 lùm lùm trong tiệc sinh nhật, có động thái che chắn nhưng không đáng kể!01:15 Vụ dụ dỗ tu tập thành tiên: Công an khai quật nhiều vật phẩm chôn dưới đất01:02
Vụ dụ dỗ tu tập thành tiên: Công an khai quật nhiều vật phẩm chôn dưới đất01:02 Xung đột Nga - Ukraine trước bước ngoặt08:59
Xung đột Nga - Ukraine trước bước ngoặt08:59 Tiếng khóc nghẹn của nữ sinh tố cáo chủ trọ hành hung vì tiền đặt cọc ở Hà Nội00:27
Tiếng khóc nghẹn của nữ sinh tố cáo chủ trọ hành hung vì tiền đặt cọc ở Hà Nội00:27 Trước khi tung sao kê, Phạm Thoại đăng clip 23s, tuyên bố điều gây xôn xao00:24
Trước khi tung sao kê, Phạm Thoại đăng clip 23s, tuyên bố điều gây xôn xao00:24Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

G-Dragon khẳng định vẫn độc thân
Sao châu á
21:00:09 27/02/2025
Chính quyền Trump tính bán 'thẻ vàng' 5 triệu USD để có thể thành công dân Mỹ
Thế giới
20:58:25 27/02/2025
4 lý do cản trở việc giảm cân ở tuổi trung niên
Sức khỏe
20:39:20 27/02/2025
Động thái mới của sao nam Vbiz bị đồng nghiệp tố có con với fan: "Đừng ai nhắn tin nữa, mệt quá"
Sao việt
20:16:34 27/02/2025
Ten Hag chê Ronaldo, Sancho
Sao thể thao
20:15:43 27/02/2025
Bênh mẹ đâm cha tử vong
Pháp luật
19:47:50 27/02/2025
Cặp đôi nhà sát vách lấy nhau, đám cưới khách ngồi nhầm tiệc, bỏ nhầm phong bì
Netizen
19:27:28 27/02/2025
Mỹ nhân xinh như thiên thần lộ dấu hiệu bất thường, nói 1 câu "lạnh gáy" trước khi đột ngột qua đời tại nhà riêng
Sao âu mỹ
18:14:19 27/02/2025
Những chặng đường bụi bặm - Tập 3: Ông Thụy ngả bài thuê người giám sát cháu trai
Phim việt
18:01:27 27/02/2025
'Mỹ nhân đẹp nhất Philippines' Marian Rivera khoe nhan sắc không tuổi với thời trang Việt
Phong cách sao
17:14:04 27/02/2025
 Khám phá nhà máy sản xuất máy lạnh ‘khủng’ 1 triệu m2 ở Trung Quốc
Khám phá nhà máy sản xuất máy lạnh ‘khủng’ 1 triệu m2 ở Trung Quốc Không thể vượt qua hãng điều hòa Gree, chủ tịch Xiaomi chính thức thua cược 1 tỷ nhân dân tệ
Không thể vượt qua hãng điều hòa Gree, chủ tịch Xiaomi chính thức thua cược 1 tỷ nhân dân tệ








 Microsoft chia sẻ mã nguồn mở của công cụ tính toán Calculator trong Windows
Microsoft chia sẻ mã nguồn mở của công cụ tính toán Calculator trong Windows Nâng cấp WinRAR ngay nếu bạn không muốn bị 'tấn công mạng'
Nâng cấp WinRAR ngay nếu bạn không muốn bị 'tấn công mạng' Khoảng 70% lỗ hổng bảo mật do lỗi bộ nhớ
Khoảng 70% lỗ hổng bảo mật do lỗi bộ nhớ Tại sao các startup làm phần mềm miễn phí lại nhận được đầu tư?
Tại sao các startup làm phần mềm miễn phí lại nhận được đầu tư? Hack tiền ảo trở thành chuyện được nói nhiều trên Internet năm 2018
Hack tiền ảo trở thành chuyện được nói nhiều trên Internet năm 2018 Tìm ra trò chơi phiêu lưu được ẩn ngay bên trong mã nguồn trình duyệt Google Chrome
Tìm ra trò chơi phiêu lưu được ẩn ngay bên trong mã nguồn trình duyệt Google Chrome Con tạt xăng đốt mẹ: Nạn nhân bỏng nặng, giám định tâm thần con trai
Con tạt xăng đốt mẹ: Nạn nhân bỏng nặng, giám định tâm thần con trai Mẹ bé Bắp: 'Ba mẹ ở quê đi chợ mua đồ nhưng không ai bán, nhà có gì ăn nấy'
Mẹ bé Bắp: 'Ba mẹ ở quê đi chợ mua đồ nhưng không ai bán, nhà có gì ăn nấy' Mê cái cách Tiến Linh "phân phát" hết sạch tiền thưởng ngay trong đêm giành QBV Việt Nam, netizen tấm tắc khen 10 điểm
Mê cái cách Tiến Linh "phân phát" hết sạch tiền thưởng ngay trong đêm giành QBV Việt Nam, netizen tấm tắc khen 10 điểm Nhiều người "xin lại tiền" đã gửi cho TikToker Phạm Thoại, chuyên gia pháp lý nói gì?
Nhiều người "xin lại tiền" đã gửi cho TikToker Phạm Thoại, chuyên gia pháp lý nói gì?
 Sốc trước số tiền mà Văn Toàn cho Hoà Minzy vay, đúng bạn thân nhà người ta
Sốc trước số tiền mà Văn Toàn cho Hoà Minzy vay, đúng bạn thân nhà người ta Vẻ ngoài điển trai của 2 nam chính phim "Cha tôi, người ở lại"
Vẻ ngoài điển trai của 2 nam chính phim "Cha tôi, người ở lại"
 So sánh nhan sắc Lâm Tâm Như ở tuổi 49 mới hiểu thế nào là sự khác biệt của lão hoá nhân tạo và tự nhiên
So sánh nhan sắc Lâm Tâm Như ở tuổi 49 mới hiểu thế nào là sự khác biệt của lão hoá nhân tạo và tự nhiên Doanh nhân Mailisa lên tiếng vụ sao kê của mẹ bé Bắp: Đó là để nói với con nít!
Doanh nhân Mailisa lên tiếng vụ sao kê của mẹ bé Bắp: Đó là để nói với con nít! Thu Hoà - mẹ Bắp xuất hiện trên livestream, oà khóc khi quay con đang nằm trên giường bệnh
Thu Hoà - mẹ Bắp xuất hiện trên livestream, oà khóc khi quay con đang nằm trên giường bệnh Hot nhất hôm nay: Bạn gái Huỳnh Hiểu Minh sinh con gái, Angelababy lo sốt vó vì quyền thừa kế của quý tử thay đổi?
Hot nhất hôm nay: Bạn gái Huỳnh Hiểu Minh sinh con gái, Angelababy lo sốt vó vì quyền thừa kế của quý tử thay đổi? Mẹ bé Bắp hé lộ những tin nhắn chưa từng công bố về chuyến bay thương gia giữa lùm xùm từ thiện!
Mẹ bé Bắp hé lộ những tin nhắn chưa từng công bố về chuyến bay thương gia giữa lùm xùm từ thiện! Sao nam "mất tích" khỏi Vbiz: Nghi chia tay đàn chị hơn 14 tuổi và gây xôn xao vì 1 tờ giấy nợ
Sao nam "mất tích" khỏi Vbiz: Nghi chia tay đàn chị hơn 14 tuổi và gây xôn xao vì 1 tờ giấy nợ Mẹ Bắp nói gì về thông tin "chuyển 2 tỷ đồng về quê cho ông bà ngoại trả nợ"?
Mẹ Bắp nói gì về thông tin "chuyển 2 tỷ đồng về quê cho ông bà ngoại trả nợ"? Đơn vị tổ chức quyên góp từ thiện Give.Asia thông báo dừng chiến dịch ủng hộ bé Bắp
Đơn vị tổ chức quyên góp từ thiện Give.Asia thông báo dừng chiến dịch ủng hộ bé Bắp Vụ thi thể người phụ nữ cháy đen trong lô cao su ở Đồng Nai: Nghi do tự tử
Vụ thi thể người phụ nữ cháy đen trong lô cao su ở Đồng Nai: Nghi do tự tử Tin sốc nhất ngày: Đạo diễn hàng đầu showbiz đi tù vì cưỡng hiếp nữ diễn viên nổi tiếng
Tin sốc nhất ngày: Đạo diễn hàng đầu showbiz đi tù vì cưỡng hiếp nữ diễn viên nổi tiếng