Biến hóa để tạo trang chủ trình duyệt web độc đáo
Với HomePage Make, bạn có thể tự mình biến hóa trang chủ của các trình duyệt web, để chúng trở nên độc đáo và cá tính hơn.
Trang chủ của trình duyệt web là trang web hiển thị đầu tiên khi kích hoạt trình duyệt. Người dùng thường có thói quen sử dụng trang web mình hay ghé thăm nhất để sử dụng làm trang chủ.
Trong trường hợp muốn tự tạo một trang chủ riêng, mang dấu ấn cá nhân cho các trình duyệt web quen thuộc như Internet Explorer, Firefox hay Chrome…, bạn có thể nhờ đến HomePage Maker.
Homepage Maker sẽ cho phép bạn tạo một trang chủ, với hình nền tự chọn, trên đó chứa danh sách các trang web do chính bạn khởi tạo, với tiêu đề, font chữ, màu sắc… tùy ý.
Download phần mềm hoàn toàn miễn phí tại đây. (Phần mềm yêu cầu .NET Framework để hoạt động, download miễn phí tại đây).
Hướng dẫn khởi tạo trang chủ cho trình duyệt:
Sau khi download, giải nén và kích hoạt file Homepage Maker v1.exe để sử dụng ngay mà không cần cài đặt. Trong trường hợp có thông báo lỗi hiện ra, bạn chỉ việc thoát khỏi phần mềm và kích hoạt lại để sử dụng.
Phần mềm cung cấp một giao diện trực quan, với phần cửa sổ bên dưới cho thấy hình ảnh của trang chủ trình duyệt mà bạn đang tạo nên.
- Tại mục &’Enter the name to Display’ và mục &’Choose or Enter a URL’ cho phép bạn khởi tạo danh sách các trang web muốn hiển thị trên trang chủ, khung bên trên để điền tiêu đề website, và bên dưới là địa chỉ của trang web. Sau khi khai báo đầy đủ 2 khung này, nhấn nút Add để thêm trang web vào danh sách.
Tiếp tục tiến hành như trên để thêm các trang web mới vào danh sách trên trang chủ.
Video đang HOT
- Đánh dấu vào mục &’Display Logo’ để hiển thị logo trên trang chủ. Cách thay thế logo sẽ được hướng dẫn ở phần sau.
- Đánh dấu vào mục &’Open links in new window’ để mở trang web từ trang chủ trong 1 cửa sổ (hoặc tab) mới của trình duyệt.
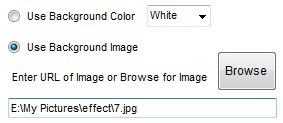
- Tại mục &’Use Background Color’ và &’Use Background Image’, bạn có thể chọn để nền của trang chủ hiển thị dưới 1 màu sắc duy nhất, hay chọn hình nền cho trang chủ. Nhấn nút Browse để tìm đến hình ảnh muốn sử dụng để làm nền.
- Mục &’Select the Font type, Size and Color’ cho phép thiết lập để chọn font chữ, màu sắc, kích cỡ của tiêu đề các trang web mà bạn đã chọn để hiển thị trên trang chủ.
- Mục bên dưới cho phép bạn chọn để hiển thị thêm thanh tìm kiếm (Google, Bing hay Yahoo) trên trang chủ hay không. Chọn &’Below Link’ để hiển thị thanh tìm kiếm bên dưới danh sách các trang web và &’Above Link’ để hiển thị ở bên trên.
- Đánh dấu vào mục &’Set Internet Explorer HomePage’, rồi nhấn nút Creat. Hộp thoại chứa danh sách các website được bạn tạo lập sẽ hiện ra trong giây lát. Sau khi hộp thoại này biến mất, bạn tắt trình duyệt Internet Explore (nếu đang mở), rồi kích hoạt lại.
Thay vì trang chủ mặc định, bạn sẽ thấy IE hiển thị một trang chủ mới do chính mình tạo ra, với danh sách các trang web yêu thích, và khung tìm kiếm cũng như hình nền độc đáo và ấn tượng.
Để loại bỏ 1 trang web nào đó đã thêm vào danh sách, từ giao diện Homepage Maker, bạn nhấn nút View List, rồi nhấn vào biểu tượng dấu X màu đỏ để xóa trang web không muốn sử dụng.
Hướng dẫn thay đổi trang chủ cho Firefox và Chrome:
Phần mềm sẽ tự động thay đổi trang chủ của IE. Đối với Firefox, Opera hay Chrome, bạn sẽ phải tự tiến hành thay đổi để sử dụng trang chủ do mình tạo ra. Thực hiện theo các bước sau để thay đổi trang chủ cho Firefox (tương tự Chrome và Opera).
- Từ cửa sổ Firefox, nhấn Tools -> Options. (tương tự, nhấn vào biểu tượng điều chỉnh của Chrome và chọn &’Tùy Chọn’).
- Từ hộp thoại Options hiện ra, chọn mục General (đối với Firefox) và &’Cơ bản’ đối với Chrome.
- Từ mục Home Page (hay &’Trang Chủ’ của Chome), bạn tìm đến file HTML có trong thư mục &’Webpage Files’ của thư mục &’Homepage Maker’ mà bạn đã giải nén ra. File này có tên Homepage.htm.
- Kích chuột phải vào file Homepage.htm, chọn Properties, bôi đen và chọn đường dẫn của file ở mục Location.
- Quay trở lại cửa sổ Firefox (Chrome), dán đường dẫn đã copy được vào mục Home Page của Firefox (và &’Trang chủ’ của Chrome), kèm theo đuôi Homepage.htm.
Lưu ý: bạn cần phải thêm đuôi file Homepage.htm vào cuối đường dẫn ở mục Homepage.
- Nhấn OK để lưu lại thiết lập.
Bây giờ, trang chủ của trình duyệt web sẽ là trang chủ do chính bạn thiết lập và tạo nên.
Trong trường hợp tiêu đề các website bạn khởi tạo bằng tiếng Việt, nhưng khi hiển thị trên trình duyệt web bị lỗi font chữ, bạn có thể khắc phục bằng cách sau:
- Đối với IE: kích chuột phải ở một vị trí bất kỳ trên trang web, chọn Encoding -> UTF-8.
- Đối với Firefox: chọn View -> Characters Encoding -> UTF-8 từ menu.
- Đối với Chrome: kích vào biểu tượng thiết lập ở góc trên bên phải -> Tools -> Mã Hóa -> Unicode (UTF-8).
Thay đổi logo trên trang chủ:
Đặc biệt, như trên đã đề cập, nếu đánh dấu vào tùy chọn &’Disply logo’. bạn sẽ thấy ở góc dưới bên phải trang chủ do mình khởi tạo xuất hiện 1 logo. Để mang dấu ấn cá nhân của riêng mình, bạn có thể thay thế logo này bằng một hình ảnh do mình tùy chọn.
Để làm điều này, bạn sử dụng 1 hình ảnh định dạng png, đặt tên là logo.png. Rồi truy cập vào đường dẫn &’…Homepage MakerWebpage Files’ (nằm trong ổ đĩa giải nén phần mềm), copy và thay thế file logo.png sẵn có ở thư mục này với file logo.png mà bạn mới tạo ra.
Bây giờ, trang chủ của trình duyệt sẽ xuất hiện logo mới của riêng bạn.
Lưu ý: khi thay đổi vị trí của thư mục phần mềm Homepage Maker, bạn phải thay đổi lại đường dẫn của file homepage.htm ở trong mục khai báo trang chủ của trình duyệt.
Theo PLXH
 Sao nam Vbiz về ăn Tết nhưng bị bố mẹ doạ đuổi ra khỏi nhà, chuyện gì đây?01:23
Sao nam Vbiz về ăn Tết nhưng bị bố mẹ doạ đuổi ra khỏi nhà, chuyện gì đây?01:23 Một nam ca sĩ Vbiz trừng mắt quát fan mà không ai tranh cãi00:53
Một nam ca sĩ Vbiz trừng mắt quát fan mà không ai tranh cãi00:53 Xuân Son được bầu Thiện thưởng căn hộ cao cấp hơn 1 triệu USD05:28
Xuân Son được bầu Thiện thưởng căn hộ cao cấp hơn 1 triệu USD05:28 Quán bún Hà Nội xin lỗi vụ bán 1,2 triệu đồng 3 bát bún riêu ngày Tết, nói chỉ là 'hiểu lầm'09:39
Quán bún Hà Nội xin lỗi vụ bán 1,2 triệu đồng 3 bát bún riêu ngày Tết, nói chỉ là 'hiểu lầm'09:39 Người duy nhất thành công khắc chế "mỏ hỗn" của Trấn Thành, khiến đạo diễn nghìn tỷ phải ngậm ngùi nhận sai01:10
Người duy nhất thành công khắc chế "mỏ hỗn" của Trấn Thành, khiến đạo diễn nghìn tỷ phải ngậm ngùi nhận sai01:10 Cậu bé vùng vằng, chê ít thế và đập bao lì xì xuống ghế khi được mừng tuổi00:20
Cậu bé vùng vằng, chê ít thế và đập bao lì xì xuống ghế khi được mừng tuổi00:20 'Bộ tứ báo thủ' và nỗi thất vọng về thương hiệu Trấn Thành02:54
'Bộ tứ báo thủ' và nỗi thất vọng về thương hiệu Trấn Thành02:54 1 Hoa hậu Vbiz bị "tóm" ôm hôn tình tứ với trai trẻ trên phố00:41
1 Hoa hậu Vbiz bị "tóm" ôm hôn tình tứ với trai trẻ trên phố00:41 Video Hoa hậu Kỳ Duyên quăng miếng hài tại sự kiện, nhưng bỏ chạy vì nói 1 câu "quê xệ"00:49
Video Hoa hậu Kỳ Duyên quăng miếng hài tại sự kiện, nhưng bỏ chạy vì nói 1 câu "quê xệ"00:49 Shock nhất Douyin: Một cú nổ lớn vang lên, "trẻ con có biết gì đâu" khiến bố mẹ đối mặt với khoản bồi thường hơn 3,5 tỷ đồng!00:19
Shock nhất Douyin: Một cú nổ lớn vang lên, "trẻ con có biết gì đâu" khiến bố mẹ đối mặt với khoản bồi thường hơn 3,5 tỷ đồng!00:19 Hoa hậu Việt đứng hình khi nhận được lời chúc kỳ lạ nhất dịp Tết00:43
Hoa hậu Việt đứng hình khi nhận được lời chúc kỳ lạ nhất dịp Tết00:43Tin đang nóng
Tin mới nhất

Nâng cao và biến đổi hình ảnh của bạn bằng trình chỉnh sửa video trực tuyến CapCut

Cách đăng Facebook để có nhiều lượt thích và chia sẻ

Thêm nhiều bang của Mỹ cấm TikTok

Microsoft cấm khai thác tiền điện tử trên các dịch vụ đám mây để bảo vệ khách hàng

Facebook trấn áp hàng loạt công ty phần mềm gián điệp

Meta đối mặt cáo buộc vi phạm các quy tắc chống độc quyền với mức phạt 11,8 tỷ đô

Không cần thăm dò, Musk nên sớm từ chức CEO Twitter

Đại lý Việt nhập iPhone 14 kiểu 'bia kèm lạc'

Khai trương hệ thống vé điện tử và dịch vụ trải nghiệm thực tế ảo XR tại Quần thể Di tích Cố đô Huế

'Dở khóc dở cười' với tính năng trợ giúp người bị tai nạn ôtô của Apple

Xiaomi sa thải hàng nghìn nhân sự

Apple sẽ bắt đầu sản xuất MacBook tại Việt Nam vào giữa năm 2023
Có thể bạn quan tâm

Tảng băng trôi nặng 1.000 tỉ tấn bắt đầu tan vỡ ở Nam Cực
Thế giới
19:51:12 02/02/2025
2 diễn viên nổi tiếng cưới chạy khiến bố mẹ tức tới mức ngã bệnh, dàn sao phản đối kịch liệt
Sao châu á
19:44:54 02/02/2025
Sau 6 tiếng, Công an bắt 2 đối tượng cướp giật tài sản ngày mùng 2 Tết
Pháp luật
19:16:52 02/02/2025
Tóm dính Mỹ Tâm cùng một người đàn ông đón Tết tại Đà Nẵng, thái độ lọt vào camera gây chú ý
Sao việt
18:57:43 02/02/2025
4 ô tô va chạm liên hoàn, cao tốc qua Thanh Hóa ùn tắc
Tin nổi bật
18:41:47 02/02/2025
Hai chị em nguy kịch sau khi uống lọ dung dịch màu hồng vứt ngoài ruộng
Sức khỏe
18:35:43 02/02/2025
Haaland đã đúng về 'hiện tượng' Marmoush
Sao thể thao
18:05:33 02/02/2025
Sốc: Kanye West "chỉ follow mình em" Taylor Swift, đến vợ hiện tại cũng không có đặc quyền này!
Sao âu mỹ
18:04:35 02/02/2025
Chuyện tình cặp đôi kết hôn với nhau lâu nhất thế giới, gần 87 năm
Lạ vui
16:47:15 02/02/2025
4 con giáp đào hoa nhất năm Ất Tỵ
Trắc nghiệm
15:18:23 02/02/2025
 Sửa ổ cứng lỗi bằng chức năng Low Level Format
Sửa ổ cứng lỗi bằng chức năng Low Level Format Bạn đã hiểu hết “tiềm năng” từ các dịch vụ của Google?
Bạn đã hiểu hết “tiềm năng” từ các dịch vụ của Google?







 Vì sao "Bộ tứ báo thủ" của Trấn Thành áp đảo phòng vé dù vấp tranh cãi?
Vì sao "Bộ tứ báo thủ" của Trấn Thành áp đảo phòng vé dù vấp tranh cãi? Trấn Thành phản ứng ra sao giữa lúc Lê Giang "làm loạn"?
Trấn Thành phản ứng ra sao giữa lúc Lê Giang "làm loạn"? Bức ảnh khiến Song Hye Kyo bị cả MXH tấn công
Bức ảnh khiến Song Hye Kyo bị cả MXH tấn công Diễm Hương hé lộ cuộc sống ở Canada: "Con thân với cha dượng hơn với tôi"
Diễm Hương hé lộ cuộc sống ở Canada: "Con thân với cha dượng hơn với tôi" Văn Toàn bất ngờ gọi Hoà Minzy là vợ trên mạng, có chuyện gì đây?
Văn Toàn bất ngờ gọi Hoà Minzy là vợ trên mạng, có chuyện gì đây? Vụ ngoại tình mất mặt nhất showbiz: Nam diễn viên bị kiện ra toà còn lộ đối xử tệ với vợ
Vụ ngoại tình mất mặt nhất showbiz: Nam diễn viên bị kiện ra toà còn lộ đối xử tệ với vợ "Chủ tịch showbiz" bị 4 triệu người tẩy chay vì dối trá, tặng fan ô tô rồi... đòi lại
"Chủ tịch showbiz" bị 4 triệu người tẩy chay vì dối trá, tặng fan ô tô rồi... đòi lại Hoa hậu Việt công khai bạn trai vào mùng 3 Tết, lộ luôn chuyện chuẩn bị kết hôn
Hoa hậu Việt công khai bạn trai vào mùng 3 Tết, lộ luôn chuyện chuẩn bị kết hôn Tạ Đình Phong quay lại với Trương Bá Chi, Vương Phi bất lực khóc trên sóng truyền hình vì không níu giữ được bạn trai?
Tạ Đình Phong quay lại với Trương Bá Chi, Vương Phi bất lực khóc trên sóng truyền hình vì không níu giữ được bạn trai? Tai nạn giao thông, cô gái vừa tốt nghiệp đại học ở Hải Dương tử vong tối mồng 3 Tết
Tai nạn giao thông, cô gái vừa tốt nghiệp đại học ở Hải Dương tử vong tối mồng 3 Tết Thêm 1 sao nam lên tiếng về drama chê phim Trấn Thành, đứng ra giảng hoà nhưng bị Lê Giang đáp trả đến câm nín
Thêm 1 sao nam lên tiếng về drama chê phim Trấn Thành, đứng ra giảng hoà nhưng bị Lê Giang đáp trả đến câm nín Hoa hậu hạng A Vbiz công bố 7 bức ảnh chưa từng thấy sau khi quay lại với bạn trai cũ
Hoa hậu hạng A Vbiz công bố 7 bức ảnh chưa từng thấy sau khi quay lại với bạn trai cũ Cặp sao Việt bị "bắt quả tang" phim giả tình thật không thể cãi nổi, nhà gái vô tư ngồi lên đùi nhà trai mới sốc
Cặp sao Việt bị "bắt quả tang" phim giả tình thật không thể cãi nổi, nhà gái vô tư ngồi lên đùi nhà trai mới sốc Đoàn Văn Hậu đưa vợ con về Hà Nội tết ngoại, thái độ của em trai Doãn Hải My với anh rể gây chú ý
Đoàn Văn Hậu đưa vợ con về Hà Nội tết ngoại, thái độ của em trai Doãn Hải My với anh rể gây chú ý Thủ tướng chỉ đạo làm rõ vụ ô tô lao xuống mương ở Nam Định làm 7 người chết
Thủ tướng chỉ đạo làm rõ vụ ô tô lao xuống mương ở Nam Định làm 7 người chết 4 chị em sinh tư tuổi Tỵ - con gái của nguyên Phó giám đốc bệnh viện ĐH Y Dược TP.HCM: Tết đi đến đâu là rộn ràng, niềm vui như nhân 3
4 chị em sinh tư tuổi Tỵ - con gái của nguyên Phó giám đốc bệnh viện ĐH Y Dược TP.HCM: Tết đi đến đâu là rộn ràng, niềm vui như nhân 3 Cameo giàu nhất phim Trấn Thành là hiện tượng mạng cực hot, xuất hiện vài phút mà khiến nam chính "tàn đời"
Cameo giàu nhất phim Trấn Thành là hiện tượng mạng cực hot, xuất hiện vài phút mà khiến nam chính "tàn đời"