Apple hỗ trợ codec âm thanh WebM cho Safari trên iOS 15
Safari trong iOS 15 đang bắt kịp với macOS, bằng việc có thêm codec âm thanh mới sắp được trang bị.
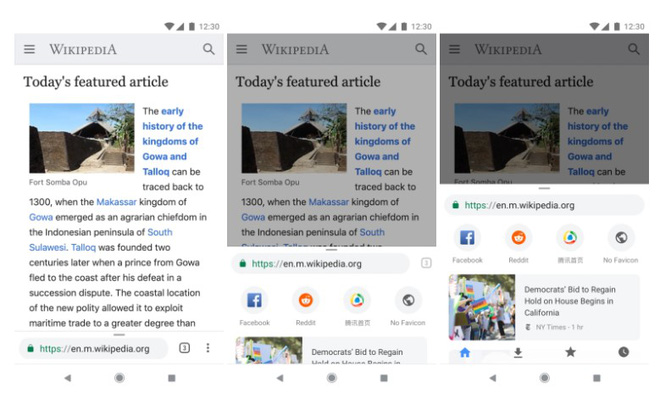
Safari trên iOS 15 đã hỗ trợ codec WebM
Theo iMore , bản beta mới nhất của iOS 15 đã hỗ trợ thêm codec âm thanh WebM trong ứng dụng Safari. Codec này vốn đã được hỗ trợ trong Safari trên macOS Big Sur, nhưng thiếu hỗ trợ cho Safari trên iPhone từ trước đến nay. Và iOS 15 là thời điểm cập bến của WebM trên iPhone.
Codec âm thanh WebM là một phần của định dạng tệp media mở được tạo bởi Google vào năm 2010, cũng bao gồm codec video WebM và định dạng hình ảnh WebP. Trước đây, Apple chưa bao giờ quan tâm đến việc áp dụng các định dạng WebP và WebM, như Steve Jobs từng nói codec của Google là ‘một mớ hỗn độn’.
Video đang HOT
Nhưng công ty cuối cùng đã bổ sung hỗ trợ cho hình ảnh WebP vào Safari với iOS 14 và macOS Big Sur. Một bản cập nhật khác cho Safari 14 trên macOS cũng bổ sung hỗ trợ codec video WebM, nhưng điều này chưa bao giờ được thêm vào phiên bản iOS của Safari. Giờ đây, codec âm thanh WebM có sẵn trong iOS, có lẽ chỉ còn là vấn đề thời gian trước khi Apple bổ sung hỗ trợ video WebM vào hệ điều hành di động của mình.
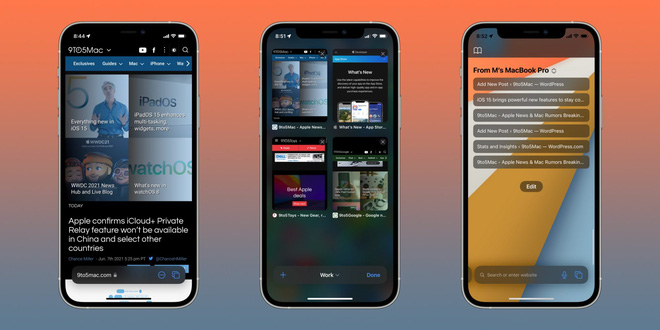
Apple dự kiến sẽ tung ra iOS 15 cùng với iPhone 13 vào mùa thu năm nay. Safari trong iOS 15 đã được thiết kế lại hoàn toàn với thanh tìm kiếm nổi và tương tác ở phía dưới màn hình. Thiết kế mới đã vấp phải một số hoài nghi, khiến Apple phải thực hiện những thay đổi nhỏ đối với trải nghiệm người dùng trong quá trình phát hành iOS 15 beta.
Hóa ra Google đã từng thử nghiệm giao diện tương tự Safari trên iOS 15, nhưng cuối cùng lại không tung ra cho mọi người dùng
Thêm một lần nữa, có vẻ như Apple lại "tái định nghĩa" những tính năng đã có trên Android từ nhiều năm trước.
Tâm điểm của bản cập nhật iOS 15 Beta chính là trình duyệt mặc định Safari của hệ điều hành này, dù rằng (sau nhiều thay đổi liên tục) chúng ta chưa thể biết trước liệu nó có được tung ra cùng phiên bản chính thức hay không. Một thông tin thú vị là, phiên bản Chrome cho Android đã từng thực hiện thiết kế giao diện tương tự vài năm trước. Và mới đây, một cựu nhân viên thiết kế thuộc dự án đó đã cho chúng ta biết tại sao Google lại từ bỏ giao diện này.
Thứ tạo sự chú ý với phiên bản Safari trên iOS 15 là "thiết kế thanh tab mới" - theo cách nói của Apple. Cụ thể là, ô địa chỉ và các nút nhấn chức năng khác giờ được đặt thành một dải ở phần dưới màn hình, ngay trên thanh điều hướng. Apple cho rằng thiết kế này "làm rộng không gian màn hình và biến mất khi bạn kéo trang và duyệt web" . Nó nằm ở vị trí dễ tiếp cận và cho phép bạn vuốt ngang để chuyển qua lại giữa các tab. Tổng kết lại thì, Apple tin rằng chức năng này được "tái định nghĩa cách chúng ta lướt web ngày nay" , nhưng chính họ cũng liên tục thay đổi thiết kế trong các bản iOS beta.
Giao diện Safari trên iOS 15 Beta
Google cũng đã từng muốn triển khai thiết kế tương tự trong dự án tên gọi "Chrome Home" vào năm 2016. Anh Chris Lee - một cựu nhân viên thiết kế tương tác tại Google, người đứng đằng sau "ý tưởng gốc và phần thuyết trình" (của dự án) - đã chia sẻ về dự án này trên trang cá nhân của mình, mô tả nó là một "lần tái thiết kế đầy toan tính của giao diện chính Chrome bản điện thoại" . Nhìn tổng quan thì, "nó mang thanh công cụ của Chrome tới phần cuối màn hình và cho phép một thanh điều chỉnh ẩn hiện bằng thao tác vuốt" . Khu vực có tên gọi Omnibox này được chuyển xuống dưới với menu ngay bên cạnh. Cử chỉ vuốt lên, được gợi ý bởi biểu tượng nhỏ phía trên ô địa chỉ, sẽ cho người dùng thấy bốn khu vực khác nhau, bao gồm mục Discover, Downloads, Bookmarks và History.
Giao diện Chrome Home
Cũng giống với phiên bản Safari trên iOS 15 Beta, thiết kế này của Chrome chủ yếu dựa vào sự gia tăng kích cỡ màn hình điện thoại và hi vọng tạo ra một giao diện mà "vẫn có thể sử dụng được bằng một tay" . Một nguyên nhân khác là bởi Chrome có rất nhiều tính năng được đặt trong menu với biểu tượng ba chấm, vì không còn nơi nào khác để đặt chúng, điều này sẽ làm giảm khả năng khám phá của người dùng.
Anh Lee cho biết Chrome Home "có sức hút nội bộ, sau cùng trở thành ưu tiên của tổ chức Chrome" . Sau bản mẫu đầu tiên, rồi các phiên bản beta với các flag (tính năng cho phép người dùng điều chỉnh Chrome theo ý muốn), cuối cùng là giai đoạn kiểm thử, nhóm dự án "nhận được cả khen và chê" .
Những người dùng phổ thông cho rằng việc tái thiết kế này khiến họ thấy "mất trọng tâm" , dù rằng "tính năng này đã được sự yêu thích trong giới công nghệ" . Theo Lee chia sẻ thì: "Chrome được hàng tỉ người trên Trái Đất sử dụng với trình độ công nghệ khác nhau. Tôi ngày càng bị thuyết phục rằng việc ra mắt Chrome Home sẽ không phục vụ tốt mọi người dùng. Thế nên, cũng như lúc tôi mạnh dạn trình bày bản gốc lần đầu, tôi cũng đã ủng hộ việc dừng phát hành tính năng này - điều cũng gây ra không ít tranh cãi."
Điều mà Google và cá nhân nhà thiết kế này rút ra là "sự chủ ý là cần thiết để đổi mới một sản phẩm ở quy mô lớn" , Vào tháng Hai năm 2018, Google cho biết sẽ "dừng các thử nghiệm với Chrome Home" . Bài chia sẻ của anh Lee cuối cùng đã cho chúng ta biết vì sao.
Giao diện Chrome Duet
Tuy rằng sau đó, Google lập tức thúc đẩy nghiên cứu giao diện được gọi là "Chrome Duplex", mà sau đó đổi tên thành Duet. Phiên bản "chia đôi thanh công cụ" này có phần omnibox vẫn nằm nguyên tại phía trên của màn hình, nhưng các nút tính năng khác lại nằm ở một dải thuộc phần dưới cùng. Dự án này sau đó cũng bị bỏ lại vào giữa năm 2020, cho thấy rằng Google vẫn không sẵn sàng cho việc thay đổi rõ rệt giao diện trình duyệt web con cưng của mình.
Hướng dẫn cài đặt iOS 15 và iPadOS 15 public beta cho tất cả người dùng  Bạn không cần phải là nhà phát triển để có thể tải và trải nghiệm iOS 15/iPadOS 15 ngay bây giờ. iOS 15 và iPadOS 15 phiên bản chính thức sẽ được ra mắt trong vài tháng tới đây. Nhưng ngay bây giờ, các bạn đã có thể tự tải iOS 15 và iPadOS 15 phiên bản public beta, để trải nghiệm sớm...
Bạn không cần phải là nhà phát triển để có thể tải và trải nghiệm iOS 15/iPadOS 15 ngay bây giờ. iOS 15 và iPadOS 15 phiên bản chính thức sẽ được ra mắt trong vài tháng tới đây. Nhưng ngay bây giờ, các bạn đã có thể tự tải iOS 15 và iPadOS 15 phiên bản public beta, để trải nghiệm sớm...
 Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51
Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51 Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26
Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26 Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14
Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14 Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36
Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36 Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47
Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47 Pin nấm - bước đột phá của ngành năng lượng bền vững08:03
Pin nấm - bước đột phá của ngành năng lượng bền vững08:03 Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25
Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25 Lý do bất ngờ khiến Windows 7 khởi động chậm chạp06:56
Lý do bất ngờ khiến Windows 7 khởi động chậm chạp06:56 Canh bạc AI của Apple nhằm 'hạ bệ' Samsung08:44
Canh bạc AI của Apple nhằm 'hạ bệ' Samsung08:44 Các thương hiệu lớn Trung Quốc rủ nhau rời xa Android?08:38
Các thương hiệu lớn Trung Quốc rủ nhau rời xa Android?08:38 Vì sao pin smartphone Android kém hơn sau khi cập nhật phần mềm02:20
Vì sao pin smartphone Android kém hơn sau khi cập nhật phần mềm02:20Tiêu điểm
Tin đang nóng
Tin mới nhất

OpenAI hỗ trợ các nước phát triển hạ tầng AI

Hàng chục ngàn người đăng ký tham gia học kỹ năng an ninh mạng miễn phí

Apple sẽ đưa tìm kiếm AI của ChatGPT và Perplexity lên Safari, Google có nguy cơ mất thế độc tôn

iPhone 18 Pro Max sẽ có Face ID dưới màn hình

Google 'đá xoáy' thiết kế thanh camera của dòng iPhone 17

Gmail sắp có thay đổi lớn về chuẩn bảo mật

Lỗ hổng bảo mật nghiêm trọng nhất trên thiết bị Galaxy sắp được sửa?

Tự chỉnh video, kể chuyện bằng... chip não Neuralink

Google phát triển trợ lý AI Gemini phiên bản cho trẻ em

Liệu Apple Watch có ảnh hưởng đến thời lượng pin của iPhone

One UI 7 đang khiến nhiều thiết bị Galaxy hao pin nghiêm trọng

Samsung sẽ đưa chip Exynos lên dòng Galaxy S26?
Có thể bạn quan tâm

Diễn viên Quang Sự tuổi 41 kín tiếng đời tư, giấu kín vợ kém 5 tuổi
Hậu trường phim
20:50:40 08/05/2025
Nữ diễn viên 24 tuổi quê Hưng Yên sẽ đóng cặp với Quốc Trường phim 'Út Lan' là ai?
Phim việt
20:43:43 08/05/2025
Khai quật mộ vua trẻ đẹp nhất Ai Cập: Mở ra chuỗi chết chóc, nhân loại ám ảnh
Thế giới
20:28:35 08/05/2025
Diddy tóc bạc gần hết, lo lắng đến mức đi vệ sinh giữa tòa, truyền thông "khịa"?
Sao âu mỹ
20:20:01 08/05/2025
Hoa hậu Ý Nhi mặc trang phục gây "tức mắt", đọ sắc ra sao với ứng viên số 1 Miss World mà bùng tranh cãi?
Sao việt
19:59:55 08/05/2025
Cuộc sống của những đứa trẻ từng gây chấn động thế giới trong ca sinh 9 hiếm gặp
Lạ vui
19:54:05 08/05/2025
Giám đốc trung tâm đăng kiểm ở Cần Thơ nhận hối lộ gần 1 tỷ đồng
Pháp luật
18:41:09 08/05/2025
Chuyện tình 'chị ơi anh yêu em' của nữ thần cầu lông lai 7 dòng máu
Netizen
18:33:35 08/05/2025
Đường 34 tỷ đồng "vô dụng", thành chỗ phơi lúa
Tin nổi bật
18:32:46 08/05/2025
5 trang phục đi biển mùa hè 2025 hợp thời trang mà không sợ bị nhăn
Thời trang
18:06:25 08/05/2025
 Firefox 91 giới thiệu tính năng đăng nhập một lần SSO
Firefox 91 giới thiệu tính năng đăng nhập một lần SSO Các startup game blockchain như Axie Infinity đang hoạt động thế nào và họ sẽ đóng thuế tại Việt Nam ra sao?
Các startup game blockchain như Axie Infinity đang hoạt động thế nào và họ sẽ đóng thuế tại Việt Nam ra sao?



 iOS 15 sẽ mang đến Safari hoàn toàn mới cho iPhone
iOS 15 sẽ mang đến Safari hoàn toàn mới cho iPhone iOS 15 cho phép kéo thả dữ liệu giữa các ứng dụng
iOS 15 cho phép kéo thả dữ liệu giữa các ứng dụng 'Cập nhật iOS mới khiến iPhone của tôi kém đi'
'Cập nhật iOS mới khiến iPhone của tôi kém đi' Cận cảnh trình duyệt Safari mới trên iOS 15: Giao diện tối giản nhưng cần thời gian làm quen
Cận cảnh trình duyệt Safari mới trên iOS 15: Giao diện tối giản nhưng cần thời gian làm quen Vừa mới ra mắt, iOS 15 đã dính lỗi, antifan lại được dịp mở hội "cà khịa"
Vừa mới ra mắt, iOS 15 đã dính lỗi, antifan lại được dịp mở hội "cà khịa" Apple và Corellium kết thúc vụ kiện nhiều năm
Apple và Corellium kết thúc vụ kiện nhiều năm Mark Zuckerberg thừa nhận thời gian tới Facebook sẽ 'khó sống', vốn hoá công ty bốc hơi luôn 40 tỷ USD trong vài giờ
Mark Zuckerberg thừa nhận thời gian tới Facebook sẽ 'khó sống', vốn hoá công ty bốc hơi luôn 40 tỷ USD trong vài giờ Apple xác thực thẻ ID trong ứng dụng Wallet bằng ảnh tự chụp
Apple xác thực thẻ ID trong ứng dụng Wallet bằng ảnh tự chụp Apple ra bản cập nhật iOS 14.7.1, vá lỗi nguy hiểm
Apple ra bản cập nhật iOS 14.7.1, vá lỗi nguy hiểm Apple ngừng hỗ trợ cho hạ cấp iOS 14.6
Apple ngừng hỗ trợ cho hạ cấp iOS 14.6 Apple tung iOS 14.7 cho iPhone, người dùng nên cập nhật ngay!
Apple tung iOS 14.7 cho iPhone, người dùng nên cập nhật ngay! Tin tặc xâm nhập thành công iPhone nhờ lỗ hổng Zero-day
Tin tặc xâm nhập thành công iPhone nhờ lỗ hổng Zero-day Tại sao tai nghe lại có 'bên trái' và 'bên phải'?
Tại sao tai nghe lại có 'bên trái' và 'bên phải'? Thảm họa Galaxy Note 7 của Samsung trong lịch sử smartphone
Thảm họa Galaxy Note 7 của Samsung trong lịch sử smartphone
 Những smartphone Samsung được hỗ trợ đến 7 năm
Những smartphone Samsung được hỗ trợ đến 7 năm Vì sao sạc nhanh được quan tâm hơn dung lượng pin?
Vì sao sạc nhanh được quan tâm hơn dung lượng pin? Google xác nhận sự cố 'đứng hình' trên YouTube
Google xác nhận sự cố 'đứng hình' trên YouTube
 iPhone 16 có thể dùng được trong bao lâu?
iPhone 16 có thể dùng được trong bao lâu?

 Chồng cũ Từ Hy Viên ê chề sau vụ vợ hot girl lộ 3.000 tấm ảnh nóng bỏng gây sốc
Chồng cũ Từ Hy Viên ê chề sau vụ vợ hot girl lộ 3.000 tấm ảnh nóng bỏng gây sốc Hỷ sự Vbiz: 1 Hoa hậu đã âm thầm tổ chức lễ dạm ngõ, danh tính đàng trai "không phải dạng vừa"
Hỷ sự Vbiz: 1 Hoa hậu đã âm thầm tổ chức lễ dạm ngõ, danh tính đàng trai "không phải dạng vừa" Clip MC Anh Thơ review lòng se điếu hot rần rần, dai như cao su, bị quán mắng?
Clip MC Anh Thơ review lòng se điếu hot rần rần, dai như cao su, bị quán mắng?
 9X Nghệ An lấy cô gái Nhật, ngày cưới bố vợ 'sốc' vì được chúc rượu liên miên
9X Nghệ An lấy cô gái Nhật, ngày cưới bố vợ 'sốc' vì được chúc rượu liên miên
 Tài xế vụ nữ sinh Vĩnh Long sắp tỉnh, mẹ ruột đưa ra yêu cầu, Luật sư tung đòn
Tài xế vụ nữ sinh Vĩnh Long sắp tỉnh, mẹ ruột đưa ra yêu cầu, Luật sư tung đòn Nam hiệu trưởng 'trượt tay' gửi ảnh, group trường 27 người 'rửa mắt', lý do sốc!
Nam hiệu trưởng 'trượt tay' gửi ảnh, group trường 27 người 'rửa mắt', lý do sốc!
 Thu giữ 200 kg vàng trị giá 330 tỷ VND, hơn 200 tỷ tiền mặt và hàng loạt xe sang của một doanh nhân
Thu giữ 200 kg vàng trị giá 330 tỷ VND, hơn 200 tỷ tiền mặt và hàng loạt xe sang của một doanh nhân
 Nóng: Louis Vuitton lên tiếng vụ Lisa (BLACKPINK) mặc trang phục thêu hình mặt người ở vị trí nhạy cảm
Nóng: Louis Vuitton lên tiếng vụ Lisa (BLACKPINK) mặc trang phục thêu hình mặt người ở vị trí nhạy cảm
 Vương Hỷ: Ảnh đế xuất thân cảnh sát, kết buồn với tình đồng giới, giờ bệnh nặng
Vương Hỷ: Ảnh đế xuất thân cảnh sát, kết buồn với tình đồng giới, giờ bệnh nặng Nghệ sĩ đặc biệt nhất showbiz Việt: 2 lần kết hôn, 1 lần cưới vợ, 1 lần lấy chồng, U40 đi thi hoa hậu
Nghệ sĩ đặc biệt nhất showbiz Việt: 2 lần kết hôn, 1 lần cưới vợ, 1 lần lấy chồng, U40 đi thi hoa hậu Hình ảnh Đại Nghĩa và mẹ trước khi bà qua đời vì đột quỵ, tình trạng hiện tại của nam MC gây xót xa
Hình ảnh Đại Nghĩa và mẹ trước khi bà qua đời vì đột quỵ, tình trạng hiện tại của nam MC gây xót xa