Máy tính 35 USD Raspberry Pi sẽ có trình duyệt web riêng
Trình duyệt sẽ giúp cho Raspberry Pi có thể duyệt được các website dùng ngôn ngữ HTML5, giúp lướt web nhiều thẻ một cách mượt mà, có thể render đồ họa 2D, decode video và ảnh.
Raspberry Pi – chiếc máy tính nhỏ gọn và siêu rẻ (35 USD) với chỉ 1 board mạch – khi ra mắt từng gây được rất nhiều sự chú ý. Không chỉ là công cụ tuyệt vời trong công việc giáo dục và dạy học, Pi còn mang lại cảm hứng sáng tạo cho rất nhiều người đam mê máy tính.
Mới đây, đội ngũ phát triển Pi vừa công bố họ đang phát triển một trình duyệt web riêng có tên Web được tối ưu cho chiếc máy tính này. Nỗ lực của nhóm phát triển hứa hẹn giúp cho những ai sở hữu Raspberry Pi có thể lướt web mượt mà hơn. Trình duyệt cho Pi đã được phát triển cách đây ít tháng với sự giúp đỡ từ các chuyên gia từ cộng đồng nguồn mở Collabora và được tối ưu cho cấu hình hạn chế của máy. Web hứa hẹn giúp Pi có thể duyệt được các website dùng ngôn ngữ HTML5, giúp lướt web nhiều thẻ một cách mượt mà, có thể render đồ họa 2D, có thể decode video và ảnh. Hiện tại người dùng Pi cũng đã có thể thử nghiệm trình duyệt này tuy nhiên bạn sẽ phải cần có hiểu biết nhất định về công nghệ, bởi quá trình thiết lập yêu cầu phải dùng tới các dòng lệnh khá lằng nhằng. Nhóm phát triển Pi cũng có các hướng dẫn các bước để giúp bạn có thể trải nghiệm bản beta của Web, còn phiên bản ổn định hứa hẹn sẽ được phát hành trong tương lai.
Theo PLXH
Vì sao trình duyệt di động luôn bị "đứng hình" 300 mili giây?
Vào tuần trước, Pocketnow rò rỉ thông tin rằng Google sẽ loại bỏ thời gian lag (trễ) 300 mili-giây được cố ý đưa vào Chrome. Vậy, tại sao các nhà phát triển lại cố ý tăng thời gian trễ cho quá trình tải web, và việc loại bỏ thời gian lag này sẽ có ý nghĩa gì?
Video đang HOT
Với nhiều người, trình duyệt là một phần mềm khá đơn giản. Phần mềm này chỉ có tác dụng duyệt web - một tác vụ luôn luôn được xem là "nhẹ ký" so với các tác vụ khác như chơi game hoặc xử lý video. Thực tế không phải như vậy, nếu bạn mở nhiều tab trên Firefox hoặc Chrome, bạn sẽ thấy các trình duyệt này chiếm tới hàng trăm megabyte RAM của bạn. Do đó, việc phát hành trình duyệt cho các thiết bị di động (vốn có phần cứng hạn chế hơn máy vi tính rất nhiều) là một nhiệm vụ cực kỳ khó khăn.
Vấn đề không chỉ dừng lại ở đây. Khi kỷ nguyên smartphone bắt đầu với sự ra mắt của iPhone, phần lớn các trang web được thiết kế cho độ phân giải 800 x 600 pixel. Nói cách khác, chúng được thiết kế để hiển thị không bị lỗi trên các màn hình có độ phân giải từ 800 x 600 pixel trở lên.
Điều này khiến cho một số nhà phát triển cố gắng tạo ra các trang web "hoàn hảo từng pixel" (hiển thị trên trình duyệt của người dùng giống hệt như khi chúng hiển thị trên công cụ phát triển của nhà phát triển). Việc tạo ra một trang web như vậy gần như là không thể: Có quá nhiều loại màn hình với các độ phân giải khác nhau; có quá nhiều phiên bản trình duyệt, hệ điều hành; chất lượng các màn hình cũng khác nhau và người dùng cũng có thể phóng to/thu nhỏ trình duyệt của mình. Bất kì nhà lập trình web nào cũng cần xét tới các yếu tố này, song trên các thiết bị di động, chúng trở nên rắc rối gấp nhiều lần.
Lướt web trên thiết bị di động
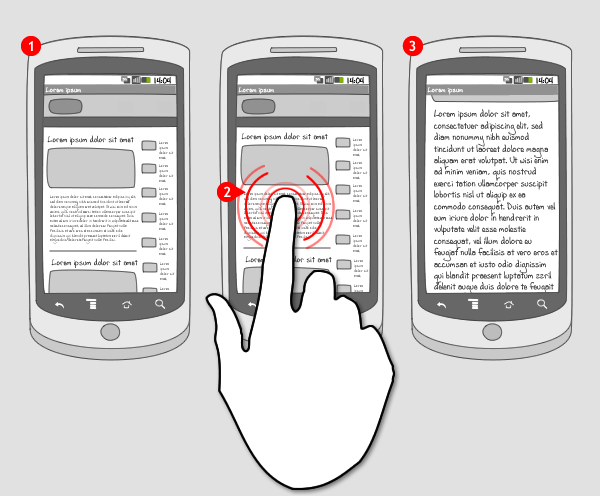
Vào thời điểm iPhone và Android ra mắt, có rất ít trang web được thiết kế một phiên bản di động riêng như hiện nay. Bởi vậy, các trình duyệt di động phải "thu nhỏ" nội dung trang web lên màn hình của smartphone và cho phép người dùng phóng to/thu nhỏ (zoom) để xem các phần nội dung của trang web. Lúc đầu, Apple dùng cử chỉ cảm ứng kéo-để-zoom, song Android thì lại dùng cử chỉ chạm liên tiếp vào màn hình 2 lần (double-tap) để phóng to.
Bởi các trang web thường không nhận diện cử chỉ "click đúp" (hoặc chạm liên tiếp 2 lần) trên toàn bộ trang, Google đã có thể phát triển một lớp tương tác riêng có thể nhận diện cử chỉ này và cho phép người dùng phóng to trang web.
Xét về mặt lập trình, thế nào là "chạm liên tiếp 2 lần"?
Chạm liên tiếp 2 lần, hay còn gọi là "nhấn đúp" vào màn hình, là 2 lần chạm vào màn hình cách nhau một khoảng thời gian ngắn. Nhằm nhận diện xem bạn vừa "nhấn đúp" hay chỉ nhấn một lần vào màn hình, sau khi bạn nhấn lần thứ nhất, trình duyệt sẽ phải đợi trong một khoảng thời gian ngắn để xem bạn có nhấn tiếp lần thứ 2 hay không.
Thông thường, các nhà phát triển thường để trình duyệt đợi trong vòng 300 mili-giây, tức khoảng 1/3 giây. Trong khoảng thời gian này, trình duyệt sẽ không làm gì và đợi xem liệu bạn có tiếp tục chạm vào màn hình lần thứ 2 hay không. Bởi vậy, nếu bạn sử dụng các ứng dụng nền web trên di động, bạn có thể có cảm giác hơi "lag" nếu chỉ "nhấn đơn" mà không "nhấn đúp".
Khoảng thời gian chờ 300ms là không còn cần thiết nữa
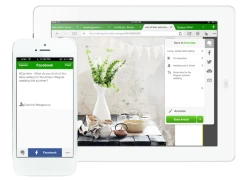
Trong khoảng vài năm trở lại đây, các thiết bị di động đã trở nên mạnh mẽ và phổ biến hơn rất nhiều: tất cả các trang web nổi tiếng đều có phiên bản di động, và thậm chí đối với hiều trang web thì phiên bản nền di động còn được phát triển trước cả phiên bản dành cho PC.
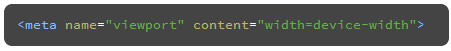
Để biến một trang web trở nên "thân thiện" với các thiết bị di động, các nhà phát triển web chỉ cần thêm một dòng mã nguồn vào trình duyệt của mình:
Thuộc tính "name" được đặt giá trị "viewport" để chỉ cửa sổ trình duyệt của bạn. Thuộc tính "content" được đặt thành "width=device-width" để trang web luôn luôn "vừa vặn" với cửa sổ của bạn. Nói cách khác, trang web nào có dòng mã nguồn trên cũng sẽ hoạt động tốt trên thiết bị di động của bạn mà không cần phóng to/thu nhỏ.
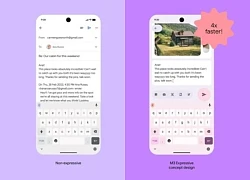
Như vậy, các trình duyệt di động không còn cần khoảng thời gian trễ 300ms để "chờ" người dùng ra lệnh nhấn đúp nữa. Điều này được thể hiện rất rõ ràng trên phiên bản beta mới của Chrome trên Android:
Nếu bạn muốn thử nghiệm thay đổi mới này, hãy tải về Chrome Beta từ gian hàng Play Store của Google.
Theo Pocketnow
Máy Mac 27 năm tuổi vẫn chạy tốt  Một kỹ sư máy tính người Mỹ đã không những thành công trong việc "hồi sinh" một máy Mac "cổ lỗ sĩ" 27 năm tuổi, mà còn kết nối được nó lên mạng toàn cầu Internet. Macintosh Plus - Ảnh: Wikipedia Trong câu chuyện lý thú này, trang công nghệ Digitaltrends cho biết chàng tư vấn viên phần mềm người Mỹ Jeff Keacher...
Một kỹ sư máy tính người Mỹ đã không những thành công trong việc "hồi sinh" một máy Mac "cổ lỗ sĩ" 27 năm tuổi, mà còn kết nối được nó lên mạng toàn cầu Internet. Macintosh Plus - Ảnh: Wikipedia Trong câu chuyện lý thú này, trang công nghệ Digitaltrends cho biết chàng tư vấn viên phần mềm người Mỹ Jeff Keacher...
 Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51
Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51 Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26
Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26 Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14
Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14 Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36
Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36 Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47
Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47 Pin nấm - bước đột phá của ngành năng lượng bền vững08:03
Pin nấm - bước đột phá của ngành năng lượng bền vững08:03 Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25
Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25 Lý do bất ngờ khiến Windows 7 khởi động chậm chạp06:56
Lý do bất ngờ khiến Windows 7 khởi động chậm chạp06:56 Canh bạc AI của Apple nhằm 'hạ bệ' Samsung08:44
Canh bạc AI của Apple nhằm 'hạ bệ' Samsung08:44 Các thương hiệu lớn Trung Quốc rủ nhau rời xa Android?08:38
Các thương hiệu lớn Trung Quốc rủ nhau rời xa Android?08:38 Vì sao pin smartphone Android kém hơn sau khi cập nhật phần mềm02:20
Vì sao pin smartphone Android kém hơn sau khi cập nhật phần mềm02:20Tiêu điểm
Tin đang nóng
Tin mới nhất

Windows 11 chiếm bao nhiêu dung lượng ổ cứng?

Samsung sẽ đưa chip Exynos lên dòng Galaxy S26?

Sanmina tối ưu hóa hoạt động sản xuất tại Malaysia bằng công nghệ Zebra

Google vô tình tiết lộ tương lai của thiết kế Android

Kế hoạch táo bạo đưa trung tâm dữ liệu lên không gian của cựu CEO Google

Thảm họa Galaxy Note 7 của Samsung trong lịch sử smartphone

iPhone 16 có thể dùng được trong bao lâu?

Công nghệ màn hình có thể thay đổi cuộc chơi cho smartphone

Khai thác sức mạnh AI tạo sinh: Hiểu đúng và ứng dụng hiệu quả

Công cụ chuyển đổi giọng nói hơn 50 ngôn ngữ của Google, có tiếng Việt

ChatGPT và các chatbot AI liệu có đủ tin cậy để tư vấn sức khỏe?

Ứng dụng trí tuệ nhân tạo trong sản xuất
Có thể bạn quan tâm

Nam nghệ sĩ Việt nổi tiếng: Tuổi 70 ở nhà thuê dù con cái ở Mỹ cực giàu
Sao việt
19:57:47 07/05/2025
Hạt Dẻ học Lọ Lem tái xuất nhưng cái kết ê chề, "ở ẩn" vì sửa mũi, tiêm môi?
Netizen
19:56:29 07/05/2025
Sao nam "Lật mặt 8" đưa con gái cực xinh tham gia "Bố ơi", chỉ 1 chi tiết đã khiến triệu người tan chảy
Tv show
19:54:36 07/05/2025
Bảng giá xe Rebel 1100 2023 mới nhất tháng 5/2025
Xe máy
19:46:48 07/05/2025
Tay đua F1 nhận siêu xe Mercedes-AMG One hơn 3 triệu USD
Ôtô
19:10:38 07/05/2025
EU cảnh báo Hungary và Slovakia ngừng nhập năng lượng Nga
Thế giới
18:57:01 07/05/2025
Khởi tố vụ nữ sinh 14 tuổi ở Vĩnh Long bị cán tử vong
Pháp luật
18:41:03 07/05/2025
Tình trạng hiện tại của chồng Từ Hy Viên, tới lui quanh mộ sau gần 100 ngày vợ qua đời
Sao châu á
18:03:20 07/05/2025
Phim Hàn dở nhất hiện tại với rating 0%, cặp chính yêu đương nhạt nhẽo hại nhà đài thê thảm chưa từng thấy
Phim châu á
17:59:27 07/05/2025
Ai từng ăn lòng se điếu kiểu này đều nhớ mãi: Cách chọn chuẩn và 3 công thức chế biến ngon mê ly
Ẩm thực
17:44:21 07/05/2025
 Xu hướng mobile marketing năm 2014
Xu hướng mobile marketing năm 2014 Số phận các “ông trùm” sản xuất điện thoại trong 2014
Số phận các “ông trùm” sản xuất điện thoại trong 2014



 Coast by Opera 2.0: Nhanh hơn, mượt mà hơn
Coast by Opera 2.0: Nhanh hơn, mượt mà hơn Smart TV ruột bo mạch chủ Raspberry Pi
Smart TV ruột bo mạch chủ Raspberry Pi Ứng dụng nhắn tin siêu bảo mật đang được phát triển
Ứng dụng nhắn tin siêu bảo mật đang được phát triển Chi tiết về các bản cập nhật Windows Phone 8 từ Microsoft
Chi tiết về các bản cập nhật Windows Phone 8 từ Microsoft Samsung và Intel dồn lực cho hệ điều hành Tizen
Samsung và Intel dồn lực cho hệ điều hành Tizen Intel phủ nhận tin đồn hệ điều hành Tizen đổ bể
Intel phủ nhận tin đồn hệ điều hành Tizen đổ bể Dolphin Browser trở thành trình duyệt phổ biến trên di động
Dolphin Browser trở thành trình duyệt phổ biến trên di động 8Smoker Pro mang hàng tấn công cụ tối ưu hiệu năng cho Windows 8
8Smoker Pro mang hàng tấn công cụ tối ưu hiệu năng cho Windows 8 Internet Explorer 10 là trình duyệt tiết kiệm pin nhất
Internet Explorer 10 là trình duyệt tiết kiệm pin nhất Đối thủ cạnh tranh mới của bo mạch tý hon Raspberry Pi
Đối thủ cạnh tranh mới của bo mạch tý hon Raspberry Pi Xử lý những tình huống thường gặp khi dùng Office 365
Xử lý những tình huống thường gặp khi dùng Office 365 Máy tính siêu nhỏ Raspberry Pi đã bán hơn một triệu chiếc
Máy tính siêu nhỏ Raspberry Pi đã bán hơn một triệu chiếc Bùng phát kiểu tấn công không cần Internet
Bùng phát kiểu tấn công không cần Internet Ưu và nhược điểm cần biết về thành phố thông minh
Ưu và nhược điểm cần biết về thành phố thông minh Apple sắp thay đổi lớn về cách ra mắt và phát hành iPhone
Apple sắp thay đổi lớn về cách ra mắt và phát hành iPhone Huyền thoại Skype chính thức đóng cửa vĩnh viễn
Huyền thoại Skype chính thức đóng cửa vĩnh viễn Pro Max sẽ không còn là mẫu iPhone tốt nhất?
Pro Max sẽ không còn là mẫu iPhone tốt nhất? Windows có lỗ hổng nghiêm trọng, Microsoft biết nhưng từ chối sửa
Windows có lỗ hổng nghiêm trọng, Microsoft biết nhưng từ chối sửa 4 chiêu thức lừa đảo qua mã QR người dân cần cảnh giác
4 chiêu thức lừa đảo qua mã QR người dân cần cảnh giác Gã khổng lồ AI của UAE tiến vào thị trường Mỹ giữa cuộc đua công nghệ toàn cầu
Gã khổng lồ AI của UAE tiến vào thị trường Mỹ giữa cuộc đua công nghệ toàn cầu Tài xế vụ nữ sinh Vĩnh Long sắp tỉnh, mẹ ruột đưa ra yêu cầu, Luật sư tung đòn
Tài xế vụ nữ sinh Vĩnh Long sắp tỉnh, mẹ ruột đưa ra yêu cầu, Luật sư tung đòn
 Vương Hỷ: Ảnh đế xuất thân cảnh sát, kết buồn với tình đồng giới, giờ bệnh nặng
Vương Hỷ: Ảnh đế xuất thân cảnh sát, kết buồn với tình đồng giới, giờ bệnh nặng
 Hoa hậu Việt bị nghi ngờ mang thai giả
Hoa hậu Việt bị nghi ngờ mang thai giả
 Đoạn ghi âm gây sốc gọi tên 3 người làm Kim Sae Ron đau khổ nhất trước lúc tự tử: Kim Soo Hyun và...
Đoạn ghi âm gây sốc gọi tên 3 người làm Kim Sae Ron đau khổ nhất trước lúc tự tử: Kim Soo Hyun và... Nhặt được 14kg vàng trong hộp giấy ở sân bay
Nhặt được 14kg vàng trong hộp giấy ở sân bay Mẹ nữ sinh Vĩnh Long nghi lén nhận 1 tỷ bồi thường, dân chứng kiến kể điều lạ?
Mẹ nữ sinh Vĩnh Long nghi lén nhận 1 tỷ bồi thường, dân chứng kiến kể điều lạ? Hé lộ nguyên nhân vụ nổ lớn tại nhà dân, khiến 1 người tử vong
Hé lộ nguyên nhân vụ nổ lớn tại nhà dân, khiến 1 người tử vong Cán bộ điều tra vụ nữ sinh tử vong ở Vĩnh Long hiện giờ ra sao?
Cán bộ điều tra vụ nữ sinh tử vong ở Vĩnh Long hiện giờ ra sao?

 Ca sĩ Hồng Hạnh thông báo ly hôn chồng doanh nhân hơn 18 tuổi
Ca sĩ Hồng Hạnh thông báo ly hôn chồng doanh nhân hơn 18 tuổi Thu giữ 200 kg vàng trị giá 330 tỷ VND, hơn 200 tỷ tiền mặt và hàng loạt xe sang của một doanh nhân
Thu giữ 200 kg vàng trị giá 330 tỷ VND, hơn 200 tỷ tiền mặt và hàng loạt xe sang của một doanh nhân
 HOT: Puka - Gin Tuấn Kiệt công khai con đầu lòng
HOT: Puka - Gin Tuấn Kiệt công khai con đầu lòng Thiếu tướng công an nói về vụ nữ sinh tử vong ở Vĩnh Long
Thiếu tướng công an nói về vụ nữ sinh tử vong ở Vĩnh Long