Đã có thể cài qua lại extension giữa Opera 15 và Google Chrome
Opera 15 chuyển sang sử dụng bộ nguồn dựng trang giống Chrome, mở ra khả năng cho phép người dùng có thể cài đặt và sử dụng extension của Opera trên Chrome và ngược lại.
Add-on và extension là những tính năng tuyệt vời của các trình duyệt web. Tuy nhiên, từ trước tới nay thì một trong các điểm yếu đó là người dùng không thể sử dụng add-on hay extension dành cho trình duyệt này ở một trình duyệt khác. Bạn không thể cài extension của Safari cho Firefox; hay cài add-on của Firefox cho Internet Explorer …
Tuy nhiên, điều này sẽ sớm thay đổi, ít nhất là với 2 trình duyệt Opera và Google Chrome . Kể từphiên bản Opera 15 chuyển sang sử dụng bộ nguồn dựng trang giống Google Chrome đã mở ra khả năng cho phép người dùng có thể cài đặt và sử dụng extension của Opera trên Chrome và ngược lại. Chỉ có một số extension được trang bị một số công nghệ riêng của 1 trình duyệt sẽ không thể hoạt động trên trình duyệt kia, còn lại, hầu hết các tiện ích mở rộng hiện đã có thể dùng chung trên cả 2 trình duyệt này. Hướng dẫn dưới đây giúp bạn
Cài extension Chrome trên Opera 15
Để cài extension Chrome trên Opera 15, tất cả những gì bạn cần làm là cài đặt enxtension này trên trình duyệt Opera. Sau khi cài đặt, bạn có thể truy cập Chrome Web Store trên Opera và tìm kiếm các extension yêu thích của mình và cài đặt như thông thường.
Cài extension Opera trên Chrome
Để cài exntension Opera trên Chrome, bạn cần phải sử dụng phiên bản Opera mới nhất là Opera 15, download tại đây.
Video đang HOT
- Đầu tiên, bạn mở kho add-ons của Opera bằng Opera 15 vừa cài đặt. Việc mở bằng Opera 15 là điều bắt buộc, nếu không bạn sẽ bị redirect về kho add-on cũ của Opera trong khi bạn chỉ có thể cài các extension Opera mới được thiết kế cho Opera 15 hoặc mới hơn trên Chrome mà thôi.
- Trong cửa hàng extension vừa mở, bạn click vào extension muốn cài cho Chrome để mở trang profile.
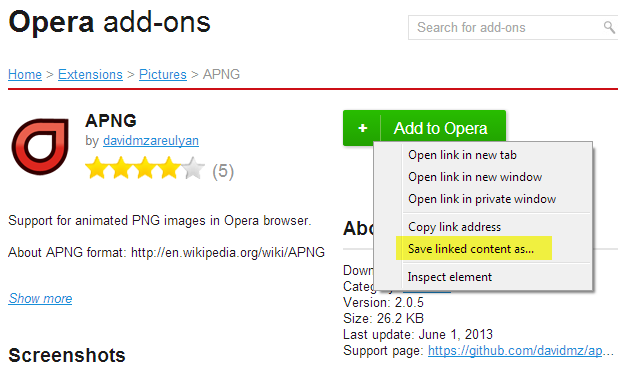
- Click chuột phải vào nút “Add to Opera”, chọn “save linked content as”
- Extension lúc này sẽ được lưu dưới dạng tập tin .nex file, định dạng mới mà Opera sử dụng cho extension dùng engine Blink.
- Mở thư mục bạn lưu file và đổi tên phần mở rộng file sang .crx, định dạng extension của Google Chrome.
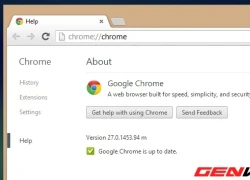
- Bạn mở Google Chrome lên, sau đó vào trang extension tại địa chỉ: chrome://extensions/
- Kéo và thả exntension mà bạn vừa đổi tên vào cửa sổ để tiến hành cài đặt. Bạn sẽ thấy xuất hiện hộp thoại yêu cầu xác nhận, lúc này bạn chỉ cần nhấn OK để tiếp tục.
Theo GenK
Nội dung flash có thể không chạy được trên IE10 phiên bản Metro
Flash là một trong các nền tảng đa phương tiện dùng để thể hiện nội dung phổ biến nhất hiện nay trong thế giới web. Song vài năm trở lại đây, nền tảng này đang gặp nhiều khó khăn khi bị lần lượt nhiều cái tên lớn trong làng công nghệ tẩy chay. Và lần này, đến lượt "đại gia" MS gây khó dễ cho flash.
Với bản Windows 8 sắp được ra mắt và cuối tháng này, MS kèm theo đó tới 2 phiên bản trình duyệt Internet Explorer (IE) 10 khác nhau, một chuyên dùng cho desktop tương tự IE7 - 9 trước đây, và một được tối ưu cho giao diện Metro. Cả 2 bản IE10 này đều tích hợp sẵn flash player do Adobe cung cấp. Điều này có nghĩa về nguyên tắc, cả 2 bản đều hiển thị bình thường các nội dung flash. Song, với bản IE10 Metro, các nội dung đó có thể không xem được nếu site chứa chúng không nằm trong danh sách Compatibility View (CV) của MS.
MS giải thích cho vấn đề này như sau:
Trong khi mọi site đều có thể chạy flash bình thường với IE10 cho desktop, chỉ các site trong danh sách CV dành cho flash là chạy được flash với IE10 mang giao diện Windows UI mới. Chúng tôi đưa các site kèm nội dung flash này vào danh sách CV nhằm mang lại một trải nghiệm người dùng tốt nhất trên IE10 cho các site trên.
Lấy ví dụ, nội dung (flash) sẽ đáp ứng nhanh tới mức nào khi người dùng chạm tay vào màn hình? Liệu nó có làm việc tốt với bàn phím on-screen không, hay có ảnh hưởng tới thời lượng pin không? Liệu các hộp thoại thông báo có phù hợp với quy chuẩn về trải nghiệm người dùng dành cho ứng dụng trên Windows Store? Các site vốn dựa trên các tính năng vốn không được hỗ trợ trong quy chuẩn Windows UX dành cho Windows Store, tốt hơn hết nên chạy trên IE10 cho desktop
Đối với các chuyên viên thiết kế web, thông tin này có nghĩa hoặc họ phải thiết kế lại nội dung flash của mình cho phù hợp với tiêu chuẩn của Windows UX (và liên hệ MS để đưa vào danh sách CV), hoặc họ "đề nghị" người dùng chuyển sang xem site của mình trên IE10 cho desktop, hoặc họ thiết kế lại nội dung dưới một nền tảng khác, ví như HTML5.
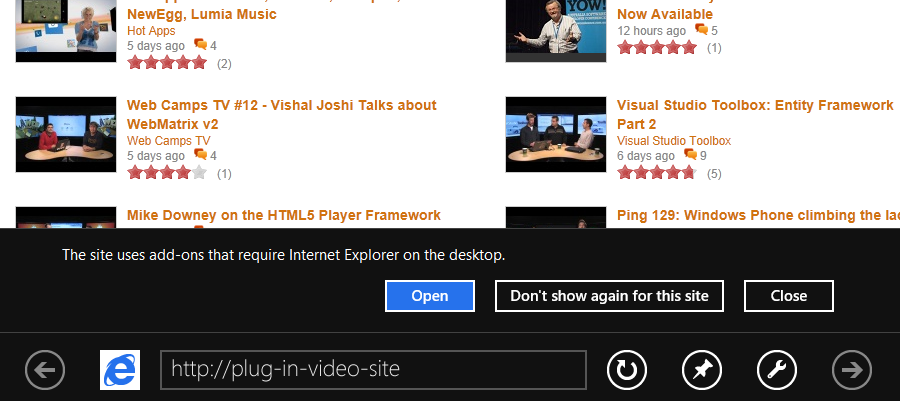
Thông báo xuất hiện nếu nội dung flash trên site không được IE10 Metro chấp nhận.
Trong trường hợp thiết kế viên không muốn sửa lại nội dung flash, MS hướng dẫn cách để họ "báo" với người duyệt web chuyển sang IE10 cho desktop bằng 2 đoạn mã sau:
HTTP Header
X-UA-Compatible: requiresActiveX=true
META tag
Khi ấy IE10 Metro sẽ xuất hiện hộp thoại thông báo cho người dùng chuyển sang xem bằng IE10 cho desktop.
Nhìn chung MS có ý tốt khi muốn hoàn thiện trải nghiệm của người dùng. Vì hiện có rất nhiều site sử dụng flash có thiết kế khá cẩu thả và chúng cũng không tối ưu cho giao diện cảm ứng. Song về thực tế, điều này sẽ mang nhiều phiền toái hơn cho người dùng khi phải luân chuyển giữa các trình duyệt. Với người dùng PC nói riêng, sử dụng các bản trình duyệt cho desktop có thể là lời khuyên đơn giản nhất vì ít nhất, có những nội dung flash nằm sẵn trên máy không thể thông qua danh sách CV. Thêm vào đó các vấn đề như add-ons, extension, theme... vẫn thể hiện tốt hơn trên bản dùng cho desktop.
Theo Genk
Những điểm mới trên trình duyệt Opera Next  Bên cạnh phần lõi mới, Opera Next 15 còn được trang bị thêm nhiều tính năng và giao diện mới. Cụ thể thì Opera Next 15 có gì mới? Sau khi quyết định chuyển sang sử dụng lõi Chromium, hãng cũng nhanh chóng tung ra phiên bản preview trình duyệt Opera mới với tên gọi Opera Next. Bên cạnh phần lõi mới, Opera...
Bên cạnh phần lõi mới, Opera Next 15 còn được trang bị thêm nhiều tính năng và giao diện mới. Cụ thể thì Opera Next 15 có gì mới? Sau khi quyết định chuyển sang sử dụng lõi Chromium, hãng cũng nhanh chóng tung ra phiên bản preview trình duyệt Opera mới với tên gọi Opera Next. Bên cạnh phần lõi mới, Opera...
 Tiến sĩ Đoàn Hương: 'Status của Trấn Thành lạc điệu, nguy hiểm'16:59
Tiến sĩ Đoàn Hương: 'Status của Trấn Thành lạc điệu, nguy hiểm'16:59 5 giây gây sốt của Mỹ Tâm: Rưng rưng trực trào nước mắt khi nghe ca khúc hot nhất Đại lễ 2/904:43
5 giây gây sốt của Mỹ Tâm: Rưng rưng trực trào nước mắt khi nghe ca khúc hot nhất Đại lễ 2/904:43 Màn trình diễn của Phương Mỹ Chi tại Đại lễ A80 đã được tiên đoán từ 3 năm trước?07:04
Màn trình diễn của Phương Mỹ Chi tại Đại lễ A80 đã được tiên đoán từ 3 năm trước?07:04 Đến lượt "hung thần" Getty phơi bày nhan sắc thật của Thư Kỳ, có "thảm họa" như Son Ye Jin?01:45
Đến lượt "hung thần" Getty phơi bày nhan sắc thật của Thư Kỳ, có "thảm họa" như Son Ye Jin?01:45 Bạn thân G-Dragon lâm vào tình trạng kiệt quệ kinh hoàng, suýt ngất xỉu00:50
Bạn thân G-Dragon lâm vào tình trạng kiệt quệ kinh hoàng, suýt ngất xỉu00:50 Biểu cảm gượng gạo của dàn sao khi nghe album đầu tay của Em Xinh giỏi Văn, 1 người còn "nhăn cả mặt"?03:12
Biểu cảm gượng gạo của dàn sao khi nghe album đầu tay của Em Xinh giỏi Văn, 1 người còn "nhăn cả mặt"?03:12 Quân nhân Nga xả vai, phát sốt với Việt Nam, up loạt ảnh, tiết lộ điều khó quên03:36
Quân nhân Nga xả vai, phát sốt với Việt Nam, up loạt ảnh, tiết lộ điều khó quên03:36 Lộ thêm hint Tóc Tiên đã dọn ra khỏi biệt thự?01:13
Lộ thêm hint Tóc Tiên đã dọn ra khỏi biệt thự?01:13 Hơn 1 phút đầu tiên ngập cảnh nóng nghẹt thở của phim 'Đồi gió hú'01:32
Hơn 1 phút đầu tiên ngập cảnh nóng nghẹt thở của phim 'Đồi gió hú'01:32 Mỹ Tâm: "Trải qua khoảnh khắc lịch sử lớn lao như vậy, tôi càng thấy mình cần phải khiêm nhường"01:12
Mỹ Tâm: "Trải qua khoảnh khắc lịch sử lớn lao như vậy, tôi càng thấy mình cần phải khiêm nhường"01:12 Thực hư Ngọc Trinh có con gái, còn ôm di ảnh, bố ruột đau buồn tiễn con gái?02:35
Thực hư Ngọc Trinh có con gái, còn ôm di ảnh, bố ruột đau buồn tiễn con gái?02:35Tiêu điểm
Tin đang nóng
Tin mới nhất

Apple có thể phải 'nhờ cậy' Google Gemini sau khi trì hoãn nâng cấp lớn cho Siri tới năm 2026

Quay màn hình iPhone chất lượng cao hơn với iOS 26

Cảnh báo về những ứng dụng VPN Android chứa lỗ hổng bảo mật

Sider AI: Làm việc nhanh gấp 10 lần chỉ với một công cụ

Mô hình AI có thể mở ra triển vọng mới trong việc chăm sóc mắt

Google Gemini 2.5 Flash Image AI tạo và chỉnh sửa ảnh đa phương thức

Nano Banana là gì mà khiến mọi người xôn xao, đứng đầu Google Trends Việt Nam?

Nhu cầu nâng cấp iPhone 17 tăng vọt

Vì sao smartphone Samsung khó sửa chữa?

Google Maps trên Android sắp có thể chỉ đường không cần mở ứng dụng

Thấy gì từ cuộc 'đột kích' của Nhà Trắng vào ngành chip?

Những phần mềm diệt virus bị xem là tệ hơn chương trình độc hại
Có thể bạn quan tâm

NSƯT Quang Tèo trải nghiệm suối cá 'lạ', Trọng Tấn thu hoạch hoa quả ở villa
Sao việt
23:27:03 07/09/2025
Nam diễn viên tiết lộ cảnh nhạy cảm đóng cùng Anh Đào trên phim giờ vàng VTV
Hậu trường phim
23:24:35 07/09/2025
Sơn Tùng M-TP: Flop quá thì ghi tên anh vào!
Nhạc việt
23:22:25 07/09/2025
Nhóm nữ đại mỹ nhân tuột dốc là vì ngày càng lười biếng?
Nhạc quốc tế
23:01:22 07/09/2025
Giữa showbiz đầy thị phi, cặp đôi này vẫn nắm tay nhau suốt 17 năm nhờ nguyên tắc bất ngờ
Sao châu á
22:41:51 07/09/2025
Người đàn ông mù có hai bằng đại học, làm kỹ sư hàng không
Netizen
21:32:08 07/09/2025
Sao nữ tưng tửng nhất showbiz: Vừa hầu toà chấn động MXH, nay phát hiện ra vỉa hè đốt nhang bán đồ
Sao âu mỹ
21:29:16 07/09/2025
Nỗi lo của Hoàng gia Nhật Bản sau lễ trưởng thành của Hoàng tử 'chuồn chuồn'
Thế giới
21:12:41 07/09/2025
Kể từ ngày mai, thứ Hai 8/9/2025, Thần Tài lẫn quý nhân kề cạnh giúp đỡ, 3 con giáp trúng quả đậm, mở mắt đã có tiền, hưởng đủ vinh hoa phú quý
Trắc nghiệm
20:47:11 07/09/2025
Phim trả thù chồng ngoại tình được coi là huyền thoại: Rating lên tới 40%, Cô Đi Mà Lấy Chồng Tôi và Thế Giới Hôn Nhân cộng lại cũng không sánh bằng
Phim châu á
20:46:25 07/09/2025
 Xuất hiện hình ảnh thực tế biến thể của Moto X chạy Android 4.2.2
Xuất hiện hình ảnh thực tế biến thể của Moto X chạy Android 4.2.2 Windows 8.1 phiên bản Preview đã cho phép tải về
Windows 8.1 phiên bản Preview đã cho phép tải về



 Cuộc "chạy đua vũ trang" mới của các trình duyệt internet
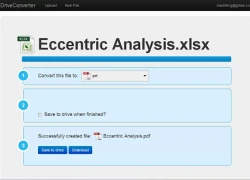
Cuộc "chạy đua vũ trang" mới của các trình duyệt internet Đổi đuôi cho tập tin nhanh chóng ngay trên Google Drive
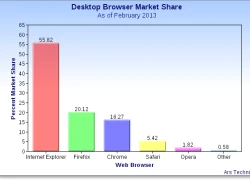
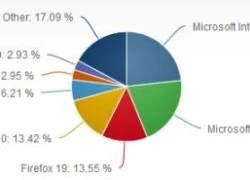
Đổi đuôi cho tập tin nhanh chóng ngay trên Google Drive Thị phần IE 10 tăng nhờ phát hành cho Windows 7
Thị phần IE 10 tăng nhờ phát hành cho Windows 7 In trang web tiết kiệm mực
In trang web tiết kiệm mực Thủ thuật cải thiện tốc độ cho trình duyệt Firefox
Thủ thuật cải thiện tốc độ cho trình duyệt Firefox Tăng cường tính năng cho Internet Explorer bằng add-ons
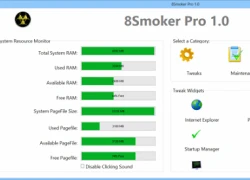
Tăng cường tính năng cho Internet Explorer bằng add-ons 8Smoker Pro mang hàng tấn công cụ tối ưu hiệu năng cho Windows 8
8Smoker Pro mang hàng tấn công cụ tối ưu hiệu năng cho Windows 8 Internet Explorer 10 là trình duyệt tiết kiệm pin nhất
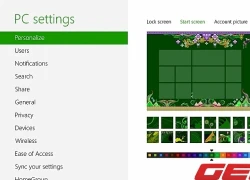
Internet Explorer 10 là trình duyệt tiết kiệm pin nhất 6 cách để tùy biến màn hình Start của Windows 8
6 cách để tùy biến màn hình Start của Windows 8 Hướng dẫn trải nghiệm tính năng Google Now-Like Voice Search trong Chrome
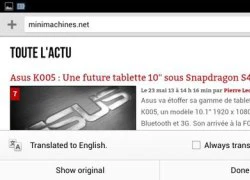
Hướng dẫn trải nghiệm tính năng Google Now-Like Voice Search trong Chrome Google Chrome cho Android có khả năng tự dịch ngôn ngữ
Google Chrome cho Android có khả năng tự dịch ngôn ngữ Chrome 27 ra mắt, tải trang nhanh hơn, nhiều tinh chỉnh mới
Chrome 27 ra mắt, tải trang nhanh hơn, nhiều tinh chỉnh mới Khám phá không gian tại Bảo tàng Vũ trụ Việt Nam
Khám phá không gian tại Bảo tàng Vũ trụ Việt Nam AI đang 'đẩy' ngành công nghiệp bán dẫn phải chuyển mình mạnh mẽ
AI đang 'đẩy' ngành công nghiệp bán dẫn phải chuyển mình mạnh mẽ OpenAI tự sản xuất chip
OpenAI tự sản xuất chip Công nghệ số: 'Đòn bẩy' cho hàng Việt vươn ra toàn cầu
Công nghệ số: 'Đòn bẩy' cho hàng Việt vươn ra toàn cầu Công ty khởi nghiệp AI Anthropic trả 1,5 tỉ đô la để dàn xếp vụ kiện bản quyền
Công ty khởi nghiệp AI Anthropic trả 1,5 tỉ đô la để dàn xếp vụ kiện bản quyền Lenovo ra mắt loạt sản phẩm mới tích hợp AI
Lenovo ra mắt loạt sản phẩm mới tích hợp AI Vạn vật kết nối: Bước phát triển nhảy vọt của chuyển đổi số
Vạn vật kết nối: Bước phát triển nhảy vọt của chuyển đổi số OpenAI "bắt tay" với Broadcom sản xuất chip AI
OpenAI "bắt tay" với Broadcom sản xuất chip AI Trận chiến nghẹt thở với cá sấu nặng 300 kg, dài 4,27 mét kéo trôi thuyền
Trận chiến nghẹt thở với cá sấu nặng 300 kg, dài 4,27 mét kéo trôi thuyền Trấn Thành lập tức có động thái khi Mưa Đỏ đạt top 1 doanh thu phòng vé
Trấn Thành lập tức có động thái khi Mưa Đỏ đạt top 1 doanh thu phòng vé Tiểu thư tài phiệt Harper Beckham chiếm spotlight ở tiệc sinh nhật xa hoa của anh hai, anh cả Brooklyn vẫn "cạch mặt" gia đình
Tiểu thư tài phiệt Harper Beckham chiếm spotlight ở tiệc sinh nhật xa hoa của anh hai, anh cả Brooklyn vẫn "cạch mặt" gia đình "Nàng Dae Jang Geum" bị nghi lấy chồng hơn 20 tuổi vì "đào mỏ" 1,5 tỷ USD, cuộc sống sau 16 năm gây bất ngờ
"Nàng Dae Jang Geum" bị nghi lấy chồng hơn 20 tuổi vì "đào mỏ" 1,5 tỷ USD, cuộc sống sau 16 năm gây bất ngờ Gia đình Từ Hy Viên phẫn nộ
Gia đình Từ Hy Viên phẫn nộ HOT: Mưa Đỏ chính thức lật đổ Trấn Thành, chiếm top 1 doanh thu cao nhất Việt Nam
HOT: Mưa Đỏ chính thức lật đổ Trấn Thành, chiếm top 1 doanh thu cao nhất Việt Nam Hàn Quốc hoàn tất đàm phán với Mỹ đưa hàng trăm lao động bị bắt giữ về nước
Hàn Quốc hoàn tất đàm phán với Mỹ đưa hàng trăm lao động bị bắt giữ về nước Động thái mới của Đàm Vĩnh Hưng trong vụ kiện với tỉ phú Gerard
Động thái mới của Đàm Vĩnh Hưng trong vụ kiện với tỉ phú Gerard Nữ tỷ phú bị hoa hậu đẹp nhất lịch sử cướp chồng, màn trả thù khiến cả Hong Kong rung động
Nữ tỷ phú bị hoa hậu đẹp nhất lịch sử cướp chồng, màn trả thù khiến cả Hong Kong rung động Vụ quạt cho tiểu tam ngoài đường: Thanh niên tái hôn với bạn học cấp 3, giờ lại ngoại tình với bạn học cấp 2
Vụ quạt cho tiểu tam ngoài đường: Thanh niên tái hôn với bạn học cấp 3, giờ lại ngoại tình với bạn học cấp 2 Diễn viên Việt sở hữu 2 biệt thự, 3 nhà hàng: Hủy hôn vợ sắp cưới, tuổi 41 yêu bạn gái kém 16 tuổi
Diễn viên Việt sở hữu 2 biệt thự, 3 nhà hàng: Hủy hôn vợ sắp cưới, tuổi 41 yêu bạn gái kém 16 tuổi Hoá ra đây là nhân vật khiến Phạm Quỳnh Anh tức giận, im lặng với Bảo Anh suốt 7 năm!
Hoá ra đây là nhân vật khiến Phạm Quỳnh Anh tức giận, im lặng với Bảo Anh suốt 7 năm! Cuộc sống chật vật của con gái tỷ phú giàu có hàng đầu thế giới
Cuộc sống chật vật của con gái tỷ phú giàu có hàng đầu thế giới Rúng động showbiz: "Mỹ nhân phim giờ vàng" tố cáo bị con trai phó tổng giám đốc đài truyền hình chuốc thuốc, cưỡng bức
Rúng động showbiz: "Mỹ nhân phim giờ vàng" tố cáo bị con trai phó tổng giám đốc đài truyền hình chuốc thuốc, cưỡng bức Ca sĩ Đan Trường và vợ doanh nhân tái hợp sau 4 năm ly hôn?
Ca sĩ Đan Trường và vợ doanh nhân tái hợp sau 4 năm ly hôn? Cưới lần 2 sau bao năm làm mẹ đơn thân, đêm tân hôn anh hỏi 5 từ khiến tôi bủn rủn, ngỡ như vừa được tái sinh
Cưới lần 2 sau bao năm làm mẹ đơn thân, đêm tân hôn anh hỏi 5 từ khiến tôi bủn rủn, ngỡ như vừa được tái sinh Công bố số tiền Hoa hậu Thuỳ Tiên đã chủ động nộp khắc phục hậu quả vụ kẹo Kera
Công bố số tiền Hoa hậu Thuỳ Tiên đã chủ động nộp khắc phục hậu quả vụ kẹo Kera "Cô thư ký xinh đẹp" ở biệt thự 1000m, mua nhà từ Việt Nam sang Mỹ, sinh 2 con trai cho đại gia
"Cô thư ký xinh đẹp" ở biệt thự 1000m, mua nhà từ Việt Nam sang Mỹ, sinh 2 con trai cho đại gia