Tìm hiểu về “trái tim” bên trong các trình duyệt
Bạn đã sử dụng qua hầu hêt các trình duyệt web như Firefox, Internet Explorer, Google Chrome hay Opera,… và cũng từng nghe đến những lời giới thiệu về engine cho các trình duyệt đó mỗi khi các hãng phát triển công bố phiên bản mới của chúng.
Vậy bạn có bao giờ tự hỏi chúng là gì và tại sao lại quan trọng đến như vậy không? Nếu đã từng có lần tự hỏi bản thân như thế thì thông qua bài viết ngắn này, bạn sẽ có được những thông tin hữu ích về trái tim của hầu hết các trình duyệt ngày nay.
Chúng ta sẽ bắt đầu với khái niệm engine của trình duyệt hay nói đầy đủ hơn là layout engine. Bạn có thể hiểu một cách đơn rằng nếu thiếu đi engine, website sẽ không thể biên dịch và lúc đó, những thứ trình bày cho người duyệt web chỉ là những đoạn mã mà nhà phát triển đã sử dụng để thiết kế website mà thôi.
Ngày nay, có bốn engine chi phối toàn bộ các ứng dụng duyệt web. Lần lượt chúng là Trident, Gecko, Webkit và Presto. Chúng ta sẽ đến với Trident trước tiên, engine thuộc sở hữu của đại gia Microsoft.
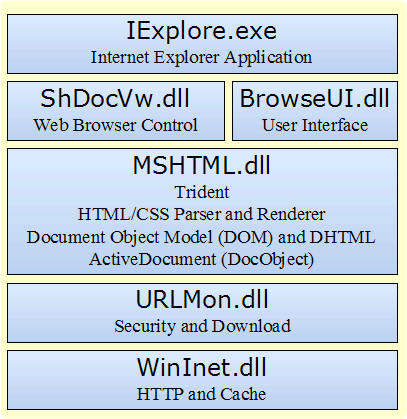
Trident được ra mắt đầu tiên vào năm 1997, thời điểm công bố phiên bản Internet Explorer 4 của Microsoft. Trident là một kiến trúc được Microsoft thiết kế nhằm tạo sự dễ dàng hơn cho các nhà phát triển muốn sử dụng engine này để tạo nên các sản phẩm khác.
Engine này được đóng gói thành một tập tin mshtml.dll giúp các nhóm phát triễn dễ dàng sử dụng. Mặc dù kiến trúc của Trident được chia thành nhiều tập tin mã nhị phân khác nhau, nhưng quan trọng nhất vẫn là mshtml.dll.
Mặc dù không công bố mã nguồn Trident, nhưng Microsoft hoàn toàn cho phép sử dụng miễn phí engine này, cũng vì thế mà ngày nay có khá nhiều trình duyệt web được phát triển dựa trên Trident, có thể kể ra những cái tên cũng khá nổi tiếng như Maxthon, Avant. Ngoài ra, những ứng dụng quen thuộc của Microsoft Outlook hay Outlook Express hay như Skype cũng sử dụng engine Trident nhằm biên dịch các đoạn mã HTML.
Bất cứ một layout engine nào cũng cần phải đáp ứng được các chuẩn của tổ chức World Wide Web Consortium (W3C), tổ chức được thành lập nhằm quản lý cũng như phát triển các chuẩn dành cho thế giới internet.
Với phiên bản Trident 5 dành cho Internet Explorer 8 và 9, engine này hoàn toàn có thể biên dịch các chuẩn internet mới như CSS3 và HTML5. Mặc dù với một số tổ chức mở rộng của CSS3 thì Trident 5 chưa thật sự hoàn chỉnh. Bên cạnh đó, với bài kiểm tra trình duyệt Acid2, Trident 5 cũng hoàn thành rất xuất sắc. Phiên bản Trident 6 dành cho Internet Explorer 10 được phát triển hỗ trợ HTML5 và CSS3 rất tốt.
Video đang HOT
Mặc dù rất mạnh và tiện dụng trong việc hỗ trợ phát triển ứng dụng. Nhưng Microsoft cũng không thể sử dụng Trident cho hệ điều Mac, điều này là dễ hiểu bởi cả hai nền tảng của cả hệ điều hành này là quá khác nhau. Microsoft đã phát triển một engine khác với tên gọi Tasman, vẫn dựa trên một số thành phần của Trident.
Tasman hoạt động hiệu quả tới mức mà vào thời điểm sắp ra mắt Internet Explorer 7, đã có tin đồn Tasman sẽ thay thế Trident nhưng điều này đã không xảy ra. Về sau, Microsoft đã thôi không dùng Tasman mà chuyển sang sử dụng WebKit cho phiên bản Microsoft Outlook dành cho MAC.
Tiếp đến là layout engine Gecko. Ban đầu là dự án được Netscape phát triển nhằm khắc phục những yếu kém của trình duyệt Netscape vào năm 1997. Tại thời điểm đó, trình duyệt Netscape hoàn toàn thua sút so với Internet Explorer của Microsoft và không thể đáp ứng các chuẩn của tổ chức W3C.
Ban đầu, Gecko có tên mã dự án là Raptor. Gecko phân chia thành hai phần quan trọng, một là Browser Engine, thành phần này bao gồm các phương thức khác nhau phục vụ cho việc tương tác của người dùng với trình duyệt. Theo cấu trúc thiết kế của Gecko, Browser Engine sẽ nhận mọi yêu cầu sử dụng từ phía người dùng, rồi sau đó sẽ đưa xuống cho thành phần thứ hai của layout engine này, có tên gọi Rendering Engine.
Thành phần Rendering Engine sẽ biên dịch các mã được nhà thiết kế website sử dụng như HTML, XML, Javascript,… hoàn thành việc biên dịch này, Rendering Engine sẽ trả về kết quả hoàn chỉnh là website cho người dùng.
Để thực hiện điều này, Redering Engine sử dụng lần lượt các thành phần với chức năng xử lý cụ thể. Necko, có nhiệm vụ đảm bảo tính chất bảo mật và sự đúng đắn trong các giao thức internet HTTP hay FTP. Tiếp đến là Spider Monkey, trình thông dịch Javascript của Gecko. Để xử lý mã XML, Gecko cũng sở hữu một thành phần riêng cho ngôn ngữ định dạng này. Cuối cùng, để tái tạo lại giao diện và các đối tượng hình ảnh, Gecko sử dụng thư viện GTK lâu đời.
Sau khi mua lại Netscape vào tháng 7 năm 2003, AOL đã ngừng phát triển Gecko, layout engine này được tiếp tục phát triển bởi Mozilla như bạn đã biết ngày nay.
Với mã nguồn mở, Gecko đã được sử dụng cho rất nhiều trình duyệt sau này như K-Meleon, Seamonkey và cả trình quản lý thư điện tử Thunderbird. Điểm kém nhất của Gecko là khả năng bảo mật nếu so sánh với Trident.
Gecko cũng hoàn thành xuất sắc bài kiểm tra Acid2 nhưng có một số tính năng CSS3 mà engine này vẫn chưa hoạt động tốt lắm. Với HTML5, Gecko cũng hoạt động tương đối trơn tru.
Ra đời sau Trident và Gecko chỉ một năm, tính đến thời điểm hiện tại, WebKit đã có 12 năm phát triển và ngày nay là một trong những layout engine ưa thích của nhiều hãng phát triển nổi tiếng như Adobe, Samsung hay Google với sản phẩm hết sức quen thuộc, trình duyệt Google Chrome và Safari của Apple.
Tiền thân của WebKit là dự án của KDE, tổ chức phát triển ứng dụng miễn phí cho hầu hết các môi trường khác nhau. WebKit bao gồm hai kỹ thuật chính, đã được KDE phát triển, đó là KHTML và KJS.
Cấu thành WebKit bao gồm hai phần chính là WebCore và JavaScriptCore. WebCore đảm nhiệm vai trò biên dịch các thành phần định dạng hình ảnh của một website như HTML, CSS và đặc biệt là định dạng hình ảnh SVG, loại hình ảnh dựa trên ngôn ngữ định dạng dữ liệu XML với khả năng trình bày hình ảnh vượt trội so với các loại hình ảnh quen thuộc đã biết như JPEG hay PNG.
Bên cạnh đó, WebCore cũng hoàn thành xuất sắt cả hai bài kiểm tra Acid2 và Acid3 với tốc độ xử lý cực nhanh và tốn rất ít tài nguyên phần cứng. WebCore cũng đáp ứng các chuẩn định dạng được W3C qui định với khả năng xử lý CSS3 và HTML5 rất tốt.
Tiếp đến là JavaScriptCore. Được phát triển dựa trên KJS đã đề cập ở trên cùng với một số cải tiến sáng giá. JavaScriptCore của Wbekit có khả năng thu dọn rác rất tốt, điều này cải thiện tài nguyên phần cứng mỗi khi trình duyệt hoạt động. Không những thế, JavaScriptCore còn vượt qua bài kiểm tra chuẩn Javscript của Mozilla.
Apple đã công bố chuẩn WebKit2 với khả năng xử lý nhiều tiến trình cùng một lúc giúp gia tăng hiệu suất xử lý của trình duyệt Safari. Đối với Google, Chrome Webkit cũng đã trình làng kỹ thuật này sớm hơn.
Ngoài là “trái tim” của trình duyệt Safari và Google Chrome. WebKit còn được sử dụng cho nhiều sản phẩm khác nhau như iPhone hay iPod và những ứng dụng dành cho thiết bị công nghệ mới sau này của Adobe như Adobe Air.
Cuối cùng là Presto, layout engine của trình duyệt Opera. Layout engine này được Opera công bố vào năm 2003 dành cho phiên bản Opera 7 nhằm thay thế cho engine cũ Elektra của hãng và được sử dụng cho đến tận ngày hôm nay với Opera 11.
Khác hẳn với cả ba trình duyệt đã đề cập ở trên, Presto thuộc sở hữu độc quyền của Opera và họ vẫn không công bố chi tiết công nghệ của mình, chỉ những đối tác từ hãng thứ ba mới có được những thông tin phát triển khi đã mua quyền sử dụng Presto của Opera mà thôi.
Presto có khả năng làm việc tuyệt vời với Javascript và vượt qua rất nhiều cuộc thử nghiệm Javascript khác nhau. Tương tự như engine WebKit, Presto cũng hoàn thành xuất sắc cả hai bài kiểm tra chuẩn Acid2 và Acid3.
Bên cạnh đó, một số ứng dụng của Nintendo cũng sử dụng Presto làm layout engine. Trước đây, Adobe cũng đã sử dụng layout engine này cho một số sản phẩm của mình, nhưng về sau họ đã từ bỏ nó để sử dụng WebKit.
Đó là đôi nét sơ lược về những thứ ẩn sâu bên trong mỗi trình duyệt các bạn đang dùng, qua đây chúng ta có thể hiểu được đâu là nguyên nhân dẫn đến sự khác nhau về tốc độ giữa các trình duyệt phổ biến ngày nay.
Theo Bưu Điện VN
Chrome đang thu hẹp khoảng cách với Internet Explorer và Firefox
Kể từ khi ra mắt, Chrome liên tục tăng trưởng và trở thành một mối hiểm họa đối với IE và Firefox.
Khi mà Google lần đầu tiên tung ra trình duyệt Chrome, sự đơn giản đã khiến nó khác biệt hoàn toàn so với những trình duyệt còn lại. Giao diện đơn giản và thiếu hỗ trợ cho các add-on bị đánh giá là điểm yếu của Chrome. Nhưng hiện tại thì sao? Chrome đã trở thành một trình duyệt kiểu mẫu mà các hãng khác đang học tập theo, hơn thế nữa Chrome có khả năng sẽ trở thành trình duyệt được sử dụng nhiều nhất trên thế giới.
Theo một khảo sát gần đây được thực hiện bởi Net Applications, Chrome đang tiếp tục chiếm được thị phần của Firefox và Internet Explorer. Kết thúc tháng 6, Chrome đạt được 13,11% thị trường trình duyệt, tăng lên so với con số 12,52% vào tháng 5 và 11,94% vào tháng 4. Kể từ tháng 7 năm 2009, thị phần của Chrome đã liên tục tăng hàng tháng, chỉ trừ tháng 7 năm 2010 khi thị phần của Chrome sụt từ 7,24% xuống còn 7,16%.
Trong khi đó Internet Explore tiếp tục suy thoái, thị phần của trình duyệt này vào tháng 6 là 53,68% trong khi tháng 5 là 54,72% và 55,11% trong tháng 4. Cũng tính tại thời điểm tháng 7 năm 2009, Internet Explorer chiếm đến 67,68% thị trường trình duyệt.
Hiện tại, Chrome đang trở thành mối đe dọa với Firefox và khiến cho thị phần trong tháng 6 của trình duyệt này chỉ còn 21,67% so với 21,71% trong tháng 5. Firefox đạt ngưỡng cao nhất kể từ mốc tháng 7 năm 2009 là 24,72% trong tháng 9 năm 2009. Cũng trong tháng này Chrome mới chỉ có được 3,93% thị phần và 2,59% vào tháng 7 năm 2009.
Về một số trình duyệt web khác, Safari hiện tại xếp thứ 4 với 7,48% và Opera đứng tiếp theo chỉ với 1,73% trong khi những trình duyệt còn lại chiếm 2,33%.
Theo Bưu Điện VN
Microsoft chính thức ra mắt IE10 Platform Preview 2  Mới đây, hãng Microsoft đã thông báo ra mắt Internet Explorer (IE) 10 Platform Preview 2, đồng thời khẳng định nỗ lực của họ trong việc tiếp tục phát triển trình duyệt kế tiếp. Ảnh minh họa. (Nguồn: Internet) Platform Preview là phiên bản xem trước của trình duyệt tương lai IE 10. Trước đó, hồi tháng Tư vừa qua, "gã khổng lồ...
Mới đây, hãng Microsoft đã thông báo ra mắt Internet Explorer (IE) 10 Platform Preview 2, đồng thời khẳng định nỗ lực của họ trong việc tiếp tục phát triển trình duyệt kế tiếp. Ảnh minh họa. (Nguồn: Internet) Platform Preview là phiên bản xem trước của trình duyệt tương lai IE 10. Trước đó, hồi tháng Tư vừa qua, "gã khổng lồ...
 Giá iPhone sẽ tăng vì một 'siêu công nghệ' khiến người dùng sẵn sàng móc cạn ví00:32
Giá iPhone sẽ tăng vì một 'siêu công nghệ' khiến người dùng sẵn sàng móc cạn ví00:32 TikTok Trung Quốc lần đầu công bố thuật toán gây nghiện02:32
TikTok Trung Quốc lần đầu công bố thuật toán gây nghiện02:32 Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51
Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51 Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26
Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26 Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14
Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14 Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36
Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36 Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47
Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47 Pin nấm - bước đột phá của ngành năng lượng bền vững08:03
Pin nấm - bước đột phá của ngành năng lượng bền vững08:03 Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25
Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'02:25Tiêu điểm
Tin đang nóng
Tin mới nhất

One UI 8 giúp bổ sung 12 GB RAM ảo

Hướng dẫn cách đồng bộ CapCut trên điện thoại và máy tính dễ dàng

Câu chuyện thú vị về bài hát khiến Windows 'đứng hình'

Dự án 'quả cầu ma thuật' của Sam Altman ra mắt nước Mỹ

Khi các nhà sản xuất ô tô toàn cầu phải chuyển sang công nghệ Trung Quốc

Cách đổi biểu tượng thanh điều hướng trên Samsung dễ dàng

Cảnh báo hàng triệu thiết bị Apple AirPlay có nguy cơ bị tấn công

Trải nghiệm Mercusys MB112-4G: giải pháp router 4G linh hoạt cho người dùng phổ thông

Doanh thu của Meta vượt kỳ vọng làm nhà đầu tư thở phào, Mark Zuckerberg nói về khoản đầu tư vào AI

Cách AI được huấn luyện để 'làm luật'

AI tham gia vào toàn bộ 'vòng đời' dự luật

Xiaomi bất ngờ ra mắt mô hình AI tự phát triển
Có thể bạn quan tâm

Tử vi 12 cung hoàng đạo ngày 3/5: Song Tử nóng vội, Nhân Mã phát triển
Trắc nghiệm
4 phút trước
Vợ Quang Hải ngày càng mất hút, "hết thời", mẹ chồng liền đổi thái độ?
Netizen
9 phút trước
Nữ sinh nói lời "gan ruột" chuyện cựu chiến binh bị đối xử vô lễ
Tin nổi bật
10 phút trước
'Á hậu fan Việt ghét' ứng xử dở tệ vẫn đăng quang MUP, bị cả dàn thí sinh ngó lơ
Sao châu á
12 phút trước
Huyền thoại váy hoa khiến ai ngắm cũng muốn điệu đà hơn trong mùa hè này
Thời trang
25 phút trước
Mối quan hệ thân thiết của NSND Tạ Minh Tâm và sao nữ 1 lần hát live có 20 triệu view
Sao việt
31 phút trước
Khởi tố nhóm "yêng hùng" mang đao kiếm đại náo trên Quốc lộ 6
Pháp luật
37 phút trước
"Kẻ trộm ninja" sa lưới sau hàng chục lần gây án, cảnh tượng lúc bị bắt khiến không ai nhịn được cười
Lạ vui
50 phút trước
Apple vi phạm lệnh cấm chống độc quyền App Store
Thế giới
55 phút trước
Haval H6 2023: Giá hơn 1 tỷ, đầy ắp công nghệ thông minh
Ôtô
1 giờ trước
 VCW 2011: Case khủng tại gian hàng Altech
VCW 2011: Case khủng tại gian hàng Altech Microsoft “lỡ tay” tung ra mạng xã hội Tulalip mới
Microsoft “lỡ tay” tung ra mạng xã hội Tulalip mới











 Opera nâng cấp tìm kiếm trong trình duyệt
Opera nâng cấp tìm kiếm trong trình duyệt Internet Explorer sẽ không hỗ trợ WebGL
Internet Explorer sẽ không hỗ trợ WebGL Người dùng Firefox có thể bị lừa
Người dùng Firefox có thể bị lừa 5 trình duyệt có khả năng soán ngôi Firefox nếu được đầu tư
5 trình duyệt có khả năng soán ngôi Firefox nếu được đầu tư Bổ sung tính năng Speed Dial hấp dẫn vào Firefox 4
Bổ sung tính năng Speed Dial hấp dẫn vào Firefox 4 Opera chính thức ra mắt công cụ phát triển web
Opera chính thức ra mắt công cụ phát triển web Chính thức ra mắt Opera 11.10
Chính thức ra mắt Opera 11.10 Opera trình làng dịch vụ webmail mới
Opera trình làng dịch vụ webmail mới Thủ thuật xem tin tức trên web thoải mái hơn
Thủ thuật xem tin tức trên web thoải mái hơn AM-Deadlink - Tự động dọn dẹp bookmark sai và trùng lặp
AM-Deadlink - Tự động dọn dẹp bookmark sai và trùng lặp 5 lý do khiến IE9 sẽ tiếp tục... thất bại
5 lý do khiến IE9 sẽ tiếp tục... thất bại Những add-on thú vị dành riêng cho Firefox 4 (Phần 2)
Những add-on thú vị dành riêng cho Firefox 4 (Phần 2) Smartphone có bền bỉ đến mấy, ốp lưng vẫn cần thiết
Smartphone có bền bỉ đến mấy, ốp lưng vẫn cần thiết Khắc phục lỗi bị nhảy khoảng trắng trong Word nhanh chóng
Khắc phục lỗi bị nhảy khoảng trắng trong Word nhanh chóng Tương lai, ai cũng có thể là chủ của AI
Tương lai, ai cũng có thể là chủ của AI Google ra mắt công cụ AI để học ngoại ngữ
Google ra mắt công cụ AI để học ngoại ngữ CPU Panther Lake của Intel lộ kiến trúc nhân qua bản cập nhật phần mềm
CPU Panther Lake của Intel lộ kiến trúc nhân qua bản cập nhật phần mềm Samsung muốn biến điện thoại Galaxy thành máy ảnh DSLR
Samsung muốn biến điện thoại Galaxy thành máy ảnh DSLR Thị trường di động toàn cầu nhận tin tốt
Thị trường di động toàn cầu nhận tin tốt VKSND Tối cao: Tài xế xe tải có lỗi trong cái chết của bé gái ở Vĩnh Long
VKSND Tối cao: Tài xế xe tải có lỗi trong cái chết của bé gái ở Vĩnh Long Con trai từ Bình Dương về Thái Bình trộm 39 chỉ vàng, 1.900 USD của mẹ đẻ
Con trai từ Bình Dương về Thái Bình trộm 39 chỉ vàng, 1.900 USD của mẹ đẻ Chia sẻ của nữ tiếp viên hàng không về bức ảnh "đã dùng hết may mắn trong ngày"
Chia sẻ của nữ tiếp viên hàng không về bức ảnh "đã dùng hết may mắn trong ngày" Màn so kè nhan sắc hot nhất đêm: Chu Thanh Huyền tung ảnh cùng Doãn Hải My, quan hệ thế nào sau tuyên bố "không thân"?
Màn so kè nhan sắc hot nhất đêm: Chu Thanh Huyền tung ảnh cùng Doãn Hải My, quan hệ thế nào sau tuyên bố "không thân"?



 Vụ bắn tài xế ở Vĩnh Long: clip hiện trường TX có dấu hiệu vi phạm, xử lý cán bộ
Vụ bắn tài xế ở Vĩnh Long: clip hiện trường TX có dấu hiệu vi phạm, xử lý cán bộ

 Vụ nổ súng rồi tự sát ở Vĩnh Long: Người bạn đi cùng kể lại tai nạn của con gái nghi phạm
Vụ nổ súng rồi tự sát ở Vĩnh Long: Người bạn đi cùng kể lại tai nạn của con gái nghi phạm


 Diễn biến toàn bộ vụ tai nạn làm bé gái tử vong đến việc người cha nổ súng bắn tài xế
Diễn biến toàn bộ vụ tai nạn làm bé gái tử vong đến việc người cha nổ súng bắn tài xế Thông tin gây sốc liên quan đến Tuấn Hưng và Mai Phương Thuý
Thông tin gây sốc liên quan đến Tuấn Hưng và Mai Phương Thuý Vụ phụ nữ Vĩnh Phúc bị hại: Nghi phạm chọn chết, lộ quan hệ khó ngờ với nạn nhân
Vụ phụ nữ Vĩnh Phúc bị hại: Nghi phạm chọn chết, lộ quan hệ khó ngờ với nạn nhân