Chrome Mobile nén dữ liệu xuống còn một nửa, tiết kiệm phí 3G
Sau khi ra Chrome 32 cho các máy Windows, Mac và Linux, hôm nay Google tiếp tục ra mắt bản Chrome 32 cho Android và iOS. Phiên bản mới sẽ có trên Google Play và App Store của Appls trong “vài ngày tới”.
Theo The Next Web, Chrome cho cả Android và iOS đều có tính năng nén dữ liệu được người dùng mong đợi từ lâu. Như vậy, sử dụng trình duyệt Chrome trên di động sẽ giúp bạn tiết kiệm băng thông, tải các trang nhanh hơn và duyệt web an toàn hơn (bởi vì các trang đi qua các máy chủ của Google, và công ty sẽ kiểm tra những trang web có mã độc).
Google hy vọng với tính năng giảm dung lượng dữ liệu này, người dùng Chrome sẽ có thể tiết kiệm tiền cho gói cước dữ liệu di động. Công ty tuyên bố dịch vụ có thể giảm tới 50% dung lượng dữ liệu khi duyệt web. 
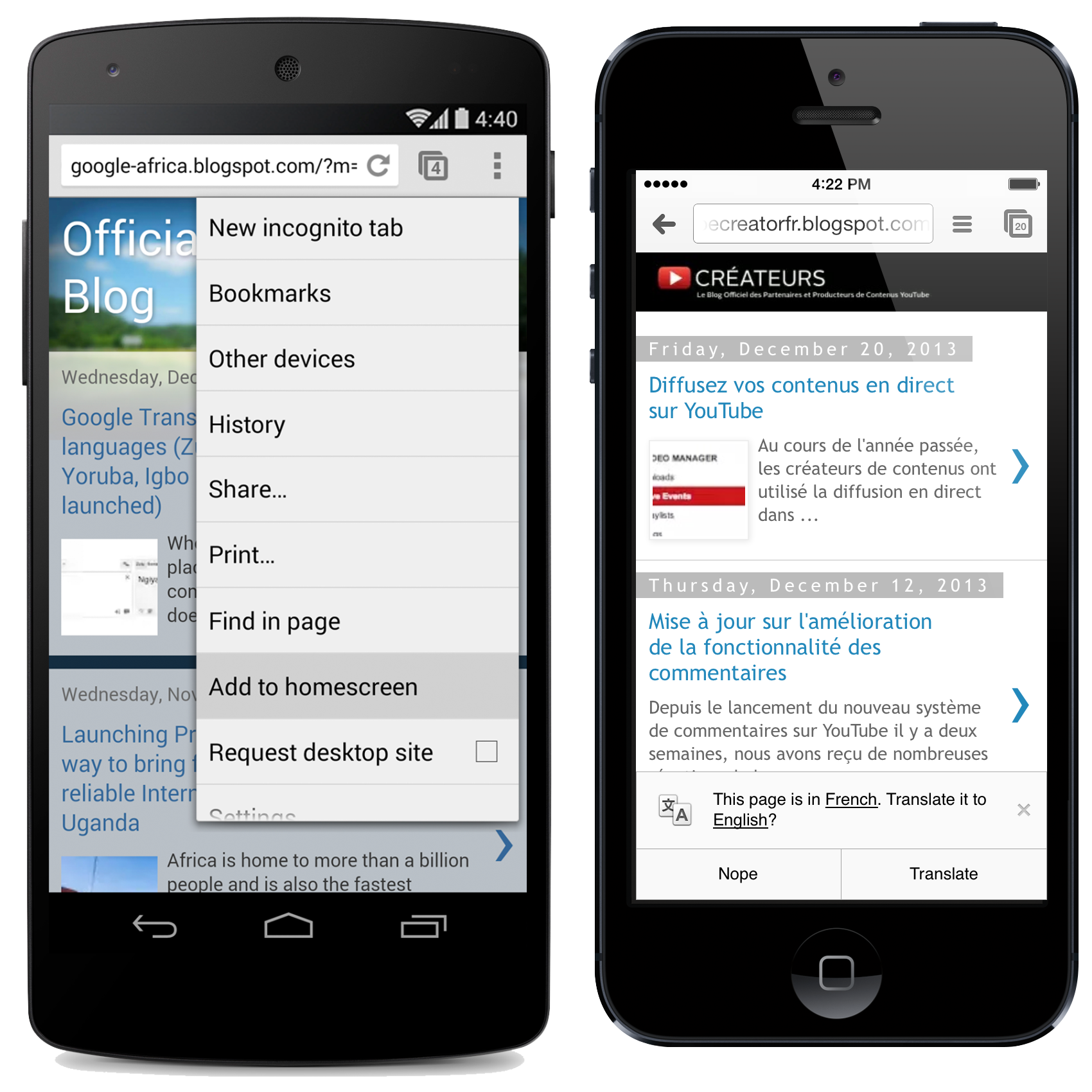
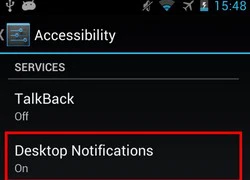
Để bật tính năng, vào Settings, vào tiếp phần quản lý Bandwidth (băng thông), sau đó chọn “Reduce data usage.” Bật lên ở chế độ “On” và mọi thứ đã sẵn sàng.
Tính năng nén dữ liệu của Google lần đầu tiên có trong bản Chromium hồi tháng 3/2013 và sau đó sớm có trên Chrome 26 beta cho Android. Hồi tháng Tư năm ngoái, Chrome 27 beta cho Android đã bật mặc định tính năng này và để người dùng thấy rõ dung lượng dữ liệu tiết kiệm được khi vào phần “Bandwidth Management” trong Settings và bật “Reduce Data Usage.”
Ngoài ra, ứng dụng Android này cũng đã hỗ trợ đường tắt ứng dụng (shortcut), cho phép người dùng thêm các đường dẫn tắt website vào màn hình chủ Android. Một điểm mới nữa là Chrome cho iOS cũng đã hỗ trợ Google Translate. Người dùng Chrome trên máy Android đã hưởng tính năng này từ hồi tháng Bảy năm ngoái, nhưng mãi tận bây giờ người dùng Apple mới có dịp trải nghiệm.
Video đang HOT
Theo Vnreview
Vì sao trình duyệt di động luôn bị "đứng hình" 300 mili giây?
Vào tuần trước, Pocketnow rò rỉ thông tin rằng Google sẽ loại bỏ thời gian lag (trễ) 300 mili-giây được cố ý đưa vào Chrome. Vậy, tại sao các nhà phát triển lại cố ý tăng thời gian trễ cho quá trình tải web, và việc loại bỏ thời gian lag này sẽ có ý nghĩa gì?
Với nhiều người, trình duyệt là một phần mềm khá đơn giản. Phần mềm này chỉ có tác dụng duyệt web - một tác vụ luôn luôn được xem là "nhẹ ký" so với các tác vụ khác như chơi game hoặc xử lý video. Thực tế không phải như vậy, nếu bạn mở nhiều tab trên Firefox hoặc Chrome, bạn sẽ thấy các trình duyệt này chiếm tới hàng trăm megabyte RAM của bạn. Do đó, việc phát hành trình duyệt cho các thiết bị di động (vốn có phần cứng hạn chế hơn máy vi tính rất nhiều) là một nhiệm vụ cực kỳ khó khăn.
Vấn đề không chỉ dừng lại ở đây. Khi kỷ nguyên smartphone bắt đầu với sự ra mắt của iPhone, phần lớn các trang web được thiết kế cho độ phân giải 800 x 600 pixel. Nói cách khác, chúng được thiết kế để hiển thị không bị lỗi trên các màn hình có độ phân giải từ 800 x 600 pixel trở lên.
Điều này khiến cho một số nhà phát triển cố gắng tạo ra các trang web "hoàn hảo từng pixel" (hiển thị trên trình duyệt của người dùng giống hệt như khi chúng hiển thị trên công cụ phát triển của nhà phát triển). Việc tạo ra một trang web như vậy gần như là không thể: Có quá nhiều loại màn hình với các độ phân giải khác nhau; có quá nhiều phiên bản trình duyệt, hệ điều hành; chất lượng các màn hình cũng khác nhau và người dùng cũng có thể phóng to/thu nhỏ trình duyệt của mình. Bất kì nhà lập trình web nào cũng cần xét tới các yếu tố này, song trên các thiết bị di động, chúng trở nên rắc rối gấp nhiều lần.
Lướt web trên thiết bị di động
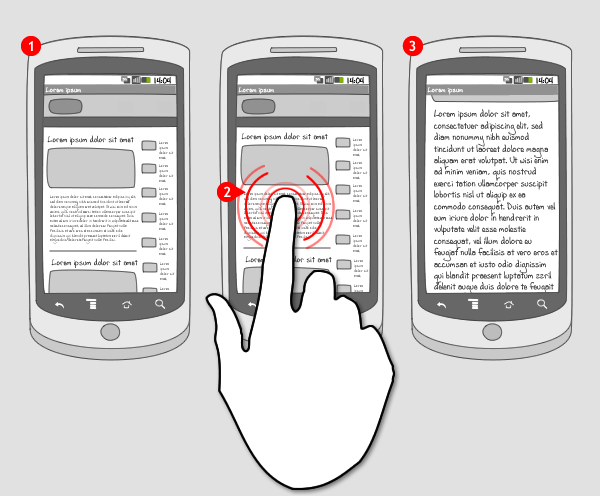
Vào thời điểm iPhone và Android ra mắt, có rất ít trang web được thiết kế một phiên bản di động riêng như hiện nay. Bởi vậy, các trình duyệt di động phải "thu nhỏ" nội dung trang web lên màn hình của smartphone và cho phép người dùng phóng to/thu nhỏ (zoom) để xem các phần nội dung của trang web. Lúc đầu, Apple dùng cử chỉ cảm ứng kéo-để-zoom, song Android thì lại dùng cử chỉ chạm liên tiếp vào màn hình 2 lần (double-tap) để phóng to.
Bởi các trang web thường không nhận diện cử chỉ "click đúp" (hoặc chạm liên tiếp 2 lần) trên toàn bộ trang, Google đã có thể phát triển một lớp tương tác riêng có thể nhận diện cử chỉ này và cho phép người dùng phóng to trang web.
Xét về mặt lập trình, thế nào là "chạm liên tiếp 2 lần"?
Chạm liên tiếp 2 lần, hay còn gọi là "nhấn đúp" vào màn hình, là 2 lần chạm vào màn hình cách nhau một khoảng thời gian ngắn. Nhằm nhận diện xem bạn vừa "nhấn đúp" hay chỉ nhấn một lần vào màn hình, sau khi bạn nhấn lần thứ nhất, trình duyệt sẽ phải đợi trong một khoảng thời gian ngắn để xem bạn có nhấn tiếp lần thứ 2 hay không.
Thông thường, các nhà phát triển thường để trình duyệt đợi trong vòng 300 mili-giây, tức khoảng 1/3 giây. Trong khoảng thời gian này, trình duyệt sẽ không làm gì và đợi xem liệu bạn có tiếp tục chạm vào màn hình lần thứ 2 hay không. Bởi vậy, nếu bạn sử dụng các ứng dụng nền web trên di động, bạn có thể có cảm giác hơi "lag" nếu chỉ "nhấn đơn" mà không "nhấn đúp".
Khoảng thời gian chờ 300ms là không còn cần thiết nữa
Trong khoảng vài năm trở lại đây, các thiết bị di động đã trở nên mạnh mẽ và phổ biến hơn rất nhiều: tất cả các trang web nổi tiếng đều có phiên bản di động, và thậm chí đối với hiều trang web thì phiên bản nền di động còn được phát triển trước cả phiên bản dành cho PC.
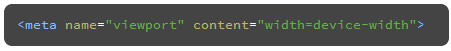
Để biến một trang web trở nên "thân thiện" với các thiết bị di động, các nhà phát triển web chỉ cần thêm một dòng mã nguồn vào trình duyệt của mình:
Thuộc tính "name" được đặt giá trị "viewport" để chỉ cửa sổ trình duyệt của bạn. Thuộc tính "content" được đặt thành "width=device-width" để trang web luôn luôn "vừa vặn" với cửa sổ của bạn. Nói cách khác, trang web nào có dòng mã nguồn trên cũng sẽ hoạt động tốt trên thiết bị di động của bạn mà không cần phóng to/thu nhỏ.
Như vậy, các trình duyệt di động không còn cần khoảng thời gian trễ 300ms để "chờ" người dùng ra lệnh nhấn đúp nữa. Điều này được thể hiện rất rõ ràng trên phiên bản beta mới của Chrome trên Android:
Nếu bạn muốn thử nghiệm thay đổi mới này, hãy tải về Chrome Beta từ gian hàng Play Store của Google.
Theo Pocketnow
Google tung ra công cụ mới "hạ gục" các nhà mạng  Hãng Google vừa tung ra công cụ mới với tính năng giúp người tiêu dùng tiết kiệm đáng kể lượng tiền phải trả cho nhà cung cấp dịch vụ viễn thông. Cụ thể, công cụ nói trên được tích hợp vào trình duyệt Chrome di động dành cho hai nền tảng phổ biến iOS và Android, giúp người dùng giảm lượng khai thác...
Hãng Google vừa tung ra công cụ mới với tính năng giúp người tiêu dùng tiết kiệm đáng kể lượng tiền phải trả cho nhà cung cấp dịch vụ viễn thông. Cụ thể, công cụ nói trên được tích hợp vào trình duyệt Chrome di động dành cho hai nền tảng phổ biến iOS và Android, giúp người dùng giảm lượng khai thác...
 Á hậu 1 MIQ khui bộ mặt thật của Hà Tâm Như, tố bị Tâm Như cô lập?02:42
Á hậu 1 MIQ khui bộ mặt thật của Hà Tâm Như, tố bị Tâm Như cô lập?02:42 Đức Phúc: Nỗ lực được đền đáp, vô địch Intervision 2025 nhận đặc quyền Thủ tướng04:35
Đức Phúc: Nỗ lực được đền đáp, vô địch Intervision 2025 nhận đặc quyền Thủ tướng04:35 Đức Phúc xuất sắc đạt Quán quân Intervision 2025, nhận thưởng 9 tỷ02:34
Đức Phúc xuất sắc đạt Quán quân Intervision 2025, nhận thưởng 9 tỷ02:34 Danh tính Thạc sĩ Việt mập mờ với ai xong cũng gửi cho người ta "feedback" dài như tờ sớ00:16
Danh tính Thạc sĩ Việt mập mờ với ai xong cũng gửi cho người ta "feedback" dài như tờ sớ00:16 Vụ Vu Mông Lung: Cảnh sát tung kết luận, 3 đối tượng bị triệu tập, CĐM phẫn nộ!02:32
Vụ Vu Mông Lung: Cảnh sát tung kết luận, 3 đối tượng bị triệu tập, CĐM phẫn nộ!02:32 Cúc Tịnh Y bị nghi ngờ dính án Vu Mông Lung, lộ động thái lạ, netizen bức xúc!02:45
Cúc Tịnh Y bị nghi ngờ dính án Vu Mông Lung, lộ động thái lạ, netizen bức xúc!02:45 Thượng viện Mỹ phê duyệt loạt 48 đề cử nhân sự của ông Trump08:37
Thượng viện Mỹ phê duyệt loạt 48 đề cử nhân sự của ông Trump08:37 Tử chiến trên không: Phản diện phải "tự thân vận động", lộ chuyện tình đồng giới02:36
Tử chiến trên không: Phản diện phải "tự thân vận động", lộ chuyện tình đồng giới02:36 Ninh Dương cặp đôi LGBT khiến fan quỳ lạy mua vé, vừa hủy fan meeting, là ai?05:08
Ninh Dương cặp đôi LGBT khiến fan quỳ lạy mua vé, vừa hủy fan meeting, là ai?05:08 Rosé (BLACKPINK) lộ tham vọng 'bành trướng' Kpop, kèn cựa BTS giành giải Grammy02:47
Rosé (BLACKPINK) lộ tham vọng 'bành trướng' Kpop, kèn cựa BTS giành giải Grammy02:47 Vụ Vu Mông Lung giống một sao nam, cũng qua đời vì luật ngầm ở cbiz?02:44
Vụ Vu Mông Lung giống một sao nam, cũng qua đời vì luật ngầm ở cbiz?02:44Tiêu điểm
Tin đang nóng
Tin mới nhất

One UI 8 cập bến dòng Galaxy S24

Apple Intelligence sắp có tiếng Việt

One UI 8 có thực sự giúp điện thoại Galaxy mạnh hơn?

Bộ sạc mới giúp iPhone 17 sạc siêu tốc

DeepSeek phủ nhận sao chép mô hình của OpenAI, cảnh báo nguy cơ jailbreak

CTO Meta: Apple không cho gửi iMessage trên kính Ray-Bans Display

Alibaba tái xuất với định hướng AI sau giai đoạn hụt hơi với thương mại điện tử

Bước vào kỷ nguyên chuyển đổi số, trí tuệ nhân tạo và robotics

Với Gemini, trình duyệt Chrome ngày càng khó bị đánh bại

Vì sao người dùng Galaxy nên cập nhật lên One UI 8

Apple Watch tích hợp AI phát hiện nguy cơ cao huyết áp

Cập nhật iOS 26, nhiều người "quay xe" muốn trở về iOS 18
Có thể bạn quan tâm

Tình trạng đáng báo động của Kim Soo Hyun
Sao châu á
14:03:15 23/09/2025
Nữ NSND sắp lấy chồng ở tuổi 56: Yêu như thuở ban đầu, ngồi im lặng bên nhau cũng hạnh phúc
Sao việt
14:00:49 23/09/2025
6 công thức nước ép lựu giúp eo thon, da đẹp tự nhiên
Làm đẹp
13:51:45 23/09/2025
Nhóm tân binh Việt sau 100 ngày huấn luyện khẳng định "chăm nhất thị trường", tự tin đấu idol quốc tế
Nhạc việt
13:50:23 23/09/2025
Gió ngang khoảng trời xanh - Tập 20: Sau chuỗi xem mắt thảm họa, Ngân đã gặp soái ca
Phim việt
13:26:02 23/09/2025
Chàng trai yêu thầm mẹ của bạn học và cái kết viên mãn sau nhiều năm
Netizen
13:03:45 23/09/2025
Trong tháng tới, 3 con giáp này dễ nhận tiền lớn từ người thân cơ hội bứt phá tài chính mạnh mẽ
Trắc nghiệm
12:14:20 23/09/2025
Trùm giang hồ Bình 'Kiểm' bị Viện kiểm sát đề nghị từ 13 - 15 năm tù
Pháp luật
12:06:03 23/09/2025
Váy áo họa tiết là nốt nhạc rực rỡ trong tủ đồ
Thời trang
11:53:32 23/09/2025
Rắn hổ mang dài 1,5m chui vào bồn cầu khách sạn Ấn Độ, du khách hoảng loạn
Thế giới
11:41:20 23/09/2025
 Adobe Photoshop chính thức hỗ trợ tính năng in 3D
Adobe Photoshop chính thức hỗ trợ tính năng in 3D LG Optimus F3Q hoài cổ với bàn phím QWERTY
LG Optimus F3Q hoài cổ với bàn phím QWERTY



 Làm quen với 3 trình duyệt thú vị dành cho Windows Phone
Làm quen với 3 trình duyệt thú vị dành cho Windows Phone Google ra tay dẹp "loạn" thanh công cụ trên Chrome
Google ra tay dẹp "loạn" thanh công cụ trên Chrome Cách nhận các thông báo trên smartphone Android từ máy tính
Cách nhận các thông báo trên smartphone Android từ máy tính Safari là trình duyệt di động dễ dùng nhất
Safari là trình duyệt di động dễ dùng nhất Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương
Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương Firefox sẽ từ bỏ nền tảng iOS
Firefox sẽ từ bỏ nền tảng iOS iPhone 17 Pro gặp sự cố trầy xước, lõm chỉ sau 24 giờ trưng bày
iPhone 17 Pro gặp sự cố trầy xước, lõm chỉ sau 24 giờ trưng bày Camera không thấu kính cho ra hình ảnh 3D
Camera không thấu kính cho ra hình ảnh 3D AI là trợ thủ đắc lực trong cuộc sống hiện đại
AI là trợ thủ đắc lực trong cuộc sống hiện đại Microsoft bị tố "đạo đức giả" khi ngừng hỗ trợ Windows 10
Microsoft bị tố "đạo đức giả" khi ngừng hỗ trợ Windows 10 Agentic AI: Thế hệ trí tuệ nhân tạo mới đang thay đổi cuộc chơi
Agentic AI: Thế hệ trí tuệ nhân tạo mới đang thay đổi cuộc chơi Bí mật Apple giấu kín trong iPhone Air
Bí mật Apple giấu kín trong iPhone Air
 Các nhà phát triển sử dụng mô hình AI của Apple với iOS 26
Các nhà phát triển sử dụng mô hình AI của Apple với iOS 26 Bé gái sơ sinh bị bỏ ở trạm điện cùng tờ giấy ghi tên và 15 triệu đồng
Bé gái sơ sinh bị bỏ ở trạm điện cùng tờ giấy ghi tên và 15 triệu đồng Tranh cãi vì giá mì tôm, gã đàn ông xăm trổ đạp người phụ nữ mang thai 4 tháng
Tranh cãi vì giá mì tôm, gã đàn ông xăm trổ đạp người phụ nữ mang thai 4 tháng Ca khúc cứu vớt cuộc đời nữ ca sĩ xinh đẹp quê Bắc Ninh, năm 2018 tuyên bố rời showbiz nếu không có 1 thứ
Ca khúc cứu vớt cuộc đời nữ ca sĩ xinh đẹp quê Bắc Ninh, năm 2018 tuyên bố rời showbiz nếu không có 1 thứ Ưng Hoàng Phúc đã có mặt để làm việc với Công an TP.HCM theo thư triệu tập
Ưng Hoàng Phúc đã có mặt để làm việc với Công an TP.HCM theo thư triệu tập Siêu bão số 9 Ragasa vẫn mạnh cực đại, Quảng Ninh - Nghệ An sắp mưa lớn dữ dội
Siêu bão số 9 Ragasa vẫn mạnh cực đại, Quảng Ninh - Nghệ An sắp mưa lớn dữ dội Từ ngày 24/9 siêu bão Ragasa có thể suy yếu dần?
Từ ngày 24/9 siêu bão Ragasa có thể suy yếu dần? Bạn gái quá tham ăn, tôi muốn cưới nhưng mẹ lại ra sức ngăn cản
Bạn gái quá tham ăn, tôi muốn cưới nhưng mẹ lại ra sức ngăn cản Mắt siêu bão Ragasa nhìn từ vũ trụ: Hình ảnh khiến cả thế giới lo lắng
Mắt siêu bão Ragasa nhìn từ vũ trụ: Hình ảnh khiến cả thế giới lo lắng Hồ Hoài Anh tiết lộ bí mật đằng sau chiến thắng của Đức Phúc ở Intervision 2025
Hồ Hoài Anh tiết lộ bí mật đằng sau chiến thắng của Đức Phúc ở Intervision 2025 Thông tin mới vụ anh họ sát hại bé gái 8 tuổi rồi cho vào bao tải phi tang
Thông tin mới vụ anh họ sát hại bé gái 8 tuổi rồi cho vào bao tải phi tang Diễn viên bí ẩn nhất Tử Chiến Trên Không: Google bó tay không tìm ra danh tính, từng xuất hiện ở LHP Cannes mới tài
Diễn viên bí ẩn nhất Tử Chiến Trên Không: Google bó tay không tìm ra danh tính, từng xuất hiện ở LHP Cannes mới tài Nam diễn viên Trần Quang Tiền tử vong tại nhà
Nam diễn viên Trần Quang Tiền tử vong tại nhà 1 nam diễn viên qua đời thảm và bí ẩn ở tuổi 28: Bị thiếu gia tra tấn đến chết, thi thể không nguyên vẹn?
1 nam diễn viên qua đời thảm và bí ẩn ở tuổi 28: Bị thiếu gia tra tấn đến chết, thi thể không nguyên vẹn? Nam đạo diễn thu nhập mỗi tháng 1 tỷ đồng, có dãy nhà trọ 500m2: Xin bố vợ từng trái ớt, nước mắm, bột giặt
Nam đạo diễn thu nhập mỗi tháng 1 tỷ đồng, có dãy nhà trọ 500m2: Xin bố vợ từng trái ớt, nước mắm, bột giặt Tin nóng vụ "mỹ nam Trung Quốc" ngã lầu tử vong: Cảnh sát chính thức lên tiếng, 3 nhân vật bị triệu tập xử lý!
Tin nóng vụ "mỹ nam Trung Quốc" ngã lầu tử vong: Cảnh sát chính thức lên tiếng, 3 nhân vật bị triệu tập xử lý! Anh họ sát hại bé gái 8 tuổi rồi nhét vào bao tải phi tang ở góc vườn
Anh họ sát hại bé gái 8 tuổi rồi nhét vào bao tải phi tang ở góc vườn Diễn biến tội ác của người đàn bà đầu độc chồng và 3 cháu ruột bằng xyanua
Diễn biến tội ác của người đàn bà đầu độc chồng và 3 cháu ruột bằng xyanua Hậu trường không lên sóng: Cả ekip hát vang "Việt Nam - Hồ Chí Minh" ăn mừng chiến thắng 9 tỷ đồng của Đức Phúc tại Nga
Hậu trường không lên sóng: Cả ekip hát vang "Việt Nam - Hồ Chí Minh" ăn mừng chiến thắng 9 tỷ đồng của Đức Phúc tại Nga